WordPress 4.2 からユニコード8.0 の絵文字がコア対応 (MySQL5.5以上では utf8→utf8mb4 になる)。
と共に、絵文字表示用のスクリプトとスタイルが header へと挿入されるようになりました。
特段必要としないですし、むしろ要らないリソースなので無効化。
WordPress に関係する記事。テーマやプラグインのことを綴っています。

WordPress 4.2 からユニコード8.0 の絵文字がコア対応 (MySQL5.5以上では utf8→utf8mb4 になる)。
と共に、絵文字表示用のスクリプトとスタイルが header へと挿入されるようになりました。
特段必要としないですし、むしろ要らないリソースなので無効化。

近頃 TinyMCE にはまってますどうも。
Base64 な画像を WordPress で使おうとし、テキストエディタに入力→ビジュアルエディタに切り替えをすると消え去ったので、調べて使えるようにしました。
※WordPress 3.9以上

WordPressはビジュアルエディタメインで使う派です。
HTML打ち込む際はテキストエディタに切り替えるんですが、そこからビジュアルエディタに戻ると消えるHTMLタグ、ありますよね。
それを自分で調整する方法を。

グルメ情報サイトである、”ぐるなび” から公式として WordPress プラグインがリリースされましたね。
早速 API 登録~使い方、コードを見てみたりしましたよ。
投稿画面から、ぐるなびに掲載されているお店を調べてブログ記事へ簡単に貼り付けることができます。
グルメブロガー・食べ歩き日記などでの使用を想定されている模様。
WordPress 公式プラグインディレクトリに Gurunavi Restaurant Search という名前で登録されています。
ダウンロードして zip インストールするか、ダッシュボードから検索してインストールしましょう。
プラグインを使う前にまず、プラグインで検索に使用する API のアクセスキーを取得する必要があります。
ぐるなび WEB サービスからユーザー登録をしましょう。
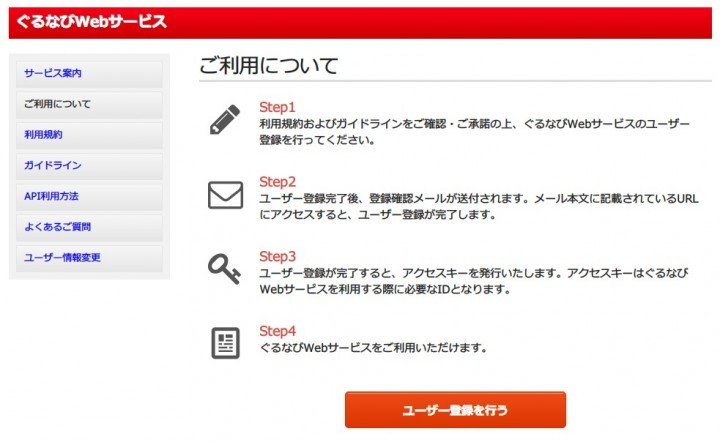
ユーザー登録を行っていきます。
ぐるなび WEB サービスにアクセスし、ユーザー登録へ。

