グルメ情報サイトである、”ぐるなび” から公式として WordPress プラグインがリリースされましたね。
早速 API 登録~使い方、コードを見てみたりしましたよ。
ぐるなびプラグインでできること
投稿画面から、ぐるなびに掲載されているお店を調べてブログ記事へ簡単に貼り付けることができます。
グルメブロガー・食べ歩き日記などでの使用を想定されている模様。
ぐるなびプラグインをインストール
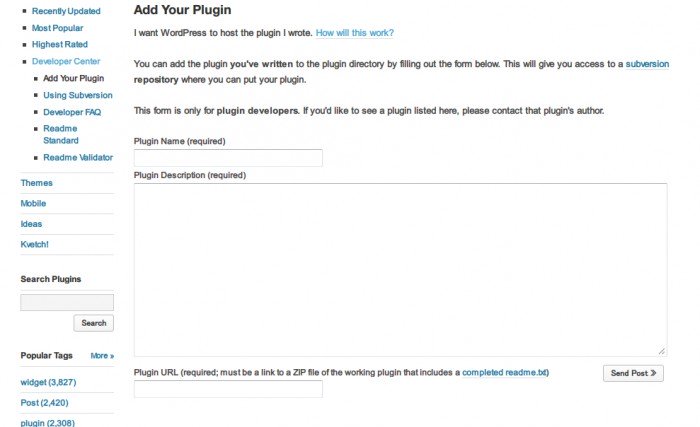
WordPress 公式プラグインディレクトリに Gurunavi Restaurant Search という名前で登録されています。
ダウンロードして zip インストールするか、ダッシュボードから検索してインストールしましょう。
ぐるなびWebサービスのアクセスキーを取得する
プラグインを使う前にまず、プラグインで検索に使用する API のアクセスキーを取得する必要があります。
ぐるなび WEB サービスからユーザー登録をしましょう。
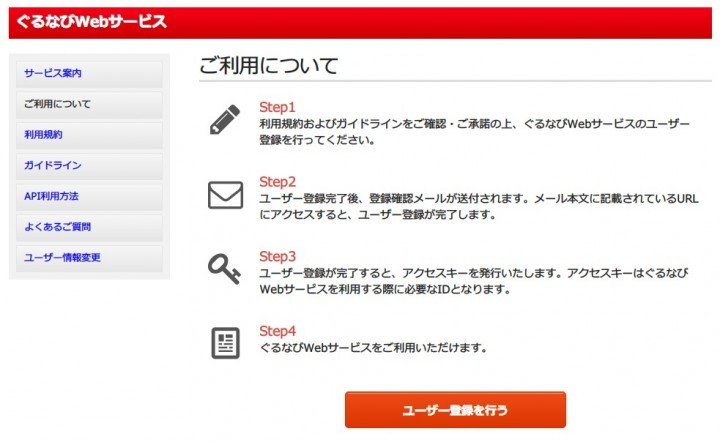
ぐるなび API ユーザー登録
ユーザー登録を行っていきます。
ぐるなび WEB サービスにアクセスし、ユーザー登録へ。

利用規約に同意し、各種情報を入力。
ユーザー情報の登録を終えると、1回目のメールが着弾。
最終確認 URL をクリックするとアクセスキーが発行され、メールで教えてくれます。
ぐるなびプラグインを使ってみる
API アクセスキーが取得できたのでもうプラグインを使えます。
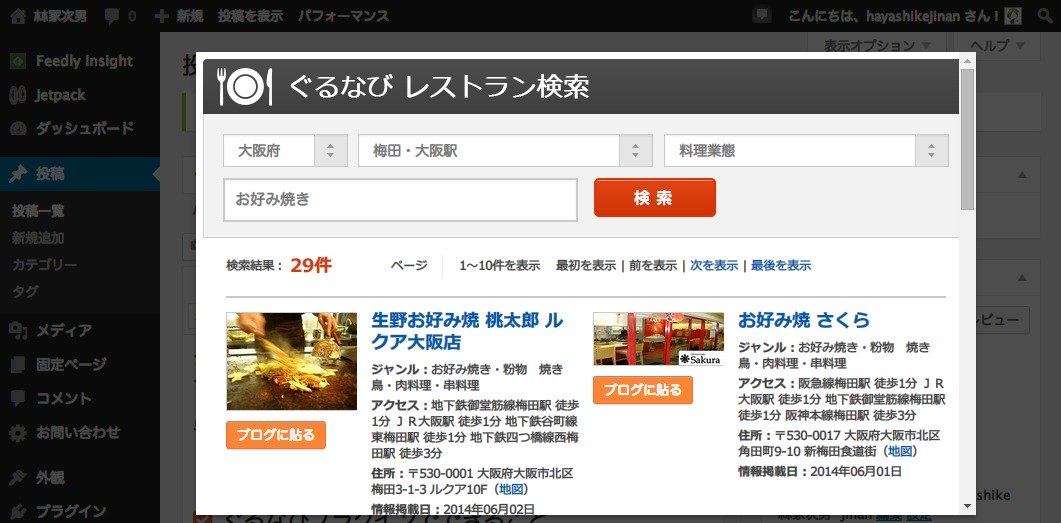
プラグインを有効化すると投稿画面に  というボタンが追加されており、ここから検索→貼り付けができる仕様。
というボタンが追加されており、ここから検索→貼り付けができる仕様。
初回のみ取得した API キーを入力で OK。
条件検索で都道府県(必須)、エリア、料理業態、フリーワードができました。
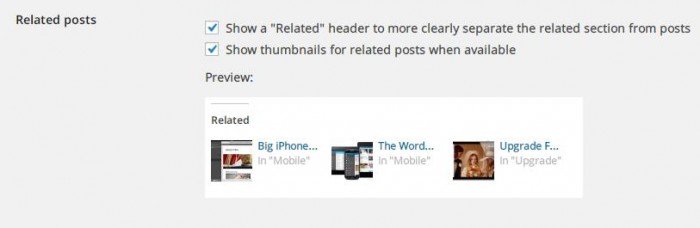
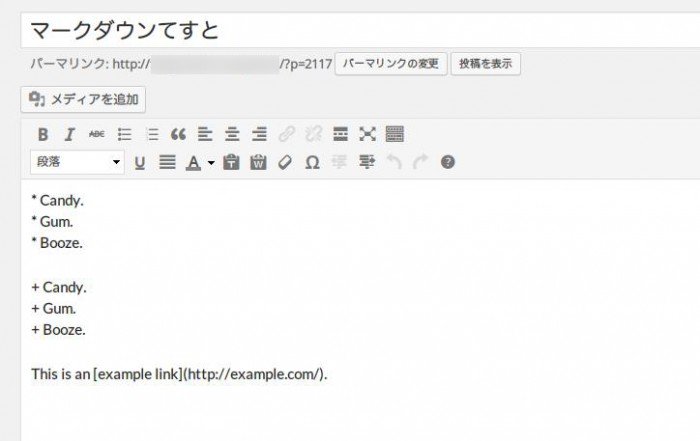
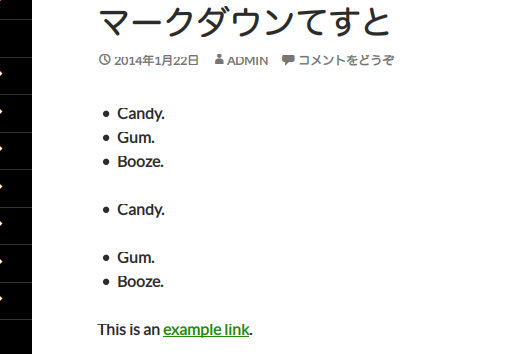
貼り付けてみるとこんな感じ↓

広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanaya
ジャンル:お好み焼き・粉物 すし・魚料理・シーフード
アクセス:地下鉄谷町線谷町四丁目駅4番出口 徒歩3分 地下鉄中央線谷町四丁目駅4番出口 徒歩3分
住所:〒540-0026 大阪府大阪市中央区内本町1-4-8(地図)
