ブログを書いている Windows ユーザーは長らくブログエディタに悩まされているはず。
Live Writer が一応の定番ですかね。
ブログエディタ、ScribeFire がオススメなので使ってみません?
ということで、ScribeFire の紹介・使い方・設定方法など。
ScribeFire とは
ブログエディタです。
ブログを書くために特化したもので、ソフトウェア形態としてはブラウザの拡張機能として提供されています。
無料で使える代わりに、エディタ上で広告が1つ表示されますが、気になるレベルではありませんし記事に細工などもしません。
対応ブログは
- Blogger
- LiveJournal
- MovableType
- WordPress
で、Atom, MetaWeblog 形式にも対応しています。
一部英語ですが、ScribeFire は日本語化されています。
ScribeFire 対応OS・ブラウザ
前述の通り、ブラウザの拡張機能なので、OS は選びません。
| Windows | Mac | Linux | |
| Firefox | ○ | ○ | ○ |
| Chrome | ○ | ○ | ○ |
| Opera | ○ | ○ | ○ |
| Safari | ○ | ○ |
ScribeFire を使ってみる
前口上はこのあたりで置いといて、実際に ScribeFire を使ってみます。
ScribeFire をインストール
当記事では Chrome を使用、ブラウザに合わせてインストールしましょう。
ScribeFire にブログを設定する
当記事ではインストール型 WordPress (このブログ) を例に進めます。
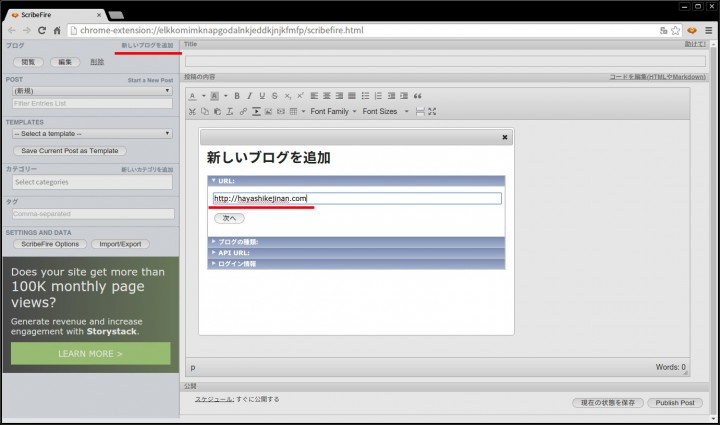
1. ScribeFire を起動し、左上の”新しいブログを追加”をクリック、ブログURLを入力し次へ。

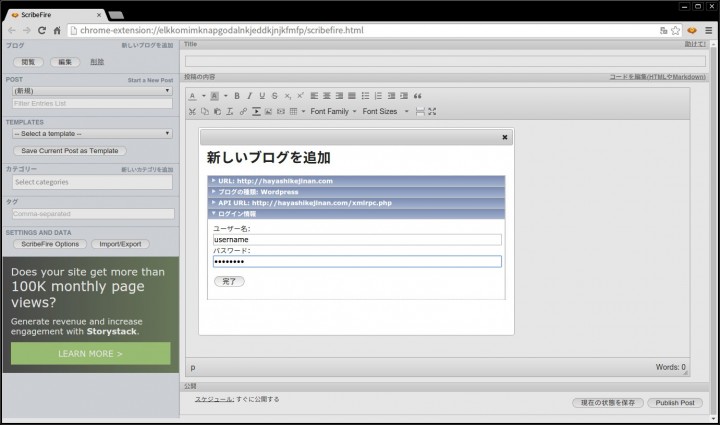
2. ブログのユーザー名&パスワードを入力

これでブログの追加完了です。
WordPress の場合、XML-RPC を無効にしていると使えないので注意。(デフォルトは有効
ScribeFire でブログを書いてみる
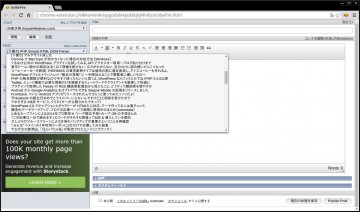
ScribeFire のビジュアルエディタ編集画面は WordPress と同じ TinyMCE を使っているので、WordPress ユーザーなら違和感なく使えると思います。
ショートカットキーも同じです。
ビジュアルエディタ・HTML編集、フルスクリーンモードなど、必要十分。
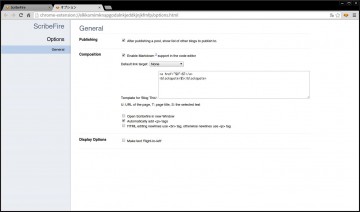
ScribeFire のその他色々
過去の投稿ももちろん参照・編集可能。

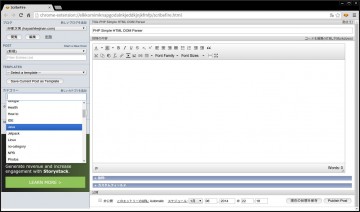
カテゴリ・タグは自動補完・ドロップダウン対応。


Markdown 書式もいけます。

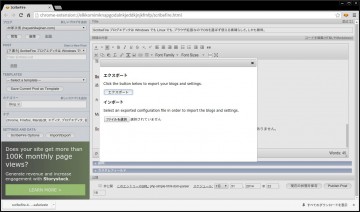
ScribeFire の設定はインポート・エクスポートできるので、他ブラウザ・PC間で再設定する手間が省けていいですね。

ScribeFire にできないこと
- アイキャッチ画像が設定できない (WordPress
- 画像のサイズはブログ設定から取得できない (WordPress
- 2014.12.08 編集 反映されました
空の改行<p> </p>が反映されない (WordPress
使ってみて気づいたことなので、他にもあるかもしれません。
空の改行はむしろ使わないほうがいいのでこれはこれでアリかと。
ホホまとめ
ブログをごりごり書く人もそうでない人も。
ブログエディタを使えばいちいちウェブから更新しなくてもよいので、ブログ更新に割く時間をきっと減らせるでしょう。
これからゴリゴリ使っていこうと思います。






コメント、してみません?