先日、Chrome が更新され、UI 部分のフォントレンダリングに修正が入り。
Windows での UI 描画はデフォルトで DirectWrite が有効になりまして、MacType を使っている場合、フォントレンダリングに違和感が。
追加された起動オプションで設定し、MacType が効くようにします。
Chrome, Firefox, Operaを主に使ってます。IEってなに?

先日、Chrome が更新され、UI 部分のフォントレンダリングに修正が入り。
Windows での UI 描画はデフォルトで DirectWrite が有効になりまして、MacType を使っている場合、フォントレンダリングに違和感が。
追加された起動オプションで設定し、MacType が効くようにします。

こう、フォントにこだわる人って多いですよね。
「好みのフォントを使いたいんだよ!!!」
ということで、和文・欧文のフォントを別に指定できるやり方を発見したので記。
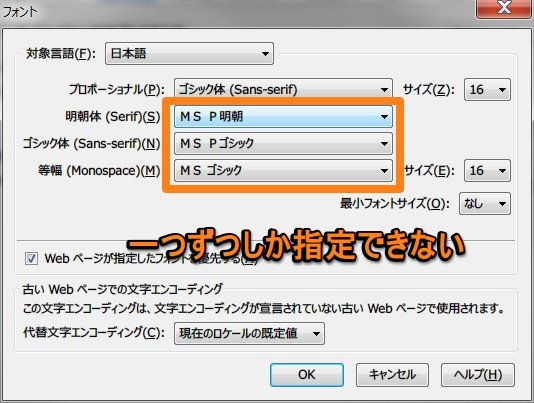
設定のフォント項目からは各1つずつしか指定できないんですよね。

なので、和欧混植に指定します。
Firefox アドレスバーに about:config と打ち込みエンターを押下。
警告が出ますのでよく読んで使用をクリック。

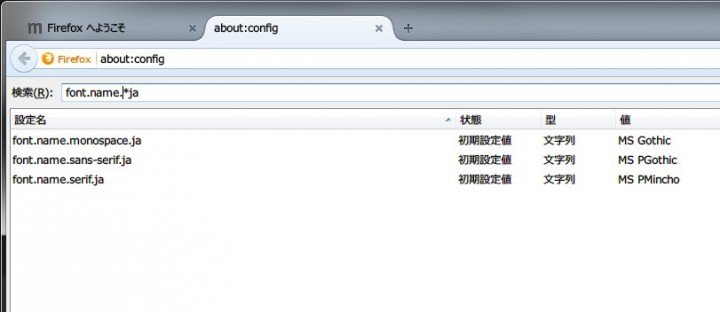
で、検索のところに font.name.*ja と打ち込んでエンター。
これで日本語用 Firefox のデフォルトフォント指定3つが出てきます。

これを各々ダブルクリックして、自分の好きなフォントを指定してやればいいです。
フォント名はカンマ区切りで複数指定できます。
ダブルクォーテーションで囲まなくても大丈夫でした。
デフォルトフォントはフォントが css で指定されてない場合に有効なので、指定を外した上でビフォー&アフター。
Google で Google を検索した画面で比べてみました。
デフォルトフォントは解決です。
次は UI のフォント。
userContent.css というデフォルトで読み込まれるものを Firefox プロファイルディレクトリにて指定してもいいのですが、説明がややこしいので簡単に、アドオンを使います。
わかる人は userContent.css でもいいです。
超便利なアドオン。
ユーザーがスタイルシートを好きに操れるってやつです。
これをインストール。
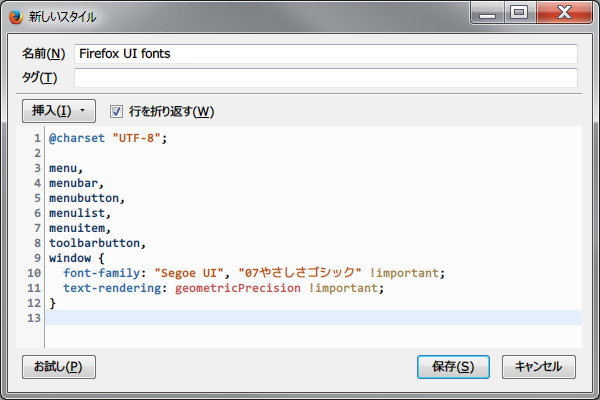
アドオンマネージャからユーザースタイルを選択し、”新しいスタイルを書く” をクリック。

新しいスタイルに適当な名前を付けて、記入します。
css の文法に準拠すればいいです、こんな感じ。

@charset "UTF-8";
menu,
menubar,
menubutton,
menulist,
menuitem,
toolbarbutton,
window {
font-family: "Segoe UI", やさしさゴシック !important;
text-rendering: geometricPrecision !important;
}
10行目の font-family で好きなフォントを指定。
ビフォー&アフターはこんな感じ。
お疲れ様でした。
完全に自己満足。
自分の好きな環境を作ることでモチベーションや愛着に繋がると思っているので、我ながら素晴らしい記事だと思います。

