※2017年3月15日(水)、Dropbox のパブリックフォルダが廃止されたためブックマークレットが動かなくなりました。URL を差し替えたリンクに直しましたので、再登録お願いいたします。
他のブログを紹介する方法として ShareHtml やはてなブログカードが有名。
それらに取って代わるものを見つけました。

※2017年3月15日(水)、Dropbox のパブリックフォルダが廃止されたためブックマークレットが動かなくなりました。URL を差し替えたリンクに直しましたので、再登録お願いいたします。
先日でこにくというサイトで見かけてちょいちょい使っていたのですけども、このためだけに拡張機能を入れるのはなんか違うなぁと思ったのでブックマークレット化。
最初にでこにくを見たんですけれど、でこにくさんが参考にした、というところまで。
とまぁ、こういう感じでカード形式なリンクを作れる、というやつです。
mbdb さんの iframe ソースで作ると、HTML5バリデータで怒られるのでそこを変更。

mbdb さん追記で言及されている
リファラーを見ていて気づいたんですが、ブログカードでリンクを挿入すると、参照先がhttps://hatenablog-parts.com/となり、リンク先ブログのアクセス解析からは自分が発リンクしたことが伝わりません。
WordPressのピンバックはもちろん、Google Analyticsのトラックバックからもログを参照できないので、「それは嫌だなぁ」という人は普通にリンクを挿入したほうが良いと思います。
というのは a タグを挿入することに。リファラは無理ですが、ピンは通るはず。
あとは iframe にクラスを付加して、横幅は480px 100%に。
ブックマークレットの登録はこのリンク→ はてなブログカード をブックマークバーにドラッグ&ドロップで。
ブログカードを作りたい記事にブラウザでアクセスしてブックマークレットをクリックすると

生成されるコードはこんな感じ。
2015.04.06 横幅100% にしました。
<iframe class="bookmarklet hatena-embed" src="https://hatenablog-parts.com/embed?url=http%3A%2F%2Fhayashikejinan.com%2Fblog%2F1166%2F" title="はてなブログ ブログカードをブックマークレット化してみたよ" style="border:none;display:block;margin:0 0 1.7rem;overflow:hidden;height:155px;width:100%;max-width:100%;"><a href="/blog/1166/" target="_blank">はてなブログ ブログカードをブックマークレット化してみたよ</a></iframe>
特になし。要望・杜撰なところなどあればコメントください。

ブログを書いている Windows ユーザーは長らくブログエディタに悩まされているはず。
Live Writer が一応の定番ですかね。
ブログエディタ、ScribeFire がオススメなので使ってみません?
ということで、ScribeFire の紹介・使い方・設定方法など。
ブログエディタです。
ブログを書くために特化したもので、ソフトウェア形態としてはブラウザの拡張機能として提供されています。
無料で使える代わりに、エディタ上で広告が1つ表示されますが、気になるレベルではありませんし記事に細工などもしません。
対応ブログは
で、Atom, MetaWeblog 形式にも対応しています。
一部英語ですが、ScribeFire は日本語化されています。
前述の通り、ブラウザの拡張機能なので、OS は選びません。
| Windows | Mac | Linux | |
| Firefox | ○ | ○ | ○ |
| Chrome | ○ | ○ | ○ |
| Opera | ○ | ○ | ○ |
| Safari | ○ | ○ |
前口上はこのあたりで置いといて、実際に ScribeFire を使ってみます。
当記事では Chrome を使用、ブラウザに合わせてインストールしましょう。
当記事ではインストール型 WordPress (このブログ) を例に進めます。
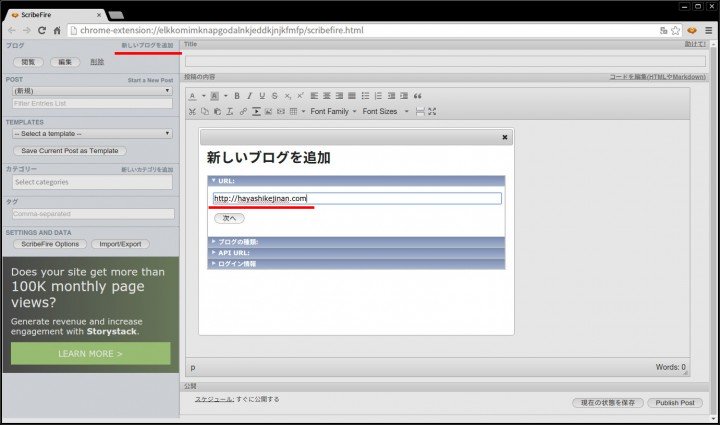
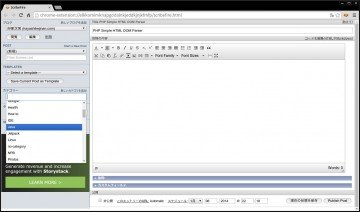
1. ScribeFire を起動し、左上の”新しいブログを追加”をクリック、ブログURLを入力し次へ。

