※2017年3月15日(水)、Dropbox のパブリックフォルダが廃止されたためブックマークレットが動かなくなりました。URL を差し替えたリンクに直しましたので、再登録お願いいたします。
他のブログを紹介する方法として ShareHtml やはてなブログカードが有名。
それらに取って代わるものを見つけました。

※2017年3月15日(水)、Dropbox のパブリックフォルダが廃止されたためブックマークレットが動かなくなりました。URL を差し替えたリンクに直しましたので、再登録お願いいたします。
先日でこにくというサイトで見かけてちょいちょい使っていたのですけども、このためだけに拡張機能を入れるのはなんか違うなぁと思ったのでブックマークレット化。
最初にでこにくを見たんですけれど、でこにくさんが参考にした、というところまで。
とまぁ、こういう感じでカード形式なリンクを作れる、というやつです。
mbdb さんの iframe ソースで作ると、HTML5バリデータで怒られるのでそこを変更。

mbdb さん追記で言及されている
リファラーを見ていて気づいたんですが、ブログカードでリンクを挿入すると、参照先がhttps://hatenablog-parts.com/となり、リンク先ブログのアクセス解析からは自分が発リンクしたことが伝わりません。
WordPressのピンバックはもちろん、Google Analyticsのトラックバックからもログを参照できないので、「それは嫌だなぁ」という人は普通にリンクを挿入したほうが良いと思います。
というのは a タグを挿入することに。リファラは無理ですが、ピンは通るはず。
あとは iframe にクラスを付加して、横幅は480px 100%に。
ブックマークレットの登録はこのリンク→ はてなブログカード をブックマークバーにドラッグ&ドロップで。
ブログカードを作りたい記事にブラウザでアクセスしてブックマークレットをクリックすると

生成されるコードはこんな感じ。
2015.04.06 横幅100% にしました。
<iframe class="bookmarklet hatena-embed" src="https://hatenablog-parts.com/embed?url=http%3A%2F%2Fhayashikejinan.com%2Fblog%2F1166%2F" title="はてなブログ ブログカードをブックマークレット化してみたよ" style="border:none;display:block;margin:0 0 1.7rem;overflow:hidden;height:155px;width:100%;max-width:100%;"><a href="/blog/1166/" target="_blank">はてなブログ ブログカードをブックマークレット化してみたよ</a></iframe>
特になし。要望・杜撰なところなどあればコメントください。

AndroidHTML ブックマークレットを更新しまして、ちょっと質問を受けたんで記事に。
表題の通り、携帯電話からブックマークレットを起動するやりかた。
例として chrome を使っていますが、どのブラウザでも基本的に同じです。
(以下、Android, スマートフォン, 携帯電話等, 端末 など激しく表記揺れします
ブックマークレットをスマートフォンに登録する一番簡単な方法は chrome や Firefox ブラウザ
を Android にインストールしてパソコンのブックマークと同期させること。
もしくは自力でブックマークに登録。
ブックマークレットしたいページにまずブラウザでアクセス。
で、ブラウザアドレスバーにブックマークしてあるブックマークレットタイトルを入力。
するとブックマークレットが押せる状態になるんで、ブックマークレットをクリック。
文字列をコピペして終わりです。
わかりづらいところ等あれば加筆・修正するんでコメントください。
どうやらモブログといってモバイル端末からブログを書くのが流行ってるらしく、こういう需要があるんですね。
モバイルでブログはぼくには向いてないってことがわかりました。

※2017年3月15日(水)、Dropbox のパブリックフォルダが廃止されたためブックマークレットが動かなくなりました。URL を差し替えたリンクに直しましたので、再登録お願いいたします。
ブックマークレット前回までのくだりは過去記事を参照ください。
ちょっと出力を調整しました。
です。
HTML マークアップにより、検索エンジンなどがデータ構造をより簡単・詳細に把握できる、ってやつです。
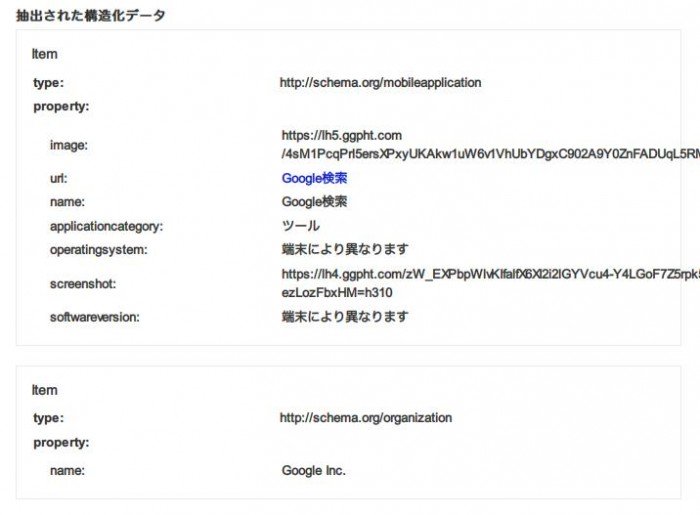
今回使ったのは schema.org モバイルアプリのスキーマ。
Google リッチスニペットで確認すると、

バッチリです。
こんな感じで出ます。
ブックマークレットの登録はこのリンク→ AndroidHtml for Play v3 をブックマークバーにドラッグ&ドロップで。
うまくいかない場合は下の文字列をブックマークURLにペーストしてください。
javascript:"//hayashikejinan.com/hob/api/bm/androidHTML_v3.js (arg)".replace(/(\S )\s (\S*)/,function(s,url,arg){s=document.createElement("script");s.charset="utf-8";s.src=url "?s=" encodeURIComponent(arg);document.body.appendChild(s)});void(0);
今後 URL は変えずこのままいきます。

2014/01/29 更新しました→新しい記事へ
android アプリをブログで紹介したい、って時に使っていた AndroidHTML ブックマークレットを久しぶりに使ってみたものの動かず。
どうやら Android マーケットから Playストアに変わったため使えなくなった模様。
幸いにも制作者の方が公開してくだすってるのでこれはひとつ修正しましょうということで。
Hatena let で公開されていたので fork して修正。
元の AndroidHTML からの変更点は
ぐらいです。
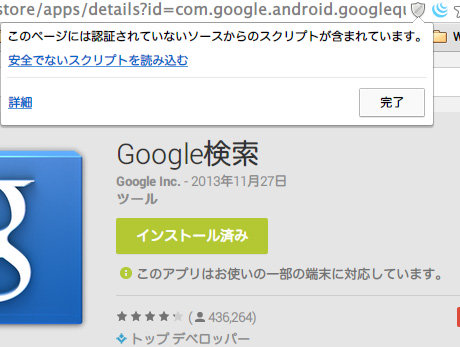
Playストアで使ってみますと

Playストアは https なんで http な Hatena let のブックマークレットだと安全じゃないと言われてしまいます。
“安全でないスクリプトを読み込む” を押せばまぁいけるんですが、毎回となると面倒。
これで問題なく使えるように。
ブックマークレットの登録はこれ→ AndroidHtml for Play
ブックマークレットの使い方は、Playストアのアプリ単独ページに訪れブックマークレットをクリックでOKです。
こんな感じで出力されます。
インストール済みの有料アプリの場合価格が取得できないので、シークレットウインドウ開くなり、ログアウトするなりしましょう。
元々制作された nkunijp さん pantherlamd0219 さんにスペシャルサンクスです、それ以外ありません。
とりあえずこれで android アプリの紹介が滞りなくできると思います。