※2017年3月15日(水)、Dropbox のパブリックフォルダが廃止されたためブックマークレットが動かなくなりました。URL を差し替えたリンクに直しましたので、再登録お願いいたします。
他のブログを紹介する方法として ShareHtml やはてなブログカードが有名。
それらに取って代わるものを見つけました。
cssやらweb関係を大してわかりもしないのに書いてますよ。

PHP の世代交代が進んでますね!
いい加減 PHP 5.2 に対応しなくてもいい流れになって欲しいものですが、レンタルサーバーによっては未だ 5.2 のところもあるとかないとか。
5.2 はすっぱり諦めて、無名関数を使いましょう。
参考&引用: PHP: 無名関数 – Manual
無名関数はクロージャとも呼ばれ、 関数名を指定せずに関数を作成できるようにするものです。
コールバック パラメータとして使う際に便利ですが、用途はそれにとどまりません。
他の言語なら当たり前のように使えていたのがようやく。
関数の名前をいちいち付けずに実行できる、ってやつです。
PHP 5.3 以上で対応。
PHP マニュアルの説明通り、コールバックで使うことが多いです。
その他にも変数に代入できたり。
// $wp に無名関数を代入
$wp = function ( $ver ) {
printf( 'WordPress %s', $ver );
};
// 代入した関数が実行される。
$wp( '3.9' );
// 実行結果 → WordPress 3.9
そんな無名関数、もちろん WordPress でも活躍します。
ぼくが WordPress 開発時に無名関数使うのは主としてアクションフック。
add_filter や add_action ですね。
ちょっとやってみましょう。
the_title で出力される関数を ★ で囲むだけのフックを作成。
よく見る形のフックですね。
/**
* the_title 出力を★で囲むだけのフック
*
* @param $title
*
* @return string
*/
function add_text_the_title( $title ) {
return '★' . $title . '★';
}
add_filter( 'the_title', 'add_text_the_title' );
これを無名関数で置き換えてやります。
関数名はいらないので取り除いてやり、add_filter 2つ目の引数に無名関数を移動。
/**
* the_title 出力を★で囲むだけのフック(無名関数
*
* @param $title
*
* @return string
*/
add_filter( 'the_title', function ( $title ) {
return '★' . $title . '★';
} );
簡単ですね!
コールバックや WordPress のアクションフックで使う関数は、基本的に他で使うことはありません。
無駄な関数名が増えると開発時に関数名が多すぎて混乱したり、開発環境での使いもしない関数名コードヒントが出たりしますよね。
そういった無駄がなくなります。
使わない理由がありませんね!
そろそろ PHP 5.2 対応は切り捨てていこうと思っているので、そんなタイミングで書いてみました。
さして新しくもない知識ですけれども、誰かのために少しでもなれば。

Twitter は主に情報収集目的で使っているぼくです。
フォローは200人弱ですが、それでも自分がノイズだと感じるツイートは流れてくるものであり。
ミュート機能をこよなく愛しているので、Twitter クライアントやミュートしている単語・ハッシュタグ・アプリ等、書き残します。
ミュート機能は Twitter 標準では搭載されていません。
クライアントによってサポートされているものを選びましょう。
iOS ならほぼ一択、Tweetbot。
Android では Plume や Talon, Tweetings が使いやすく、ツイートのミュートを使えるためオススメ。
デスクトップだと Tweetdeck がいい感じですね。
こう、Twitter のミュートと聞くとネガティブなイメージでしょうか。
違います。
ポジティブミュートです。
Twitter や Facebook などの SNS、ニュースアプリの発達、RSS フィードなど、情報過多だと感じません?
インプットとアウトプットで釣り合いをとること、大事。(自動投稿ツイートなんてそんなに見たくないですしね
ぼくの使っているクライアントだと、
の3種類。
それぞれ現在ミュートしている単語、理由を添えて書いてみます。
主なものを。
| テキスト | 理由 |
|---|---|
| iPad | 過多。必要なら自分で探せる情報。 |
| iPhone | 同上 |
| R.I.P | 冥福を祈る英語。 |
| なっしー | 船橋市に興味がなくですね。他ゆるキャラ系単語も。 |
| 山手線 | 東京の交通事情を知ったところでっていう |
| 艦これ | ゲーム、しません。 |
| [定期] | 派生として【定期】などがある模様。 |
| 過去記事 再掲 |
ブロガー系。 |
「感動したらRT」的なことを言う人はそもそもフォローしてないのでミュートにしてませんが、
“らRT” みたいに指定するといいかも。
ハッシュタグを付けてくれると検索・ミュートしやすくていいですね。
| ハッシュタグ | 理由 |
|---|---|
| #countkun | ツイートをカウントするやつ? |
| #dqmw | ゲームはしませんよ、しませんよ。 |
| #iTunes | 情報として不要 |
| #nemuritsuzuketeshinu | 同上 |
| #nikeplus | 〃 |
| #NowPlaying | 〃 |
| #RunKeeper | 〃 |
他にもありますが、代表的なものを。
アプリごとミュートできます。
アプリってのは診断メーカーなど、決め打ちでアプリごと TL から見えなくできます。
アプリ名はクライアント次第ですが、こんな風に表示されるやつです。