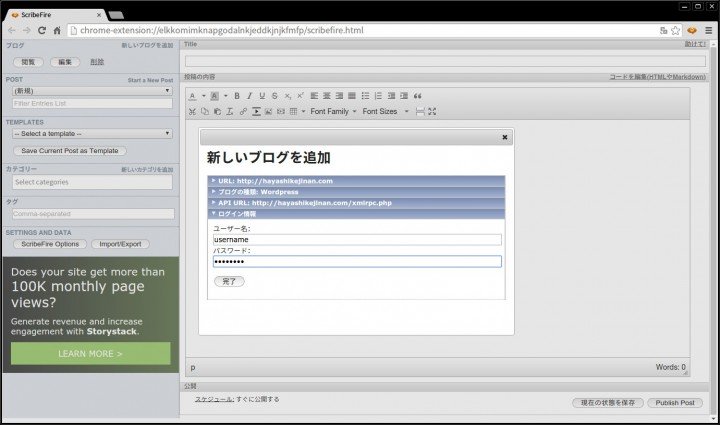
2. ブログのユーザー名&パスワードを入力

これでブログの追加完了です。
WordPress の場合、XML-RPC を無効にしていると使えないので注意。(デフォルトは有効
ScribeFire のビジュアルエディタ編集画面は WordPress と同じ TinyMCE を使っているので、WordPress ユーザーなら違和感なく使えると思います。
ショートカットキーも同じです。
ビジュアルエディタ・HTML編集、フルスクリーンモードなど、必要十分。
過去の投稿ももちろん参照・編集可能。

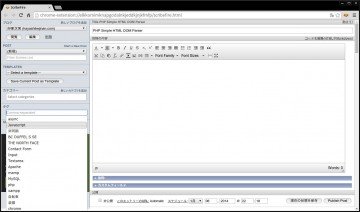
カテゴリ・タグは自動補完・ドロップダウン対応。


Markdown 書式もいけます。

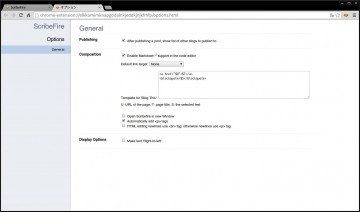
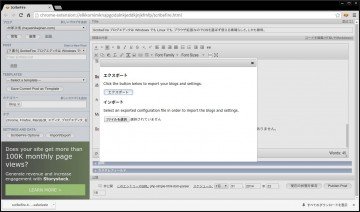
ScribeFire の設定はインポート・エクスポートできるので、他ブラウザ・PC間で再設定する手間が省けていいですね。

<p> </p> が反映されない (WordPress使ってみて気づいたことなので、他にもあるかもしれません。
空の改行はむしろ使わないほうがいいのでこれはこれでアリかと。
ブログをごりごり書く人もそうでない人も。
ブログエディタを使えばいちいちウェブから更新しなくてもよいので、ブログ更新に割く時間をきっと減らせるでしょう。
これからゴリゴリ使っていこうと思います。