※2013.06.19 に書いた Preprops が Koala より便利っぽいです。
連休中にテーマを作ろうそうしよう。あ、ついでにscss ってのとcompass ってのがなんかどうも便利っぽいのでちょっと調べてみよっかな。
から始まって。
結論から言うと「狂おしいほど便利で今までぼくは何をしてたんだ」というレベルでした。
環境作るのを忘れないためにφ(`д´)メモメモ…
環境作るのはちょっとめんどうですががんばりましょう。
※今回は全てwindows7 x64環境になります。
compassとscssは何がどういいのか
論よりなんちゃら、もう見たらわかります。scssはsassの派生らしく、scssのほうが使いやすかったのでぼくはそちらを選択。
compass とscss が何なのかは各々のページを読んでみてください。
ここではさらっとだけ書いてみます。
scss (sass) にできること
大別して4つあります。
変数が使える
変数使えるなんて絶頂すぎますね、例えばこんな感じ。計算もしてくれます。
/* scss でこう書けば */
$serif: "メイリオ", Meiryo, Verdana, Arial, sans-serif;
$margin: 8px;
h1 {
font-family: $serif;
margin: $margin / 2;
}
/* css でしゅっと出力 */
h1 {
font-family: "メイリオ", Meiryo, Verdana, Arial, sans-serif;
margin: 4px;
}
入れ子構造が容易に作れる
もはやだらだら同じプロパティを書かなくてもいいのです
/* scss でこう書けば */
ul {
background: #000;
li {
float: left;
a {
color: #fff;
}
span {
color: #eee;
}
}
}
/* css へしゅっと出力 */
ul {
background: #000;
}
ul li {
float: left;
}
ul li a {
color: #fff;
}
ul li span {
color: #eee;
}
変数より便利なMixinsという複数定義ができる
/* scss でこう書けば */
@mixin br($value: 4px) {
-webkit-border-radius: $value;
-moz-border-radius: $value;
border-radius: $value;
}
.foo {
@include br;
}
.hoge {
@include br(6px);
}
/* css へしゅっと出力 */
.foo {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.hoge {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
セレクタの継承ができる
セレクタをがっつり継承できる、親セレクタも & で継承できる。
/* scss でこう書けば */
h1 {
border: 4px solid #ff9aa9
}
.speaker {
@extend h1;
border-width: 2px;
&:hover {
color: #ff00aa;
}
}
/* css へしゅっと出力 */
h1, .speaker {
border: 4px solid #ff9aa9;
}
.speaker {
border-width: 2px;
}
.speaker:hover {
color: #ff00aa;
}
// 一行コメントも使える!!!
こんな具合です。
一行コメントが使える のは果てしなく素晴らしいですな。
さらにここへcompassを使うとですね
compassをインポートすればこんな角丸のためのだらっとしたcssなんて
div {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
scssにこう書くだけで出力できるという。
@import "compass";
div {
@include border-radius(10px);
}
