こう、フォントにこだわる人って多いですよね。
「好みのフォントを使いたいんだよ!!!」
ということで、和文・欧文のフォントを別に指定できるやり方を発見したので記。
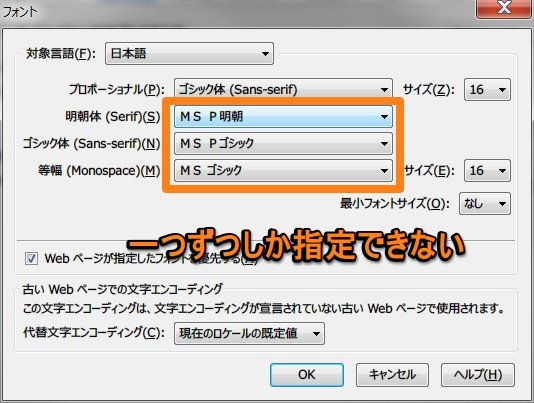
Firefox の設定からはフォント指定1つしかできない
設定のフォント項目からは各1つずつしか指定できないんですよね。

なので、和欧混植に指定します。
about:config で
Firefox アドレスバーに about:config と打ち込みエンターを押下。
警告が出ますのでよく読んで使用をクリック。

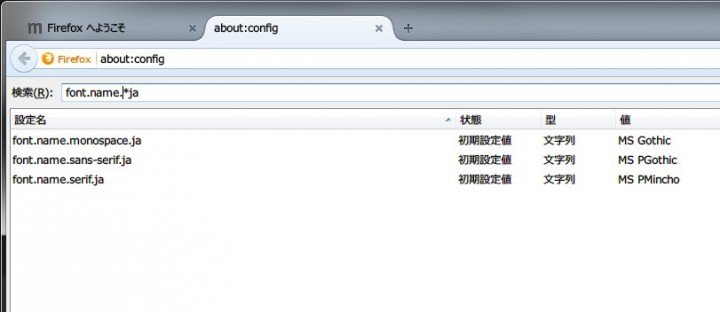
で、検索のところに font.name.*ja と打ち込んでエンター。
これで日本語用 Firefox のデフォルトフォント指定3つが出てきます。

これを各々ダブルクリックして、自分の好きなフォントを指定してやればいいです。
フォント名はカンマ区切りで複数指定できます。
ダブルクォーテーションで囲まなくても大丈夫でした。
フォントが変わったか確認してみる
デフォルトフォントはフォントが css で指定されてない場合に有効なので、指定を外した上でビフォー&アフター。
Google で Google を検索した画面で比べてみました。
Firefox の UI フォントを変える
デフォルトフォントは解決です。
次は UI のフォント。
userContent.css というデフォルトで読み込まれるものを Firefox プロファイルディレクトリにて指定してもいいのですが、説明がややこしいので簡単に、アドオンを使います。
わかる人は userContent.css でもいいです。
Stylish アドオン
超便利なアドオン。
ユーザーがスタイルシートを好きに操れるってやつです。
これをインストール。
Stylish アドオンでユーザースタイルを書く
アドオンマネージャからユーザースタイルを選択し、”新しいスタイルを書く” をクリック。

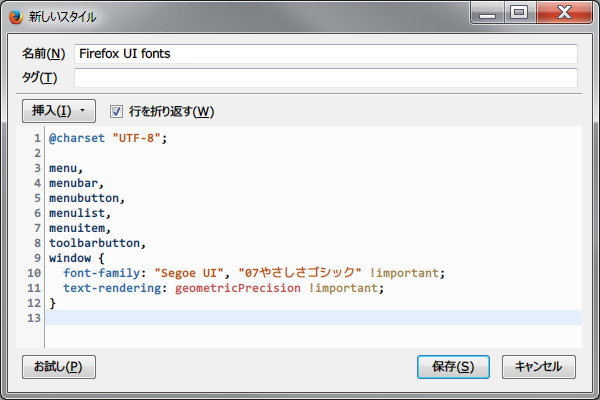
新しいスタイルを書く
新しいスタイルに適当な名前を付けて、記入します。
css の文法に準拠すればいいです、こんな感じ。

@charset "UTF-8";
menu,
menubar,
menubutton,
menulist,
menuitem,
toolbarbutton,
window {
font-family: "Segoe UI", やさしさゴシック !important;
text-rendering: geometricPrecision !important;
}
10行目の font-family で好きなフォントを指定。
ビフォー&アフターはこんな感じ。
お疲れ様でした。
ホホまとめ
完全に自己満足。
自分の好きな環境を作ることでモチベーションや愛着に繋がると思っているので、我ながら素晴らしい記事だと思います。








コメント、してみません?