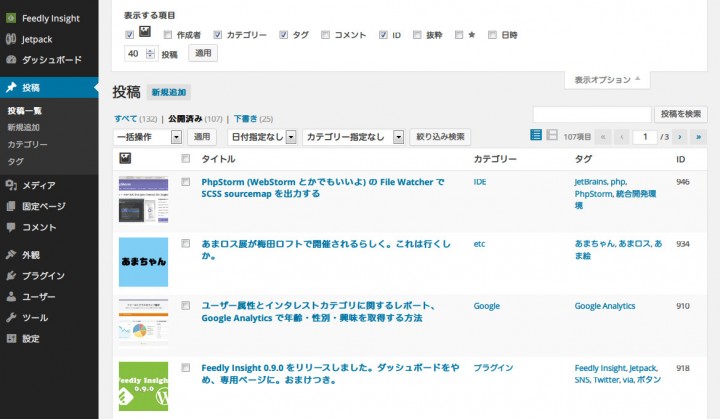
WordPress の管理画面から見られる投稿の一覧にアイキャッチがあれば便利だなーと思ったので実装。
パッと見てわかるようになりますよ。
2014.03.13 いらない消し忘れたコードあったので修正しました
使ったフック
投稿のカラムを触るフックたち。
Codex にはお世話になってます。
投稿一覧にアイキャッチを表示するために実装したコード
以前、投稿一覧に ID を出力するってやつを書いたんですが、似た感じです。
今回はアイキャッチだけ。
// カラムタイトルにフック
add_filter( 'manage_posts_columns', 'add_thumb_columns' );
// 各カラム行にフック
add_action( 'manage_posts_custom_column', 'add_thumb_column', 10, 2 );
/**
* 投稿一覧の行タイトルに thumb を配列キーとした dashicon を追加
*
* @param $columns
*
* @return mixed
*/
function add_thumb_columns( $columns ) {
// サムネイル用のスタイル
echo '<style>.column-thumb{width:80px;}</style>';
// サムネイルをカラム先頭に追加するため array_reverse で挟み込んで追加
$columns = array_reverse( $columns, true );
$columns['thumb'] = '<div class="dashicons dashicons-format-image"></div>';
$columns = array_reverse( $columns, true );
return $columns;
}
/**
* 投稿一覧の各行にサムネイル出力
*
* @param $column
* @param $post_id
*/
function add_thumb_column( $column, $post_id ) {
switch ( $column ) {
// 行のキーが thumb なら アイキャッチ を出力
case 'thumb':
// アイキャッチがある場合
if ( $thumb = get_the_post_thumbnail( $post_id, array( 80, 80 ) ) ) {
// 編集権限、ゴミ箱内かどうかの判別用変数
$user_can_edit = current_user_can( 'edit_post', $post_id );
$is_trash = isset( $_REQUEST['status'] ) && 'trash' == $_REQUEST['status'];
// 編集権限があり、ゴミ箱でないなら画像をリンクつきに
if ( ! $is_trash || $user_can_edit ) {
$thumb = sprintf( '<a href="%s" title="%s">%s</a>',
get_edit_post_link( $post_id, true ),
esc_attr( sprintf( __( 'Edit “%s”', 'default' ), _draft_or_post_title() ) ),
$thumb );
}
// 出力
echo $thumb;
}
break;
default:
break;
}
}
とまぁテーマの functions.php に書くならこんな感じで。
ちなみに WordPress 3.8未満だと Dashicon がないので適宜置き換えてください。
できあがり
うむ、見やすい。

野良プラグイン化しました
テーマに書くのはもうめんどうだ、という方へ。
野良プラグイン化しました。
公式に登録するほどの機能ではないので。(あと、ただただめんどくさい
野良プラグインを安易に入れることは危険なので、そのへん了承して使ってくれたらいいと思います。
投稿一覧+アイキャッチプラグイン: add-thumb2-admin-posts_v1.1.zip
インストールして有効化するだけです。
ホホまとめ
いろいろなところへ簡単に手を加えられる WordPress、楽しいですね。
難点は記事におこすこと。
やったことは漏れなく書いていきたいなーなんて。

