最近流行ってるっぽいこんなの、つけたかったんですよね。↓

一覧でカウント数出てるとほら、訴えるモノがあるじゃないですか。
カウント数少なかったらちょっとしょんぼりできますけどね。
ローカルで試してみたはいいものの
毎回各APIにJSONリクエスト送って取得した値を表示するっていうことをしてたんで表示がどえらい遅くなりました。
これじゃあいかんね、っということでちょっと考えてみることに。
作戦その1 データベースに一定時間毎書き込む
バックグラウンドでpostIDごとにソーシャルボタン押された回数を全部攫って記録したものを呼び出す的なことを考える。
実装面でめんどいいいので却下。
作戦その2 キャッシュ使えば良いんじゃないの?
WordPressのCodexで使えそうな関数を探してみることに。
ふむ。まさにキャッシュ。
ちょっと使ってみるもなんか違う。
ちゃんと読んでみたらば、デフォルトだとオブジェクトキャッシュは非永続的で、キャッシュに格納されたデータはメモリ上だけ。セッション間のみでしか存在しない。だと…?
ちょっと挙動を変えてやらんと使えないねこりゃあ…ということでまた探す。
作戦その3 ええの見つけた!
Codexでそれっぽい単語調べてると良さげな関数が。
データに名前と有効期限を設定して、データベース内に保存する関数。
Transients API は Options API に似てるけども、有効期限という機能を使うことで wp_options テーブルをデータ保存用に使うことを可能にします。
これよこれ、求めてたのは!
Transients APIの使い方
調子のって使い方とか書いてますが初めて使いますよ(´∀`)
Transients API
Transients APIのデータ保存先はデータベースの options
関数
set_transient( $transient, $value, $expiration ); でデータをセット。
- $transient…キャッシュデータのユニークID。String型。
- $value…保存するデータ。変数でも配列でもオブジェクトでもいける。
- $expiration…データを更新するまでの有効期限(秒)。デフォルトは0。int型。
get_transient($transient); でデータ取得。set_transient で使った $transient で取得。
delete_transient($transient); 手動でデータ削除するときの関数。
Transients API を実装してみる
というわけで実装。
やりたいことは
- 各ソーシャルのカウントを取得
- 取得したカウント数がない場合一時保存
- 一時保存のカウント数を出力
ですな。個々のAPIを使った例を出すとややこしくなるので、今回は簡単に取得できる SharedCount
というサービスを使ったサンプルコードを記。
/**
* SharedCount を使ってソーシャルのカウントを取得
* Transientで保存。
*
* 出力例(ループ内がいいよ): <?php social_counts(); ?>
*/
function social_counts() {
// Transient データを取得
if ( false === ( $social_counts = get_transient( 'social_counts_' . get_the_ID() ) ) ) {
// Transient が存在しない場合、コード実行
$url = get_permalink();
$json = file_get_contents( 'http://api.sharedcount.com/?url=' . rawurlencode( $url ) );
$counts = json_decode( $json, true );
// 配列にカウント格納
$social_counts = array(
$counts["Twitter"],
$counts["Facebook"]["total_count"],
$counts["GooglePlusOne"],
);
/*
* Transient の値を設定。
*
* キャッシュデータのユニークIDは「 social_counts_(投稿IDの数字) 」
* 先頭に _transient_ が自動付加される。
*/
set_transient( 'social_counts_' . get_the_ID(), $social_counts, 60 * 60 * 4 ); //=4時間 重いと思ったら増やせばいいよ
}
// $social_counts 出力
echo '
<p class="sns">
<span class="tw">' . $social_counts[0] . '</span>
<span class="fb">' . $social_counts[1] . '</span>
<span class="gp">' . $social_counts[2] . '</span>
</p>
';
}
上記コードを functions.php にでも貼り付けてあとはループ内に
<?php social_counts(); ?>
って書けば( `д´)b オッケー!
cssはてきとうに書いてください。
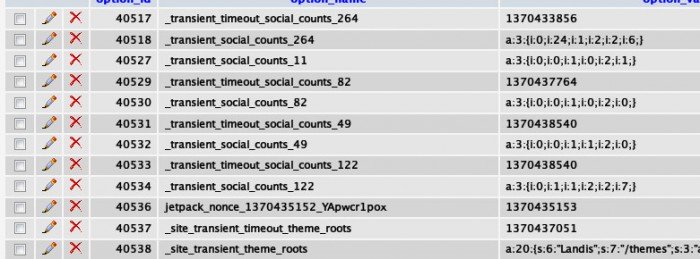
データベースにはこんな感じで格納されてますよ。
ホホまとめ
久しぶりにブログを書く元気が出てわりとしっかり調べて実装できたので満足。
できる人は公式APIから各JSONを取得するのがいいと思うよ!
SharedCount だとはてブのカウント取れないしね。
興味ある人は試してみるとおもしろいよ。
自分で色々考えるのは楽しいすな。これを Cron でバックグラウンドにすれば完璧っぽい。
そのまま実装したら重いかもね。