リリースのお知らせ。
大幅に変わったことが1点、Jetpack の機能追加が1点となります。
ダッシュボードウィジェットをやめました
履歴が増えてきて、ダッシュボードでは見づらくなりました。
設定画面を追加したこともあり、独立したページを作成するように。

これで見やすくなったと思います。
検索結果の外観は触れてないので、検索結果は残念な感じになってます。
レスポンシブ対応で次回アップデートに持ち越し。
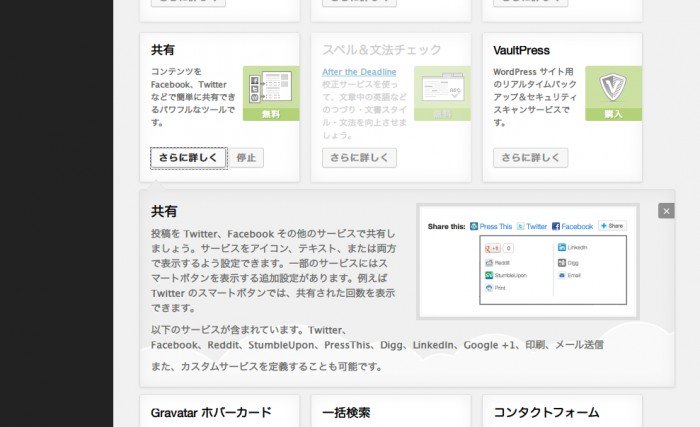
Jetpack の機能を追加
なぜか Jetpack に対応することになったので色々追加してます。
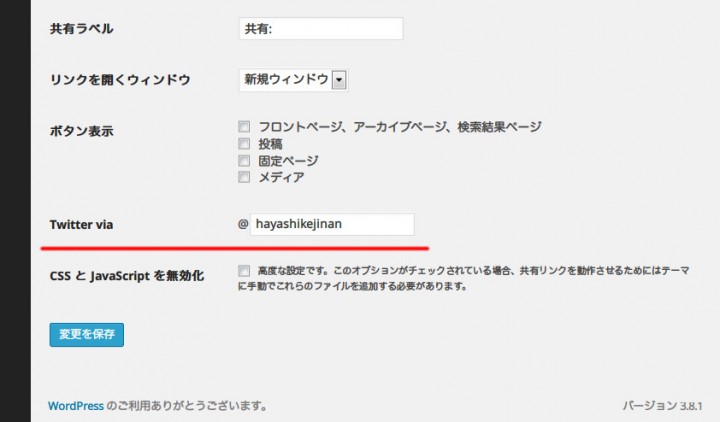
今回は、Twitter ボタンの via 設定を追加しました。
Jetpack 共有ボタンを有効化して使っている人向け。
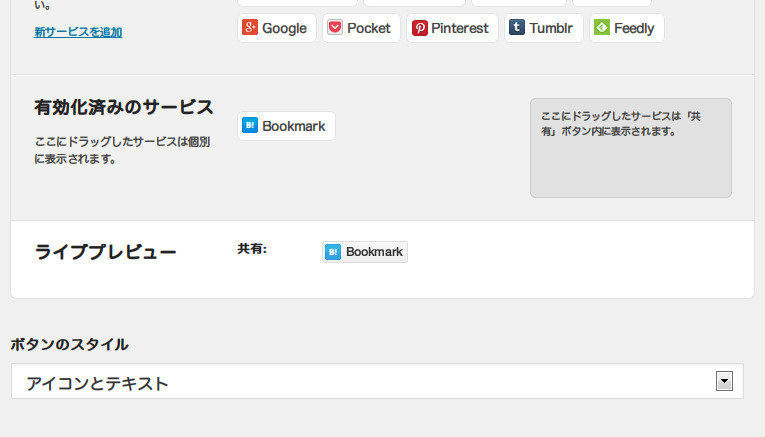
設定 > 共有 のところ、オプションで追加しました。

これを設定すると Twitter ボタンが押されてツイート画面に遷移する際、設定した Twitter アカウントへのメンションが自動で入る、というやつです。

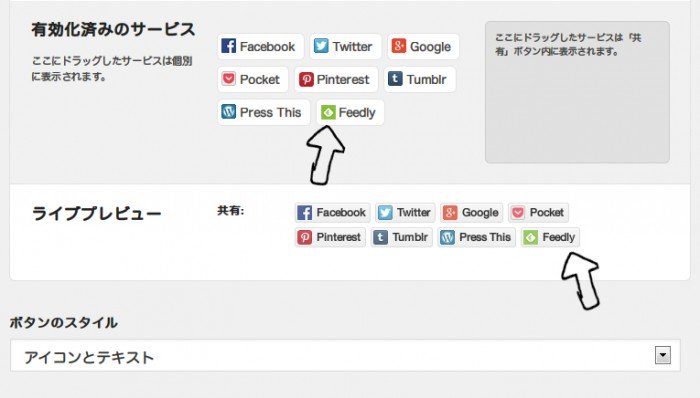
他に、次期 Jetpack で変わるだろう共有ボタンの対応も一応現時点での開発版 Jetpack にて対応してます。
さいごに
今後の展望は、グラフの表示形式をいろいろ選べるようにしたいなーなんて。
バグ報告・要望等、待ってます。