| アプリ名 | 理由 |
|---|---|
| dlvr.it | 自動投稿系。更新情報?とかで使われてることが多いのかな。 |
| ifttt | 同上 |
| twittbot.net | ボットアプリ。 |
| ツイ廃あらーと | よくわからないけど、見ても仕方ないのでミュート。 |
| リプライ数チェッカ | 同上 |
| 占ぃったー | 同上 |
だいたい自動で投稿する系ですね。
フォローの段階ですでに絞ってはいるのですが、より自分に合わせたタイムラインを作れました。
ミュートを使うと欲しい情報だけを抽出することが可能になるので、どんどんポジティブミュートしちゃいましょう。

需要があるかないかはわからないですが、少なくともぼくにはあったのでリリース。
Google Analytics アクセス解析を使っている場合、サイトチェックなど自分でアクセスした分まで解析される…ってのを防ぐことができるようになります(要 Sleipnir Mobile)。
拡張を入れる説明や手順など。
デスクトップのウェブブラウザとして一世を風靡したブラウザの Android 版です。
気に入ってるのでぼくはメインで有料版を使っています。
posted by: AndroidHTML v2.2
インストールして次へ。
Sleipnir Mobile を起動して作業を進めていきます。
スクリーンショットの説明通りにやれば拡張機能がインストールできます。
インストールが終われば、あとはもう普通にブラウジングするだけ。
Analytics に自分の閲覧は送信されません、素敵。
欲しいなーと思っていた拡張だったので、「ないなら作る」を実現する形になりました。
Android 端末でのウェブサイトチェックにいいんじゃないでしょうか。

Facebook という SNS があります。
もっぱら己の充実ぶりをアピールする場(偏見)として使われてますね。
先日タイトル通りの相談を受けたので、誕生日を公開しないように処置してあげました。
やってあげると、「そんなことできたんですねー!!」と喜んでくれました。
ついでにパソコンからの設定方法をメモ。
ぼくは元より生年月日を非公開にしています。
相談者曰く、
「仲良しならメールなり電話なり直接会ってなり、おめでとうって言ってくれる。むしろ、Facebook でおめでとうってコメントしてくれる人はだいたいそんなに仲良くない。しかも、コメント返すのが面倒だ。」
という、概ね同意できる理由でした。
参考までに一例の画像を。

※理由には個人差があります。
パソコンのブラウザから Facebook にアクセスして次へ。
左上の自分の名前下、”プロフィールを編集” をクリック。

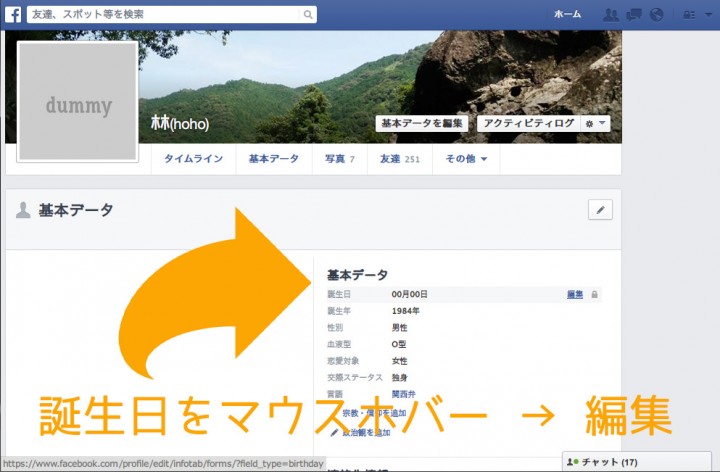
画面遷移の後、基本データの欄より誕生日を見つけ、マウスホバーすると “編集” と出てくるので編集をクリック。

