※この記事はsass, compassっていうなんか便利そうだけど難しそうなのをちょっとでもやってみようなwindowsユーザー向けですー。
以前scss(sass)のことを書いた際は koala がオススメだよ!っと書きました。( windowsユーザーですのでね…
しかしながら今一番使いやすいんじゃないかと思うのが今回書いた Prepros というコンパイル(プリプロセッサ)アプリ。
Prepros …
なんでこれを紹介するかって、compassで画像スプライトを作るという記事を書きたいからなんですよ。
compassをRuby入れてインストールしてあーだこーだ、ってのはちょっと敷居が高いので前もってコンパイラを紹介しておく手口。
Preprosにできること
- だいたいのプリプロセッサ言語に対応 (sass, compass, cofee script などなど)
- ライブブラウザ対応
- コンパイル時に通知してくれる
- @import 監視
- httpサーバー内蔵
という至れり尽くせりの極み、正直こんな使いこなされへんレベル。
Prepropsのダウンロード、インストール
Prepropsサイトへ行ってちょっと下にスクロール、Download Preprops 【バージョン】 ※2013.06.19 現在 1.7.0

exeファイルをダウンロードしてインストール。
指示に従うだけなので割愛。
起動からのちょっと使ってみたり
機能がてんこもり過ぎて全く紹介しきれないですけども。
流れとしてはプロジェクト追加→起動してる状態でファイル保存→勝手にコンパイルしてくれる!
です。さていきましょう。
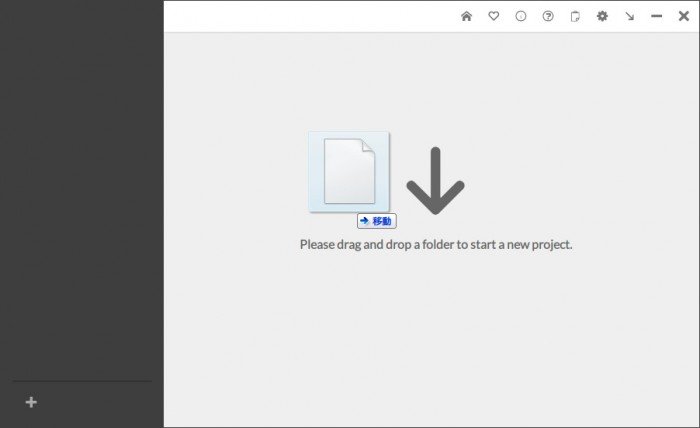
プロジェクト追加
フォルダまたはファイルごとドラッグ&ドロップすればいけます。

左下 +マークでも可。
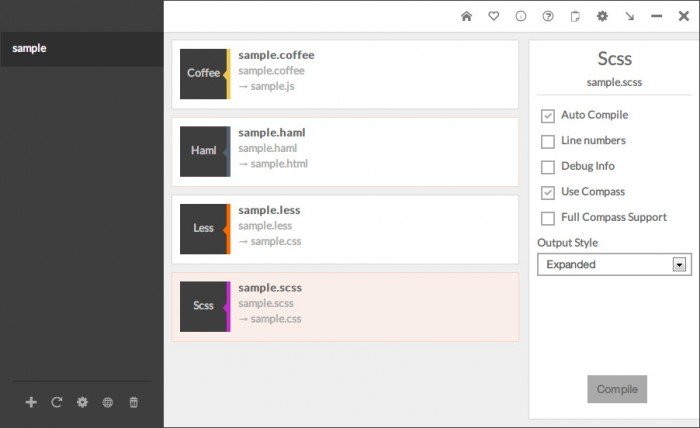
プロジェクト画面
プロジェクトを追加すると左サイドバーにプロジェクト、中央にファイル。
ファイルをクリックでファイルごとの設定ができます。

その他諸機能は触ればわかると思います(つд⊂) (反響があったらちゃんと書きますので
ということで使ってみるよ
ぼくは最近使い始めたのでそんなに慣れてないところがポイント!
/**
* Preprops 使ってみたサンプル
*/
// compass ready (このサンプルだと一切関係ないです)
@import "compass";
$pink: #f01d4f;
$link-color: $pink;
$link-hover: darken($link-color, 9%);
$base-width: 980px;
// sample class
.sample {
width: $base-width;
a {
color: $link-color;
}
&:hover {
color: $link-hover;
}
}
↑ これをコンパイル、というかPrepropsが監視してくれているのでコンパイル自動でされると ↓
@charset "UTF-8";
/**
* Preprops 使ってみたサンプル
*/
.sample {
width: 980px;
}
.sample a {
color: #f01d4f;
}
.sample:hover {
color: #d10e3c;
}
はい、ちゃんとできました。通知でお知らせしてくれます。

もし何かエラーがあると…

こちらもちゃんとお知らせしてくれました。
ホホまとめ
cssをある程度書けて多少なりとも興味があるならばcompass, sassは是非とも使うべきだと思います。
以前ちらりと書いた scss (sass) + compassがスーパー便利でびっくりしすぎて今さら環境を作ったり を是非見て頂ければ。
ちなみにぼくはRubyにcompassインストールして使ってますけども、こうも簡単ならアプリに乗り換えること充分検討できます。
まぁ何にせよ、ようやくスプライト画像をcompassで実現する、という記事を書く用意ができたということで。

コメント、してみません?