情報掲載日:2014年06月16日
画像があれば画像+生のテキストベースで、ソースはこんな感じ。ほぼプレーン(‘A`)
<a title="広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanaya" href="http://r.gnavi.co.jp/k554700/?sc_cid=wps_img" target="_blank"><img src="http://apicache.gnavi.co.jp/image/rest/index.php?img=k554700v.jpg&sid=k554700" alt="" /></a> <a title="広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanaya" href="http://r.gnavi.co.jp/k554700/?sc_cid=wps_name" target="_blank">広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanaya</a> ジャンル:お好み焼き・粉物 すし・魚料理・シーフード アクセス:地下鉄谷町線谷町四丁目駅4番出口 徒歩3分 地下鉄中央線谷町四丁目駅4番出口 徒歩3分 住所:〒540-0026 大阪府大阪市中央区内本町1-4-8(<a title="広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanayaの地図" href="http://r.gnavi.co.jp/k554700/map/?sc_cid=wps_map" target="_blank">地図</a>) 情報掲載日:2014年06月16日
まだβ版ということで、スタイリングなどは考慮されていない模様。
フィルターフックはなく、多言語も非対応。
デバッグモードで動作確認してみたところエラーが出たりするので、この辺りはブラッシュアップが待たれるか。
モブログできるの?
追記。
わたくしモブログというものをよくわかっていないのですけれど、数人モブログできるのかという疑問を持たれたようで。
一方的に仲良くさせてもらってるまにぴんのじぇみこさんが試してくれたようです。
https://twitter.com/creamygemmy/status/478547176503529472
ホホまとめ
グルメブロガーさんには朗報?なんでしょうか。
ぼくはまぁ気が向いたら使おうかなーぐらいで。
しかし、大手のグルメサイトが API だけでなくこういったプラグインをリリースする辺り、他との差別化であったり、単独では伸び悩んでいるのかな?なんて考えたりしました。