序
ずいぶんと、もう5年ほど前になるかな、古いロードレーサーをもらったんですよ。
6速Wレバー、エンド幅126mm、クランクセットはなんとバイオペース(バイオペースについては詳しく説明されてるブログ様があったので勝手に紹介させて頂きます)。
ずうっと気に入って乗っていたんですが、さすがに現行で手に入る部品が限られまくってしまうのでどうしたもんかと思ってまして、思い切って現行に合わせて手を加えることにしたんです。
手を加えてみた
まずは剥離。
デカール類を剥がして剥離屋さんに出す。フォークとフレームで3,000円ぐらいやったかな。
凹んでたり錆びてたり、エンド周りがダサかったりするよね、やっぱり!
ワイヤーの取り回しを現代風アウター受けにする
古いフレームやったんでトップチューブにアウター通す形だったのを、アウター受け付け直すことに。
とりあえずいらんアウターガイドを削る
シートステー、チェーンステーのアウター受けも古い丸タイプなので外す
付け替え後の写真はちょっと撮り忘れてるよ!(`・∀・´)エッヘン!!
仮づけ状態の写真が1枚だけあったよ!
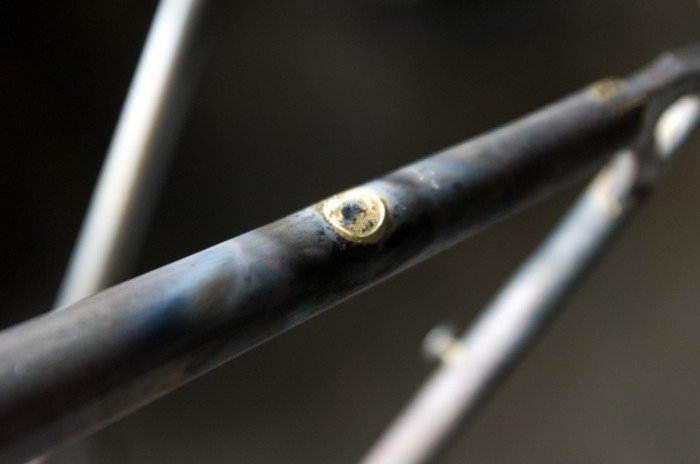
かっこわるいエンド処理をしゅっとする
エンドはサンツアーだね!見たらわかるよね!
削ってロウ流して仕上げるんだよ。仕上げたあとの写真がないね(´・ω・`)
もちろんフォークエンドも。
へこみを直す
けっこうがっつりへこんでるけども、これなら直せる。
写真は完全に写真うつりを良くするためだけに素手でやってますが、実際はちゃんと手袋してます。
おわりそしてまとめ
この他にもエンドを130mmに広げたり、リーマかけなおしたり、細かいところいろいろ触ってます。
写真をちゃんと撮れていないので詳しいところがわからないのが残念か。
とりあえず塗装に出しました。
もう塗装はだいぶ前に出来上がってます故、そのうちまた載せる。