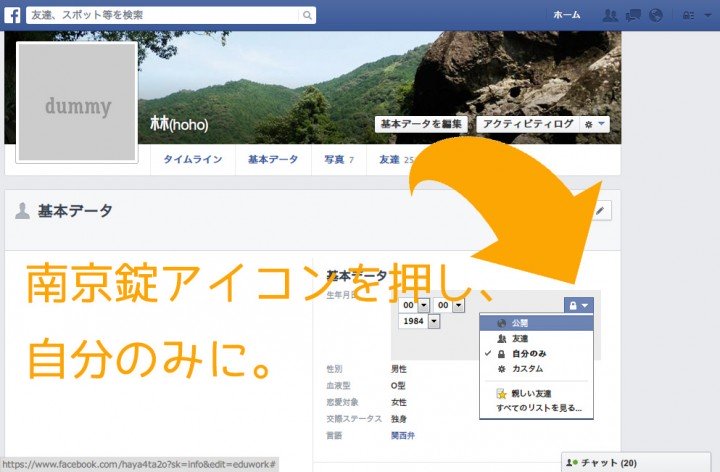
編集 をクリックするとポップアップが開くので、南京錠アイコンをクリックして公開範囲を選択。

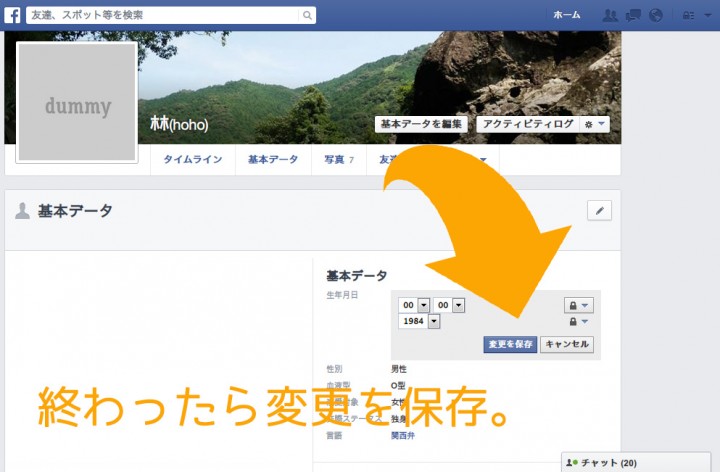
で、変更を保存すれば OK。

簡単ですね。
そもそも誕生日を祝われることがそんなに好きではない&コメント返しが面倒だって人は少なからずいらっしゃるのでは。
律儀にコメントを返すのも一興、公開しないようにするのも一興。
SNS をどう使うかという知識を蓄えておいたら、ひょんなことで役に立った、という経験でした。
ついでにあなたが Facebook ページにいいねしてくれるとぼくはうれしいです(。・ω・。)

