昨年、2013年の10月に大幅なアップデートがあった Analytics。
ユニバーサル アナリティクスという新しいものができ、今までよりも詳細にアクセスを解析できるようになりました。
ブログではずっと放置してたんですが、このたび導入したんで手順・方法を今さら(きっとまだやってない方がいるとみた)。
ぼくは Google Analytics のコードをちょっと書き変えるだけでレポートを確認できるようになりました。
ユニバーサル アナリティクスとは
Google さんのヘルプページ、ユニバーサル アナリティクスについてを見ると全て説明されています。
デメリットが見当たりません。
ユニバーサル アナリティクスを導入する方法
ユーザー属性とインタレストカテゴリに関するレポートを取得するためにはまず、ユニバーサル アナリティクスを導入しなければいけません。
導入していないなら Google さんのヘルプページ、ユニバーサル アナリティクスを導入する(概要)を確認して導入しましょう。
導入済みだったためスクショ、ないです。
Google Analytics にアクセスしてみる
ユニバーサル アナリティクスを導入してアクセスすると以前とは違った見た目になっているはず。
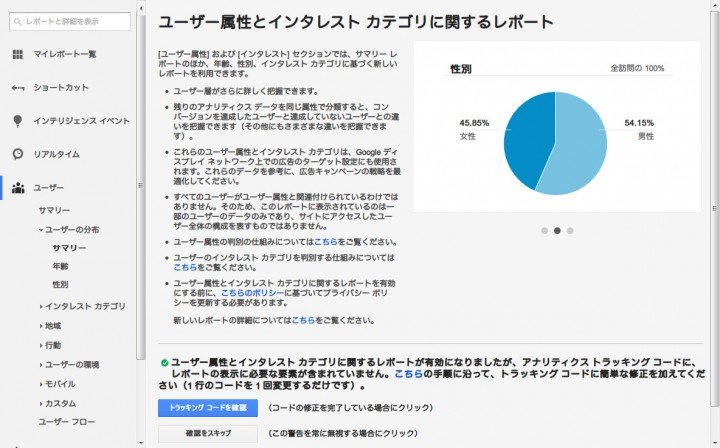
で、左サイドメニューの ユーザー > ユーザーの分布 > サマリー をクリックしてみると、

トラッキングコードの修正をしてから確認ボタンを押せ、と書かれています。
修正しましょう。
トラッキングコードの修正
修正の手順は Google ヘルプ アナリティクス トラッキング コードを更新してディスプレイ広告に対応するの通りに。
引用すると、(コードは見やすく整形しています)
ユニバーサル アナリティクスをディスプレイ広告に対応させるには、次の例のように、既存のトラッキング コードのコマンド ‘create’ と ‘send’ の間に新しい行(太字)を挿入します。
<script> (function (i, s, o, g, r, a, m) { i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function () { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o), m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m) })(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga'); ga('create', 'UA-XXXXXX-XX', 'example.com'); ga('require', 'displayfeatures'); ga('send', 'pageview'); </script>
一行追加するだけでよし。
追加してさきほどの Analyrics 画面に戻り、”トラッキング コードを確認” をクリック。
画面が遷移して再度確認をクリック。

トラッキングコードが正しく設置されていると、ユーザー属性レポートが有効になります。

有効化されると、ユーザーの分布から サマリー・年齢・性別が見られるように。
やったね!




コメント、してみません?