WordPress をサーバーへインストールして使っている人ならもはや、ほぼ使っているでしょうか、Jetpack。
パブリサイズ共有という SNS への自動投稿機能がカスタム投稿タイプに対応していなかったため、 Jetpack の開発動向を Github でずっと追いかけていたんですが、めでたくカスタム投稿タイプ、パブリサイズ対応。
と他を見てみるとなんと関連記事表示とマークダウンの機能が追加されており。

試してみたんで紹介もかねて。
Jetpack 関連記事表示
有効化しまして設定へ。

設定項目は
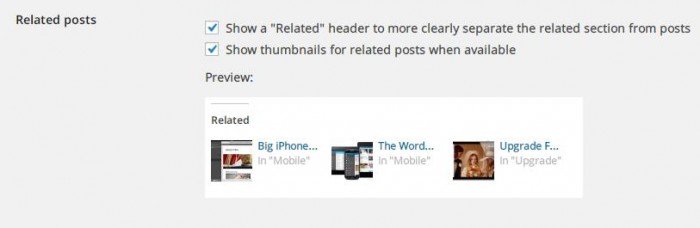
- “関連記事” 題名の表示・非表示
- サムネイルの表示・非表示
が現段階で設定できる模様。
Preview のところは「こんな感じに表示されるよ~」ってやつですね。
Jetpack で関連記事が使えると、入れているプラグインを1つ減らせるひと、多いのでは。
Jetpack マークダウン対応
マークダウンというのは、HTML の入力を減らせる記述方法。
たとえば、こんな感じで書くと
# This is an H1 # ## This is an H2 ## ### This is an H3 ###### * Red * Green * Blue
こう変換してくれるってやつです。
<h1>This is an H1</h1> <h2>This is an H2</h2> <h3>This is an H3</h3> <ul> <li>Red</li> <li>Green</li> <li>Blue</li> </ul>
Jetpack マークダウン使える場所は
機能の説明書きには
Markdown lets you compose posts and comments with links, lists, and other styles using regular characters and punctuation marks. Markdown is used by writers and bloggers who want a quick and easy way to write rich text, without having to take their hands off the keyboard, and without learning a lot of complicated codes and shortcuts.
と書いており、投稿画面・コメント欄で使える、と。
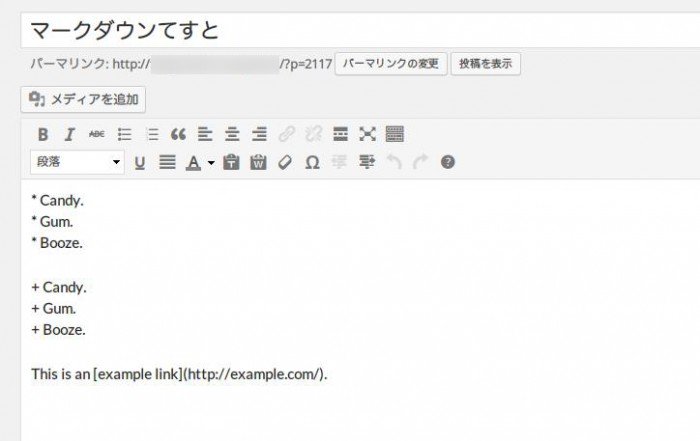
Jetpack マークダウンを投稿画面で試す
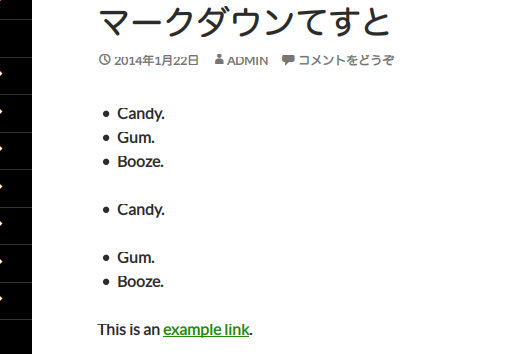
実際やってみると、

ちゃんと表示されましたー。

Jetpack パブリサイズ共有、カスタム投稿タイプ対応
これです、ぼくが待っていたのは。
自分のブログでは自動投稿しないんですが、ちょっと作り込んだサイトだとカスタム投稿タイプを作ったりして。
かつそれを自動投稿したかったら自分で実装するか、2・3のプラグインを入れる必要がありました。
もういりません。
パブリサイズ共有をカスタム投稿タイプに対応させる方法
件の変更点を見てみる。
post_type_supports に ‘publicize’ を追加すればいけることがわかる。
ということで、カスタム投稿タイプを追加する register_post_type の ‘support’ 配列に ‘publicize’ を追加してやる
/**
* 任意のカスタム投稿タイプの関数例
*/
function hoge_init() {
$labels = array(
'name' => 'hoge',
);
$args = array(
'labels' => $labels,
'supports' => array(
'title',
'editor',
'author',
'thumbnail',
'excerpt',
'comments',
'publicize'
)
);
register_post_type( 'hoge', $args );
}
add_action( 'init', 'hoge_init' );
もしくは、子テーマなどから親テーマのカスタム投稿タイプへ追加したい場合はこんな感じで追加する
/**
* カスタム投稿タイプのサポート機能を追加する関数例
*/
function hoge() {
add_post_type_support( '追加したいカスタム投稿タイプの名前', 'publicize' );
}
add_action( 'init', 'hoge' );
と、カスタム投稿の投稿画面でもパブリサイズ共有の欄が現れるようになる。
まとめ
Jetpack、えらい勢いで機能が追加、しかも便利なのでほんと作ってる人たちはすごいなーと。
新しい機能を一刻も早く使いたいひとは Github からダウンロードすればいいと思うよ。
年末~正月明けいろいろあった新年初更新でした。
2014/01/24 追記: 関連記事は2.8ではいったん削除され、その次になりそうです

yahga8 へ返信するコメントをキャンセル