2013.07.26 追記
2013.07.25 のTweetDeckクライアントで通知してくれるようになってました。当記事設定をした人は戻すも良し、そのままでもよし、です。
Twitterはあんまりしないぼくです。
パソコンでのTwitterクライアントはchrome拡張機能のTweetDeckをもっぱら使っています。
TweetDeckいいよね。

さてそんなTweetDeckですが、「最近通知してくれなくなった٩(๑`^´๑)۶」現象がありまして。
アンギス – ハジメノダイイッポを書いているにわとりさんとそんなやりとりをしつつ。
https://twitter.com/sato4yoshida/status/359657546371432453
— Xホホ家次男 (@hayashikejinan) July 23, 2013
https://twitter.com/sato4yoshida/status/359676099678048257
@sato4yoshida 解決したった
— Xホホ家次男 (@hayashikejinan) July 23, 2013
https://twitter.com/sato4yoshida/status/359682694839418881
…っということで解決しちゃいましょう。
chromeのアップデートに拡張が追いついてないためですね-。
通知の仕様が変わったのをTweetDeck拡張が追随できてないんです。
chromeさんが張り切って新しい通知方式を実装していて、chromeの自動アップデートで新しい通知がデフォルトになっています。
ですのでそれを無効にしましょう。
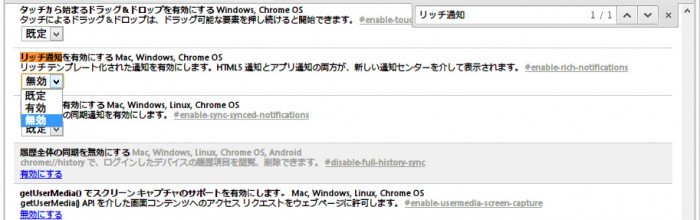
アクセス方法は簡単、アドレスバーに chrome://flags/ と打ち込んであげればいいです。

このリッチ通知というやつにTweetDeckが対応しとらんのですよ。
なので無効にしてやります、画面中央下までスクロール、もしくは ctrl + F キーで リッチ通知 をページ内検索。
そして無効に!

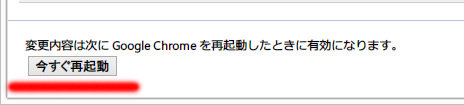
無効を選んだら画面最下部に再起動オプションが出てきてくれるのでchromeを再起動しましょう。
他のオプションはよくわからない人は触らない方がいいよ!

これで無事通知が仕事してくれるようになります。
ぼくは最新版やβ版というものにものすごく惹かれる質なので色々試してはグダグダになり…ということを繰り返して来ていて、わりとトラブルシュートはできるほうだと思っています。
こういうしょうもないことでも人のためになるようなことが書けるというのはなかなかにうれしいもんですね。
TweetDeckは素晴らしいのでTweetDeckについての記事も書こうっと。

Googleリーダーが今月で終わりますね。
ぼくはFeedlyに乗り換えました。Feedlyについては過去記事で何度か触れました。
今後はFeedlyへRSSを登録していくことになります。
FeedlyへRSS登録するためにわざわざFeedly画面に行くのもなぁと思ったのでずっと使ってる拡張機能を使って簡単に実現しましたよっと。
(Feedly純正の拡張入れてない人は読み飛ばしてください)
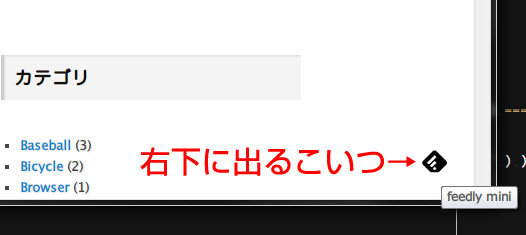
Feedly純正の拡張機能を入れてるとデフォルト設定で、RSSがあるサイトならページ右下へ勝手にちっちゃいFeedlyボタンが出やがるを出してくれる仕様になってます。

これは消してしまいましょう。
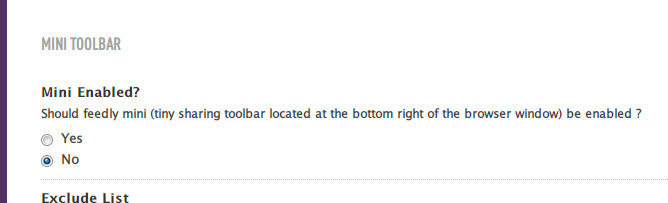
Feedlyオプション画面へ。http://www.feedly.com/home#preferences で行けます。
スクロールして画面中程、MINI TOOLBARのところを No にしてやりましょう。

