近頃 TinyMCE にはまってますどうも。
Base64 な画像を WordPress で使おうとし、テキストエディタに入力→ビジュアルエディタに切り替えをすると消え去ったので、調べて使えるようにしました。
※WordPress 3.9以上

近頃 TinyMCE にはまってますどうも。
Base64 な画像を WordPress で使おうとし、テキストエディタに入力→ビジュアルエディタに切り替えをすると消え去ったので、調べて使えるようにしました。
※WordPress 3.9以上

WordPress 3.8 から管理画面のデザインが一新されました。
それに伴い、管理画面のフォントは open-sans ウェブフォントがデフォルト指定になり。
あいにくぼくは日本語ユーザーですので、管理画面内のフォントは 9割方日本語。
「open-sans 別にいらないじゃん」
と考えたため無効化することに。
無効化するために WordPress 内を grep。
/wp-include/script-loader.php 内、wp_default_styles にて発見。
function wp_default_styles( &$styles ) {
~中略~
$styles->add( 'open-sans', $open_sans_font_url );
~中略~
}
これをフック使って取り除けばいい、と。
フックは wp_default_styles 。
Codex http://codex.wordpress.org/Plugin_API/Action_Reference/wp_default_styles はまだ書かれていないようです。
function hoge( &$styles ) {
// 処理
}
add_action( 'wp_default_styles', 'hoge' );
こういう感じで実行です。
やってることは
というところ。
// 管理バー open-sans ウェブフォントを無効化
function disable_load_opensans ( &$styles ) {
$styles->remove( 'open-sans' );
$styles->add( 'open-sans', null );
}
add_action( 'wp_default_styles', 'disable_load_opensans' );
functions.php にコピペでオッケーです。
ちなみに open-sans、引数を null で再度追加しているのは、open-sans をハンドルとして動いてる他の css があるからです。
日本語環境前提で書きましたが中には多言語環境で使ってるかも。
ということで WordPress が日本語で動いてる時だけ実行するようにすると
// 日本語環境で動いてる場合
if ( get_locale() === 'ja' ) {
// 管理バー open-sans ウェブフォントを無効化
function disable_load_opensans ( &$styles ) {
$styles->remove( 'open-sans' );
$styles->add( 'open-sans', null );
}
add_action( 'wp_default_styles', 'disable_load_opensans' );
}
こうなりました。
フックをある程度コアのソースを見て使えるようになるとできることが飛躍的に増えてうれしいです。
というか、こういうのをまとめたプラグインを作ったらいいんですねきっと。

