sass が 3.3 になって Source Maps に対応しましたね(以降 scss 表記。
Source Maps は css コンパイルの際に元の scss ファイル何行目に定義されてたか、という情報が JSON 形式のファイルで出力できるってやつです。
普段使っている IDE でもできるようにしたのでメモ(WebStorm でも共通です。
PhpStorm を起動してプロジェクトを開く
もちろん scss 3.3 を使えることが前提。
サンプルとして scss, css だけのプロジェクトを作成して進めます。
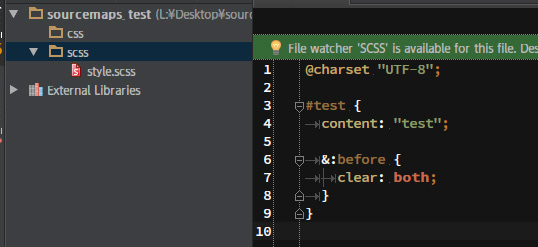
scss, css ディレクトリ、 style.scss を作成。

scss 形式の File Watcher を追加
PhpStorm は File Watcher プラグインがあり、これによって保存・更新時に自動コンパイルが走ります。
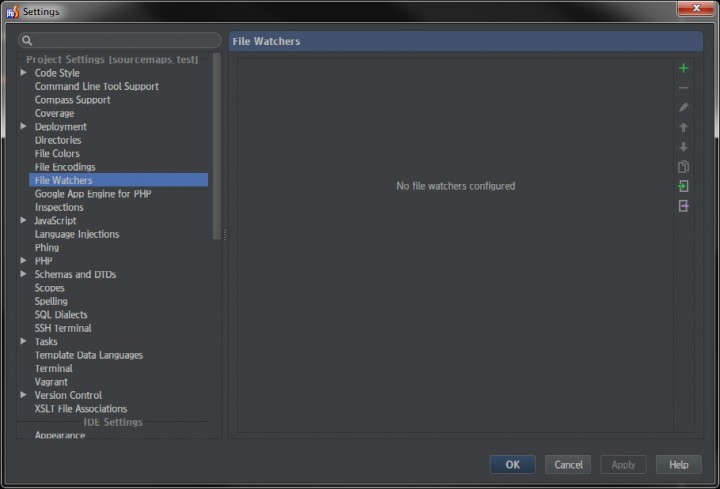
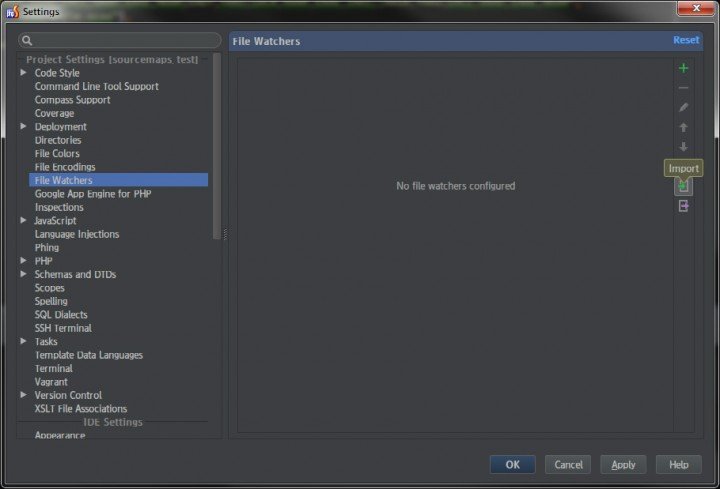
メニューバーから File > Settings > File Watcher と進む。

右上 + アイコンから scss を選択し、新しいウォッチャを作成、ひとまず OK に。
このデフォルトのままだと、scss ファイルと同じ所に出力されるようになってます。
もちろん Source Maps は出ません。

Watcher を編集して css の出力先、 Source Maps 出力を設定
というわけで、Watcher を編集します。
設定の Wather 画面に戻り、さっき作った scss Watcher をコピー
コピーして編集します。
| 変更する項目 | 変更前 | 変更後 (色つきが変更文字列) |
|---|---|---|
| Name: | SCSS Copy | SCSS Source Maps |
| Argument: | –no-cache –update $FileName$:$FileNameWithoutExtension$.css | –no-cache –update –sourcemap $FileName$:$ProjectFileDir$/css/$FileNameWithoutExtension$.css |
| Output paths to refresh: | $FileNameWithoutExtension$.css | $FileParentDir$/css/$FileNameWithoutExtension$.css |
出力先フォルダは直書きで css としました。
編集して OK を押下後、デフォルトとして作ったコピー元の SCSS Watcher のチェックを外す。
これで SCSS Source Maps の出力準備ができました。
SCSS Source Maps の出力を試す
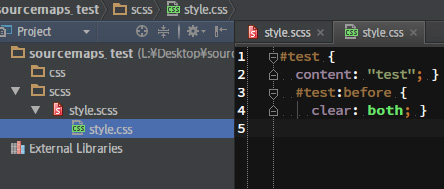
設定が終わったので、scss ファイルを更新してちゃんと出力されるか試します。
いけてますね。
ブラウザで確認するとこんな感じ。
はかどりそうですね!
設定が面倒な方へ
今回設定した scss Source Maps の Watcher 設定をエクスポートしました。
File Wathers 画面からインポートしてお使いください。

※ぼくの環境用なんで scss 実行ファイル (program: の欄) パスは適宜置き換えてください。