これで準備( `д´)b オッケー!。
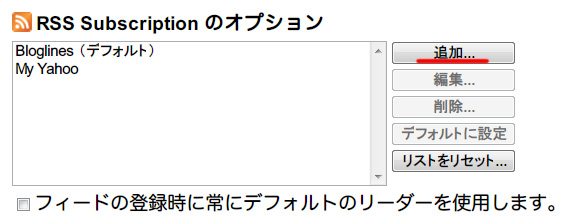
RSS Subscription Extension(by Google)。安心のGoogle製です
RSS Subscription Extensionの何が良いかって



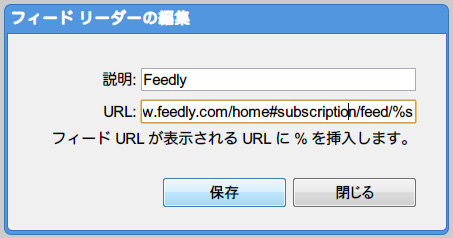
説明: に Feedly(もしくはお好きに)
URL: に http://www.feedly.com/home#subscription/feed/%s と打ち込んでやりましょう。
2013.07.03 追記
URLが変わっています、 http://cloud.feedly.com/#subscription%2Ffeed%2F%s です。

※ フィード URL が表示される URL に % を挿入します。って書いてますけど、 %s です。たぶん拡張の翻訳ミス。
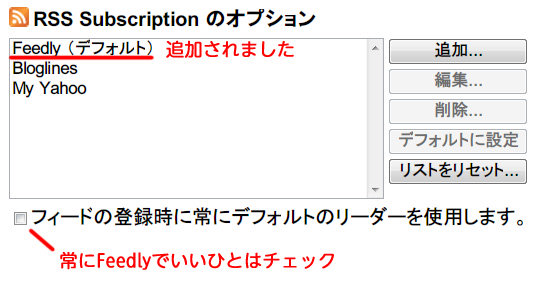
これだけで( `д´)b オッケー!。

確認は重要です、今回は参考にぼくの稚拙なブログを使います(/ω\)
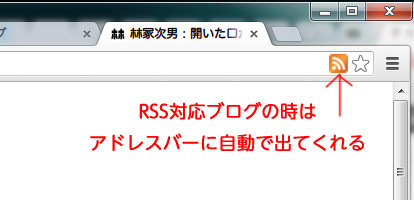
1, アドレスバーの拡張アイコンをクリック

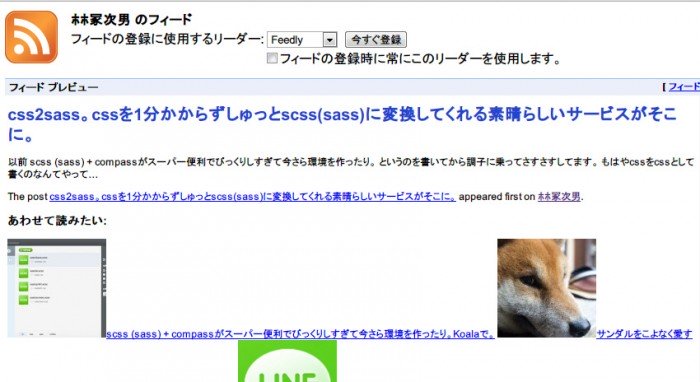
2, フィードページへ遷移後、今すぐ登録をクリック

3, 無事Feedlyページに行けばあとはもう好きなように

これで How to 終わりです。
乗り換え先にFeedlyを選択するひとは多い中、まだ発展途上なFeedly。
こういった地味なカスタマイズを自分でできればサービスが変わろうと何ら問題はないですね。
色んなことを知っておくと道具に依存せず便利な使い方を常にできると思っています。

2013.06.30 タイトル小変更。Feedly Reader → GGReaderに名称変更していた件。
Google Reader がその役目を終えるお知らせから早、20日ほど。
大多数のGoogle Readerユーザーよろしく、ぼくも颯爽とFeedlyに乗り換えました。

乗り換えた理由は多分に洩れず、長いものには巻かれとけ的な。
Feedlyのどこがいいかはオシャレで有名な最近ブログを始められた さとし アンギスさんを見ればいいと思うよ( ´_ゝ`)
そうなんですよ、何年もGoogle Readerに身を捧げてきたので戸惑いを隠しきれない感満載のRSS画面。
すこぶるしゅっとしてるんだけども、体が拒絶するよね!

ぼくが使ってるメインのブラウザはChromeなのでChromeウェブストアから探す。
それっぽいのをミツケタ!!
FeedlyをGoogleリーダーちっくに表示してくれる拡張ですって。
早速入れてFeedlyにアクセスしてみる。こんな感じになったよ!

素晴らしくGoogle Readerっぽい。
スクロールで既読にしてくれるところもきっちりなってる。すげーすげー。
権限を見てみましょう。
feedlyドメインのみでデータやりとり許可ですね、これなら最低限なので安心( `д´)b オッケー!

まとめも何もありません、拡張入れるだけの簡単な。
本当は Stylist を使って自分でcss書いたりしたいんだけどね。
こんなもんで。