Pinterest、画像を Pin してうれしがる SNS です。
日本ではプチブームが来てたっぽいのですがこのたび日本語に対応したようで、
今後、その影響力は強まっていくんじゃないかと思っているわけです。
そんな Pinterest のすこぶる素晴らしいボタンはぜひとも導入しておいたほうがいいですまじで。
コピペするだけで導入はできるっちゃできるんですが、ちょっと色々とレスポンシブ用とか WordPress 用に書いてみます。

Pinterest のボタン
ボタンは3種類提供されています。
- Pin される画像を指定するボタン→

- ページ内の画像を一覧で見せてから選んで Pin してもらうボタン→

- 自動で80px x 80px以上のサイズの画像をマウスホバーすると出てくる Pin ボタン(冒頭のサンプルよろしく)
上2つは何度か使ってはみたんですけどどうもうまい使い方ができずにいたんですが、今回のコレはほんと使える…!
Pinterest Hover Image ボタンの作り方
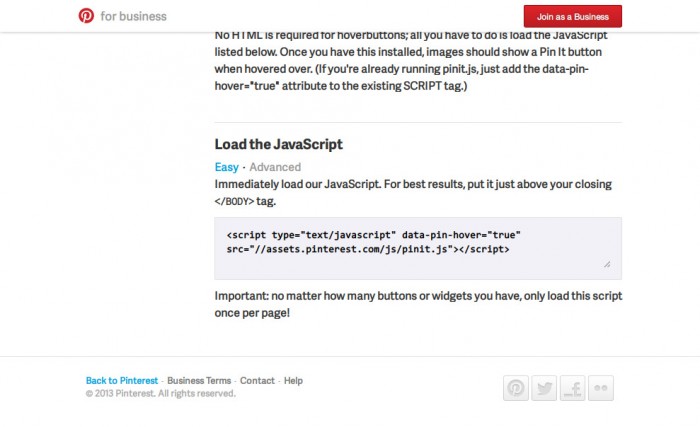
Pinterest 公式のビジネスサイトでビルダーがあります。
とりあえずは従ってみましょう。
Pin It Button > Image Hover > Build It! と進む

したら、下にスクリプトが生成されます。

<script type="text/javascript" data-pin-hover="true" src="//assets.pinterest.com/js/pinit.js"></script>
</body> タグの直前に入れてね、ってことです、これで満足だという人はこのコードを入れましょう。
流行りの非同期実行なスクリプトがいいよねやっぱり
非同期実行ってのはすごく簡単に言うとページレンダリングが js によってブロックされず、表示がスムーズにできるようになる、ってやつです。
Microsoft のページが詳しいかな?
Pin ボタンビルダーから Advanced を選ぶと非同期実行用のスクリプトが生成されます。
<script type="text/javascript">
(function(d){
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.setAttribute('data-pin-hover', true);
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
</script>
これはページのどこに書いてもいいよ、ってやつなので便利ですね!
ここまででお腹いっぱいな人はこのコードでおk。
レスポンシブ対応とかしたいよね!
マウスホバーでボタンが出る、ということは非マウス環境なら必要ないわけで。
読み込むのが無駄ですね!
ということでブラウザウインドウ幅の判定を入れてみます。
<script type="text/javascript">
// ウインドウ幅を取得
w = document.documentElement.clientWidth;
// ウインドウ幅が 768px 以上の時だけ Pin ボタン実行
if (w >= 768) {
// pinterest image hover
(function (d) {
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.setAttribute('data-pin-hover', true);
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
}
</script>
これで振り分けおk、モバイル時には読み込まないようになりました。
もうさすがに満足だって人はここでタブを閉じましょう。
WordPress に簡単導入する
WordPress でブログを書いてるぼくとしてはこれ、必須です。
「WordPress でも <head></head> タグのところに書いたらいいじゃん」
と思うかも知れませんがそこは、フィルターフックを使ってスマートに。
かつ、記事ページ・ページ以外ではむしろ読み込みたくない(邪魔ですしね)のでその処理を入れつつ。
functions.php に書いてスマートに実装します。
/**
* Pinterest Image Hover スクリプト読み込み用関数
*/
function load_pinterest_image_hover_js() {
// 添付・投稿フォーマット・記事・ページで実行
if ( is_attachment() || is_post_type_archive() || is_singular() ):?>
<script type="text/javascript">
// <![CDATA[
// ウインドウ幅を取得
w = document.documentElement.clientWidth;
// ウインドウ幅が 768px 以上の時だけ Pin ボタン実行
if (w >= 768) {
// pinterest image hover
(function (d) {
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.setAttribute('data-pin-hover', true);
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
}
//]]>
</script>
<?php endif;
}
add_action( 'wp_head', 'load_pinterest_image_hover_js' );
これをコピペで実装できます。簡単ですね。
//cdata というやつは WordPress で html エレメントにスクリプトを直接書くときは古いブラウザ互換性のために書いておいてあげるやつです。
そろそろ終わりにしたいところですが
日本語の ”ピン” ってどうなのよ…
実装して確認してみると、、、

これはよろしくないですね!!!
ということで Pinterest スクリプトで英語を指定してやります。
最初の非同期コードだとこう、
<script type="text/javascript">
// ウインドウ幅を取得
w = document.documentElement.clientWidth;
// ウインドウ幅が 768px 以上の時だけ Pin ボタン実行
if (w >= 768) {
// pinterest image hover
(function (d) {
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.setAttribute('data-pin-hover', true);
p.setAttribute('data-pin-lang', 'en');
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
}
</script>
WordPress 用だとこう
/**
* Pinterest Image Hover スクリプト読み込み用関数
*/
function load_pinterest_image_hover_js() {
// 添付・投稿フォーマット・記事・ページで実行
if ( is_attachment() || is_post_type_archive() || is_singular() ):?>
<script type="text/javascript">
// <![CDATA[
// ウインドウ幅を取得
w = document.documentElement.clientWidth;
// ウインドウ幅が 768px 以上の時だけ Pin ボタン実行
if (w >= 768) {
// pinterest image hover
(function (d) {
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.setAttribute('data-pin-hover', true);
p.setAttribute('data-pin-lang', 'en');
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
}
//]]>
</script>
<?php endif;
}
add_action( 'wp_head', 'load_pinterest_image_hover_js' );
ふう、というわけでおわ…らない
WordPress の場合、管理バーがあると Pin ボタンがずれる!!
こういう風に、ずれます。

管理バーが出ていないときはずれないので、基本的にどうでもいいんですが気になる人のために(といってもこれは不要でしょう
これまた functions.php に追記。
/**
* 管理バーがあるときに Pin ボタンがずれるのを直す
*/
function override_toolbar_margin_for_pinterest_hover() {
$output = '<style type="text/css" media="screen">';
$output .= 'html{margin-top:0 !important;}';
$output .= 'body{margin-top:28px !important;}';
$output .= '* html body{margin-top:28px !important;}';
$output .= '</style>';
echo $output;
}
if ( is_admin_bar_showing() )
add_action( 'wp_head', 'override_toolbar_margin_for_pinterest_hover', 12 );
これで文句なく実装できます。
ホホまとめ
わりとうだうだっと書きましたけど、やってることは実にシンプル。
今は導入しているブログ、見かけないので手間の割に効果があると踏んでます。
Pinterest が流行れば Pinterest からの流入は間違いなくありますしね。
文豪系ブログ以外では導入しない手がないんじゃないでしょうか。
ついでに Pinterest 始めちゃうのもアリですね!
こんなフォローボタンもありますよ→ Pinterest