「投稿とかページのIDを簡単に調べたいんだけど!!!」
ということなので調べて実装してみた。
投稿IDを使ってどうこうするってのはページで使うことが多いですかね、さて。
コードだけ見れればいい、って方は読まずに一番下までいってください。
投稿・ページ一覧画面に ID を表示できればいいので、一覧のタイトル・行 x2 の 4つでした。
関数の説明は割愛、Codex リンクでお届け。
ページ一覧の行タイトルを操るフック。
Codex にはまだドキュメントがありませんね。
http://codex.wordpress.org/Plugin_API/Action_Reference/manage_pages_custom_column
ただ、後述の manage_posts_custom_column と内容はほぼ一緒です。
投稿一覧の行タイトルを操るフック。
投稿一覧の各行を操るフック。
Codex はサンプルのコードが載っているのでほんとわかりやすいですね。
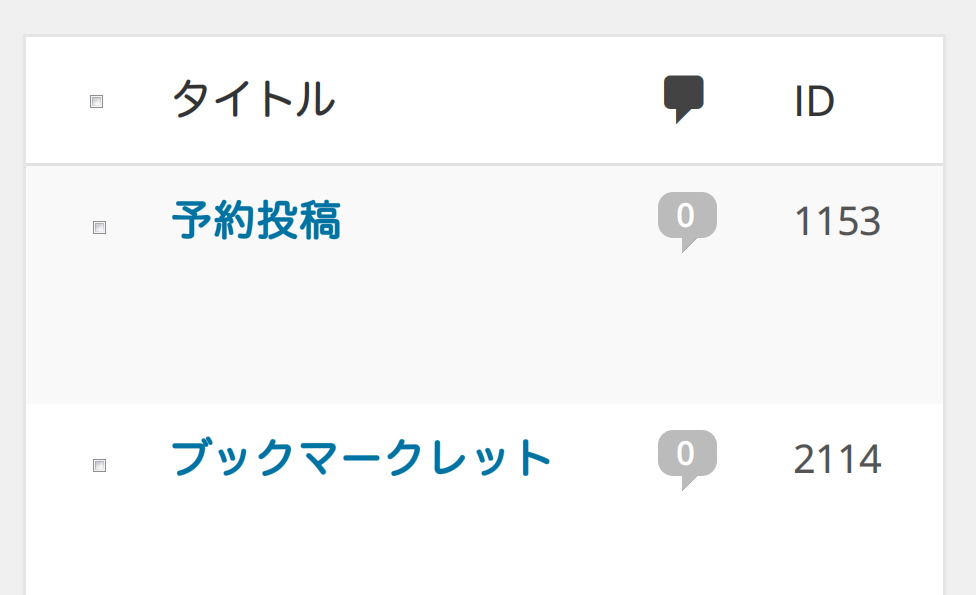
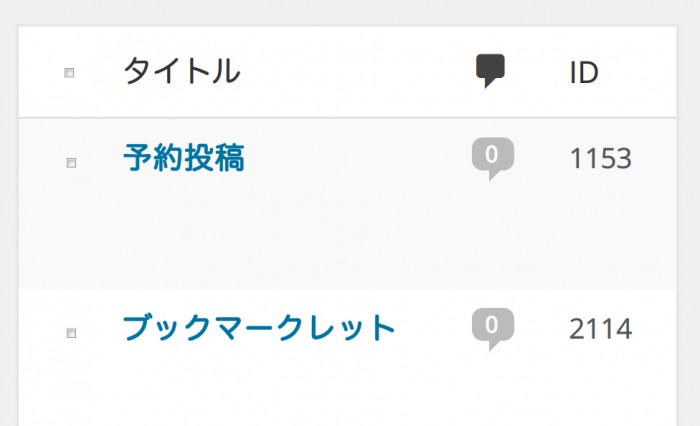
ということでしゅっと実装して↓
こんな感じ。
functions.php に書くと、投稿・ページ一覧に ID が表示されるようになります。
/**
* 投稿・ページ行タイトルに項目 ID を追加する関数
*
* @param $columns
*
* @return mixed
*/
function add_id_to_columns_title( $columns ) {
// 行タイトルに post_id を配列キーとした ID という名前を追加
$columns['post_id'] = __( 'ID' );
// post_id 用のスタイル
echo '<style>.column-post_id{width:40px;}</style>';
return $columns;
}
// 関数をフックして適用
add_filter( 'manage_posts_columns', 'add_id_to_columns_title' );
add_filter( 'manage_pages_columns', 'add_id_to_columns_title' );
/**
* 各行に投稿 ID を出力
*
* @param $column
* @param $post_id
*/
function add_id_to_column_rows( $column, $post_id ) {
switch ( $column ) {
// 行のキーが post_id なら ID を出力
case 'post_id':
echo "<span class='$column-$post_id'>$post_id</span>";
break;
default:
break;
}
}
// 関数をフックして適用
add_filter( 'manage_posts_custom_column', 'add_id_to_column_rows', 10, 2 );
add_filter( 'manage_pages_custom_column', 'add_id_to_column_rows', 10, 2 );

ちなみに、並び替えの実装はしてないので並び替えはできません。
需要があればやろうかしら。
プラグインを使ったらできることをあえて、プラグインを使わずやることで勉強になりますほんと。
カテゴリやタグでも他のフックを使えば色々できそうですね。