ブログのテーマを作り直した際に、構造化データマークアップをかなり意識しました。
テーマ反映から1ヶ月近く経って特に問題もなさそう。
己の後学のために現状をまとめ。
Google ウェブマスターツールのヘルプより引用
HTML5 microdata(リンク先は英語)は、特定の種類の情報(レビュー、人物、イベントなど)を記述するコンテンツにラベル付けする方法の 1 つです。情報の種類によって、人物、イベント、レビューなど、記述する特定の種類のアイテムがあります。たとえばイベントには、会場、開始時間、名前、カテゴリなどのプロパティがあります。
html だけでは定義できない様々な情報を、microdata という形式で記述することにより、検索エンジンなどのロボットへ正しくコンテンツを伝えられる、というもの。
2011年時点で既に Google、MS、Yahoo!、構造化データマークアップの標準化で協力 とあるように各社力を入れているので、今後必須でしょう。
ちょっと書き切れないので今後に回すとして。
公式ドキュメントを参照ください。
パンくずリストは Google 検索でリッチスニペットが出るようになる、ってことでわりと有名ですかね。
使っている人も多いだろうなので割愛。
Google さんのリッチ スニペット – パンくずリストを見るといいかも。
ブログ投稿用のスキーマ。
Google の構造化データ マークアップ支援ツール、記事を選ぶと簡単にできはしますが、付けたい情報を支援してくれないので手動でマークアップ。
参考: Schema.org
| プロパティ | 期待される型 | 説明 |
|---|---|---|
| articleSection | テキスト | 記事が属する1つ以上のカテゴリ |
| author | Person もしくは Organization | コンテンツの著者情報 |
| dateModified | 日付 | 記事を編集した日付 |
| datePublished | 日付 | 記事を公開した日付 |
| discussionUrl | URL | コメントへのリンク |
| headline | テキスト | 記事の見出し |
| interactionCount | テキスト | 記事と相関する特定ユーザー数。いいね数やツイート数、コメント数など。 UserInteraction のサブタイプであること。 |
| thumbnailUrl | URL | 記事のサムネイル(アイキャッチ) |
| url | URL | 記事の URL |
| wordCount | 整数値 | 記事の文字数 |
画像ファイル。
参考: Schema.org
| プロパティ | 期待される型 | 説明 |
|---|---|---|
| caption | テキスト | 画像のキャプション |
| contentURL | URL | メディアオブジェクトの URL |
人物を表すやつ。
参考: Schema.org
| プロパティ | 期待される型 | 説明 |
|---|---|---|
| name | テキスト | 記事が属する1つ以上のカテゴリ |
| url | URL | 項目の URL |
項目上へのユーザーコメント。
参考: Schema.org
| プロパティ | 期待される型 | 説明 |
|---|---|---|
| creator | テキスト | 記事が属する1つ以上のカテゴリ |
| commentTime | 日付 | コメントされた時間 |
| commentText | テキスト | コメント本文 |
| replyToUrl | URL | コメントへの返信 URL |
ここは難しいところ。
デザインありきなのか、構造から考えて積み上げていくのか。
全部できるのが一番いいですね。
思うに、構造から考えることで見せたい・重要である情報を漏れなく人・機械へ一定の形を持って伝えることが可能になるんじゃないかな。
構造化データマークアップは Google の構造化データ テスト ツールで確認できます。
この記事の場合ですと、こんな感じ。
もはや見過ごせないレベルで普及すると個人的には思ってるので、要チェック。
今使ってる以上にまだまだ使える scheme があるため今後も精進しないといけないなぁと感じています。

見事、クーポンを頂くことができました。
せっかくもらえたので、もらうための手順を書き残しておきます。
Google さんがやっているキャンペーン、はじめよう.みんな の応募フォームにアクセス。
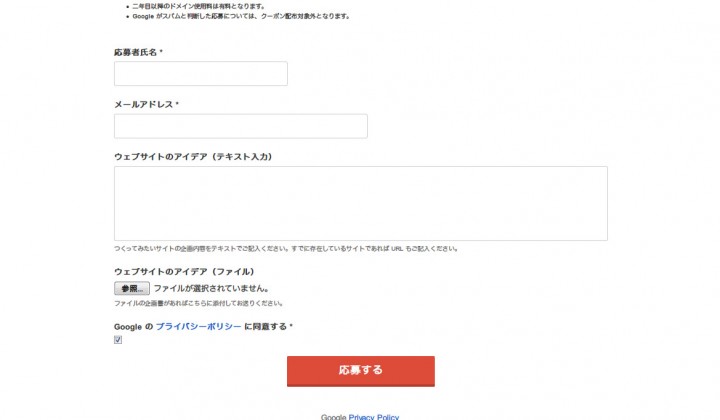
で、応募フォームに名前とメールアドレス、アイデアを記入して応募します。

終わりです。簡単。
ぼくの場合、たった2行だけ。
「○○○○○.みんなドメインを取得。ドメイン名に関連した○○○○○を○○○○○するサイト。」
これだけ。添付もなし。
応募して3日後に無事クーポンを頂くことができました。

1年間無料だけかと思いきや、実際にサイトを制作すると、そのうち一部ではありますが “みんなの.みんな” というサイトで紹介してくれるんですねー。
ある程度の流入が見込めそう!
時間にして5分程度の応募で1年間使えるみんなドメインクーポンをしゅっと手に入れられるので、どんどん応募してみればいいと思うよ!
新しくとったみんなドメインでサイト、つくるぞーっと。

php のライブラリやアプリケーション・CMS などの API を理解するためにソースを追いかけるっというのは無駄なのでドキュメントを生成して、ドキュメントから読み解くのが正着。
php では phpDocumentor が主に使われています。
Zend Framework や Google app engine、WordPress など。
インストール手順・使い方をよく忘れるのでメモ(以下 Windows + xampp 環境
環境変数PATHに xamppインストールフォルダ/php を通しておくと便利なので通しておく。
pear が使えるか確認、pear バージョンが出れば使える。
pear version
インストールの前に、xampp に古い phpDocumentor 1.4.4 が入っていたので削除。
pear uninstall phpDocumentor
ついでに pear の更新。
pear upgrade-all
phpDocumentor 公式サイトの手順に従って進める。 インストールは pear のコマンドから。
pear channel-discover pear.phpdoc.org pear install phpdoc/phpDocumentor

