WordPress 3.6がリリースされましたねー。
定期的にWordPressのGitリポジトリをPullして遊んでるんですけども、さっきPullしてみたらなんとTwenty Fourteenがありました。
ということで早速試してみましたよー。

Twenty Fourteenの見た目
Twenty Thirteenの時はリリースまでに細かいコード変更はあったものの、目に見えるデザインはそんな変わらなかったので変わらないのかな?
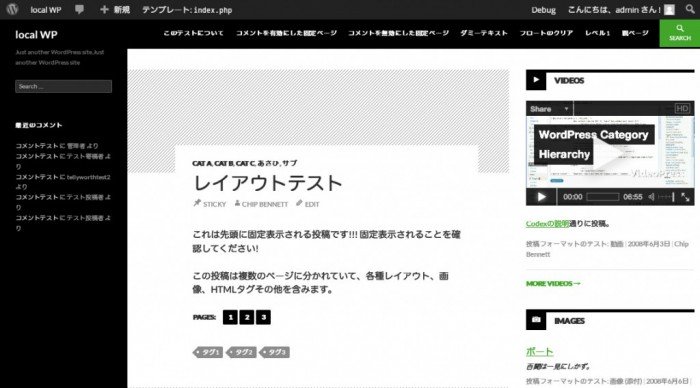
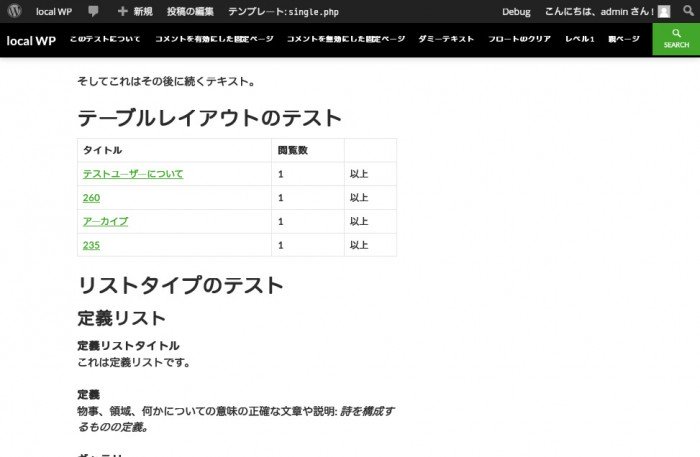
白黒を基調に、というかモノトーンに限りなく近いという。
リンク系が緑です。

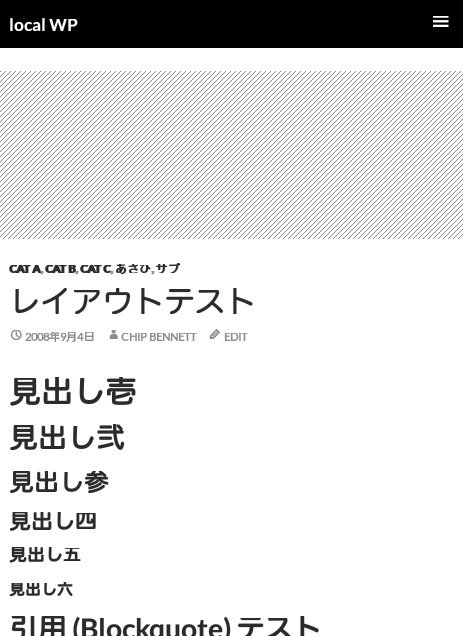
もちろんレスポンシブに対応なさっており。


@media分岐は 400, 672, 740, 770, 870, 1008, 1150, 1230pxと細かくありました。
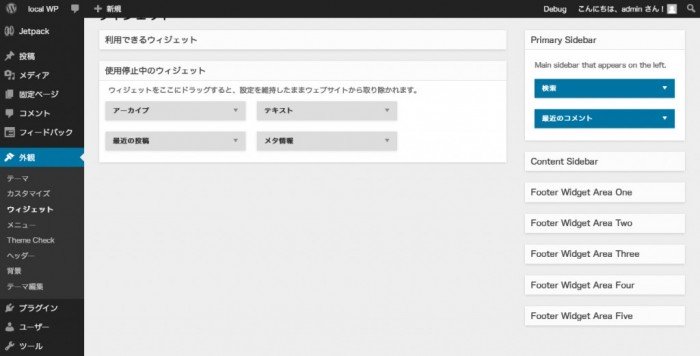
ウィジェットエリアはサイドバー2つ、フッター5つ。

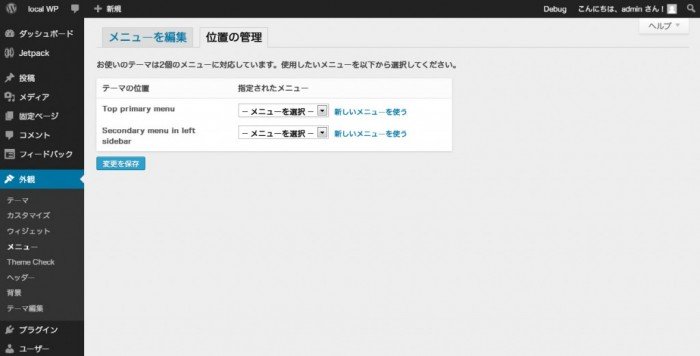
メニューは2つ。

パッとこんな感じでしたー。
ホホまとめ
最新の色々が取り込まれているのでソースを見るだけで勉強になりますまじで。
「見てみたいぜ!!」
って方は Github Twenty Fourteenのところ、もしくは今日時点のテーマをzipにしておいたのでダウンロードして見てみてはいかがでしょうか。
進化するモノに触れられるというのは刺激的でほんと素晴らしいですね。