他にも機能ありすぎてどえらいです。
ベンダープレフィックスのサポートはもちろんのことスプライト画像の自動生成なんていう超絶機能まで。
いろいろなところで紹介されているので“compass scss” で調べてもらうのがいいと思います。
さてRubyへ。
Rubyを入れる。
そもそもRubyってなんやねんという方は本家のaboutページを参照ください。
Rubyのインストール
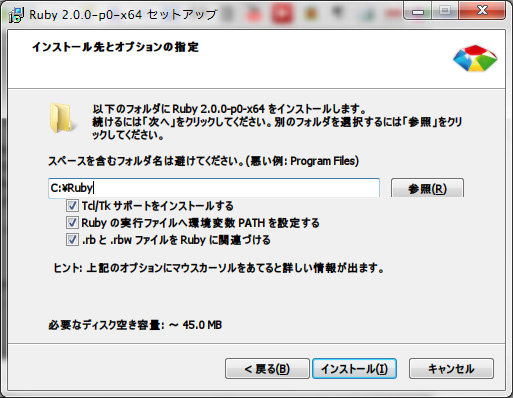
RubyInstallerページ からRuby 2.0.0-p0 (x64)をダウンロードしてインストール。
使用許諾は読もうね★ デフォだとインストール先は Ruby_**** ってなってますが、バージョンアップの時にめんどうなことになるため、Ruby以降の文字列は消し去っておいたほうがいいです。
チェックは全部入れとけばいいと思うよ。 かんりょ
Rubyがちゃんと入ったか確認
おもむろにコマンドプロンプトを起動 (win+R からの cmdが速いかな) し、
ruby -v
とタイプ、エンター。
ちゃんとバージョン出ればおk ruby バージョンうんたら~ っと返ってきたらおkです。次へ。
compassを入れてコマンド云々がめんどうなあなたへ
windowsでcompassを使うにはRubyでcompassを入れてコマンドで云々…でしたが現時点で決定版じゃないかとさえ思うフリーソフトが出ました。
それが Koala です。
Koalaにできること
多言語サポート: Less,Sass, CoffeeScript そして Compass Framework内蔵
リアルタイムな生成: ファイルを監視して変更があった場合自動的にコンパイル 。しかもバックグラウンドで走るので何もしなくていい。
コンパイル設定サポート: ファイルごとにコンパイル設定可能
エラー通知: コンパイル時にエラーがあればポップアップで通知してくれる
クロスプラットフォーム: windows, iOS, Linuxで使える
ということですな、素晴らしい。
他のGUIなcompass対応ソフトはScout やCompass.app がありますね。
Koalaをインストール
Koalaページ からダウンロードしてインストールするだけです、特別な設定はないので割愛。
“次へ” を連打すればいいと思うよ。
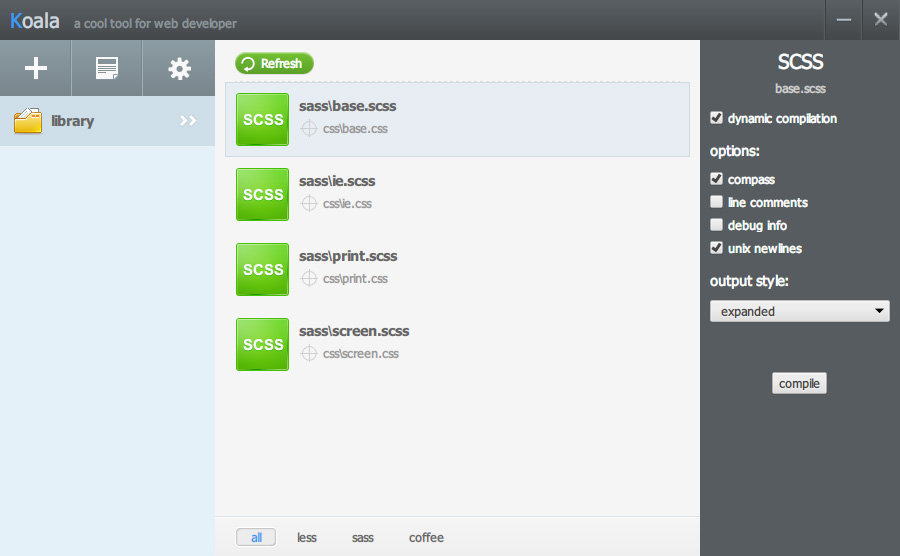
Koalaの使い方
起動しましょう。すっきりしてます。Koalaの名前っぽくはないです。アイコンがコアラ。
すっきりすなぁ compassモジュールは今回入れてないので、compass createした際にできるフォルダをちょっと触って用意しました 。
まぁscssのフレームワークはいっぱいweb上にあるのでそれを使うのがいいと思いま。
適当に解凍してドラッグドロップでおk。
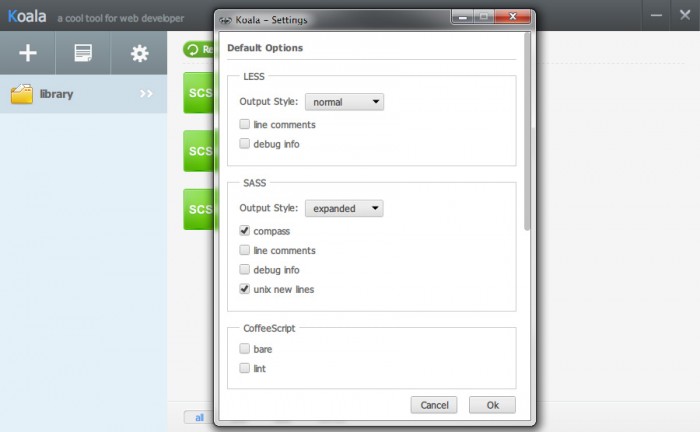
もしくは左上の+ボタンね。 左上歯車マークでデフォルト設定ができます。
そもそもなんで歯車が設定なんだろう 各ファイルをクリックで個別に設定できたり。
dynamic compilationで自動生成だよぅ 右クリックで出力先を設定できたりするんだよ!
右クリ!って言う人いるよね。
とにかく、Koalaを立ち上げた状態でscssファイルを編集→保存すればcssが勝手に出力されるという仕組みになってます。
個別にコンパイルもできますが、まぁする意味があるのかっちゅう話です。
ホホまとめ
本当に今まで何故使わなかったんだって衝撃を受けました。
zen-coding 以来の衝撃です。
ちょっとだけ最初がめんどうなだけでもはや戻れないです、これを見たひとは早速やりましょう。
scssはそのまま従来のcssを記述しても大丈夫なんで、だんだんと覚えていけばいいと思います。
2014.04.06 追記
sass の教科書が出版されています、超絶オススメなので sass に興味が出たならぜひ買うべき一冊。
平澤 隆 森田 壮
今回は簡単な手順で書きましたが、実はぼくKoalaは使わずRubyにcompassを入れてPhpStorm で動かしてます。
PhpStormがまたヤバいんですよ、これはまた近いうちに。