2013.06.27 Feedly Cloudになったのでコード書き変えました。

やれソーシャルだやれSNSだ(いっしょ)、ネット社会が社会性を訴求し倒してますよね最近。
さて。
feedlyの記事を書けばウケるんでしょうとばかりに。
feedlyの購読ボタンって何よ
SNSボタンのようなカウントをしてくれるものじゃあありませんこれ。
ただただfeedlyにボタンを据えてるブログのRSS追加するだけのボタンです。
「はて、つける意味はあるのかい?」みたいになりますかね。
まぁfeedlyRSS登録画面へ直接誘導するってのは一手間省けるので、少しはRSS登録してくれる人増えるんじゃないですかね。
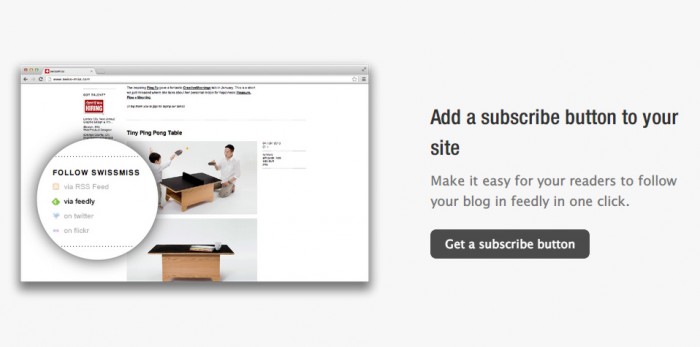
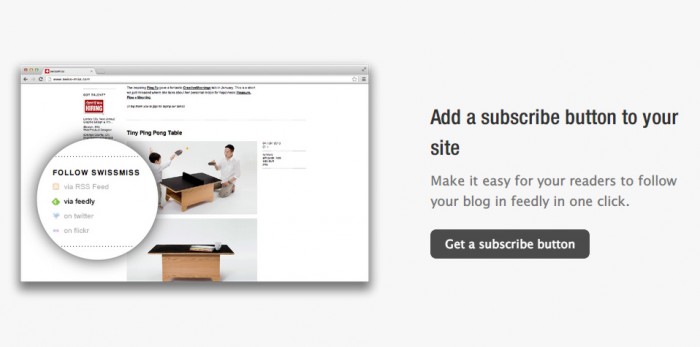
feedlyのpublisherページから Add a subscribe button to your site のところ、 Get subscride button からzipを頂けます。
 feedly. feed your mind.
feedly. feed your mind. Our publishers program aims at empowering you to make the most of your feeds. Whether you wish to re …
Our publishers program aims at empowering you to make the most of your feeds. Whether you wish to re …
では導入してみましょう
ざっくり言うと「zipを落として画像選んでリンク付けたらええねん」です。
zipを解凍して使いたいアイコンを決めます。4パターン13種ありました、一覧がこちら。

当ブログでは一番上と一番下に据えてます。参考程度に。
一応導入のコードも書いておきますが、大して困ることはないでしょう。
Retinaディスプレイ用もありますね、Renitaディスプレイ機器持ってないのでよくわかんないです ァ ‘`,、(‘∀`)’`,、
導入コードhtmlの場合
RSSのURL・画像URL・画像高さ・画像幅は自分のそれに置き換えてください。
うちのブログだと http://www.feedly.com/home#subscription/feed//feed/ です。
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2F【ここにRSSのURL】'
target='_blank'
title="FeedlyでRSSを購読する" >
<img id='feedlyFollow'
src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png'
alt='follow us in feedly' width='71' height='28'>
</a>
導入コードwordpressの場合
画像はテーマ内のimagesフォルダに入っているものとします。
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2F<?php echo get_bloginfo_rss( 'rss2_url' ); ?>'
target='_blank'
title="FeedlyでRSSを購読する" >
<img id='feedlyFollow'
src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png'
alt='follow us in feedly' width='71' height='28'>
</a>
まぁこんな感じですかね。全然難しいことはないです。
ホホまとめ
zip内のInstructionsを読むと、
「端末にfeedlyアプリが入ってたらfeedlyアプリが起動するぜAh-ha」
って書いてますけどもandroidだと無理でした。iPhoneならいけるのかな(持ってない)。
Lineのボタンみたく無理矢理対応させようとandroidnoのfeedlyアプリを見てみるも、独自のschemaを持ってないので対応させることはできませんでした。



















 ぼくはがっちり使ってますので今まで何度も取り上げています。
ぼくはがっちり使ってますので今まで何度も取り上げています。