phpDocumentor のインストール完了。
phpdoc 起動のための環境変数を設定。
PHPBIN と PHP_PEAR_BIN_DIR を通す。

もしくは、xamppインストールフォルダ/php の phpDocumentor 起動バッチを修正。
最終行をコピーして書き変え・コメントアウト
@echo off if "%PHPBIN%" == "" set PHPBIN=php.exe if not exist "%PHPBIN%" if "%PHP_PEAR_PHP_BIN%" neq "" goto USE_PEAR_PATH GOTO RUN :USE_PEAR_PATH set PHPBIN=%PHP_PEAR_PHP_BIN% :RUN rem "%PHPBIN%" "%PHP_PEAR_BIN_DIR%\phpdoc.php" %* ここをコピーして rem でコメントアウト "%PHPBIN%" "xamppディレクトリのパス\php\phpdoc.php" %*
ここまでやれば phpdoc コマンドが使えます。
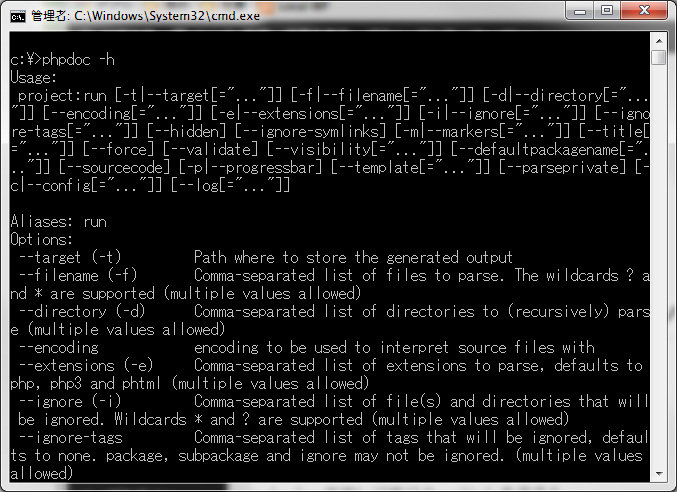
コマンドの使い方は phpdoc -h でヘルプが見られる。

基本的には、
phpdoc -d {ドキュメントを作りたいパス} -t [出力先]
でオッケー。
–title “タイトル” とか使うと、ドキュメントのタイトルの指定ができたりする。
phpdoc コマンドでドキュメントを作るも、
「Unable to find the ‘dot’ command of the GraphViz package. Is GraphViz correctly installed and present in your path?」つまり、GraphViz が入ってないし PATH が通ってないよ!
と怒られるのでドキュメントのチャート生成に必要な graphviz を入れる。
Windoes 用をインストールして、GraphViz インストールディレクトリの bin フォルダに環境変数PATH を通す。
これでようやく問題なく出力できるように。
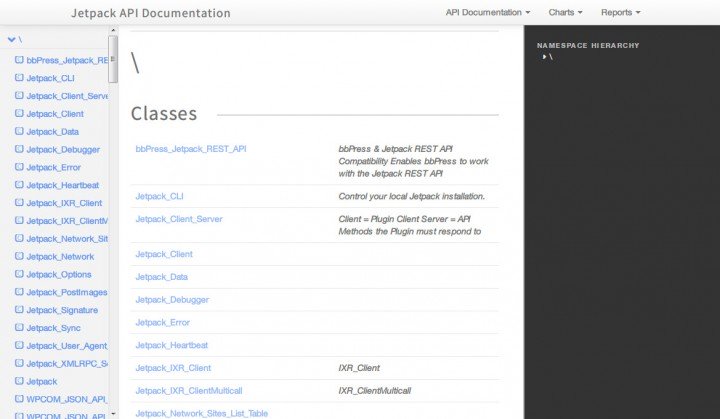
WordPress のプラグイン、Jetpack の API Document 生成を試す。

できた。
完全に自分のためのメモ。
よく忘れることは書いておくとあとあと自分で思い出せるのでよし。
ついでに作成した Jetpack のドキュメントをサーバーにアップしておいたんで、必要な人は見るといいかも。