利用規約に同意し、各種情報を入力。
ユーザー情報の登録を終えると、1回目のメールが着弾。
最終確認 URL をクリックするとアクセスキーが発行され、メールで教えてくれます。
API アクセスキーが取得できたのでもうプラグインを使えます。
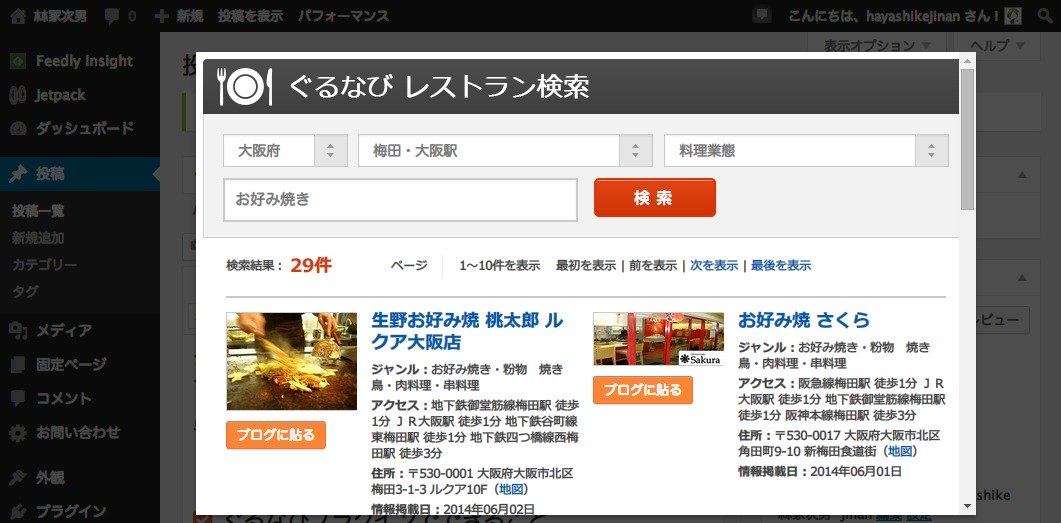
プラグインを有効化すると投稿画面に  というボタンが追加されており、ここから検索→貼り付けができる仕様。
というボタンが追加されており、ここから検索→貼り付けができる仕様。
初回のみ取得した API キーを入力で OK。
条件検索で都道府県(必須)、エリア、料理業態、フリーワードができました。
貼り付けてみるとこんな感じ↓

広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanaya
ジャンル:お好み焼き・粉物 すし・魚料理・シーフード
アクセス:地下鉄谷町線谷町四丁目駅4番出口 徒歩3分 地下鉄中央線谷町四丁目駅4番出口 徒歩3分
住所:〒540-0026 大阪府大阪市中央区内本町1-4-8(地図)
情報掲載日:2014年06月16日
画像があれば画像+生のテキストベースで、ソースはこんな感じ。ほぼプレーン(‘A`)
<a title="広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanaya" href="http://r.gnavi.co.jp/k554700/?sc_cid=wps_img" target="_blank"><img src="http://apicache.gnavi.co.jp/image/rest/index.php?img=k554700v.jpg&sid=k554700" alt="" /></a> <a title="広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanaya" href="http://r.gnavi.co.jp/k554700/?sc_cid=wps_name" target="_blank">広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanaya</a> ジャンル:お好み焼き・粉物 すし・魚料理・シーフード アクセス:地下鉄谷町線谷町四丁目駅4番出口 徒歩3分 地下鉄中央線谷町四丁目駅4番出口 徒歩3分 住所:〒540-0026 大阪府大阪市中央区内本町1-4-8(<a title="広島かき料理・広島焼き・鉄板ダイニング 花や 谷町店 Hanayaの地図" href="http://r.gnavi.co.jp/k554700/map/?sc_cid=wps_map" target="_blank">地図</a>) 情報掲載日:2014年06月16日
まだβ版ということで、スタイリングなどは考慮されていない模様。
フィルターフックはなく、多言語も非対応。
デバッグモードで動作確認してみたところエラーが出たりするので、この辺りはブラッシュアップが待たれるか。
追記。
わたくしモブログというものをよくわかっていないのですけれど、数人モブログできるのかという疑問を持たれたようで。
一方的に仲良くさせてもらってるまにぴんのじぇみこさんが試してくれたようです。
https://twitter.com/creamygemmy/status/478547176503529472
グルメブロガーさんには朗報?なんでしょうか。
ぼくはまぁ気が向いたら使おうかなーぐらいで。
しかし、大手のグルメサイトが API だけでなくこういったプラグインをリリースする辺り、他との差別化であったり、単独では伸び悩んでいるのかな?なんて考えたりしました。

WordPress のデフォルトウィジェットの話。
最近の投稿 (英: Recent Posts) ウィジェットを使っているならやって損はない一手間でしょう。
気になる人は気になる、という理由です。
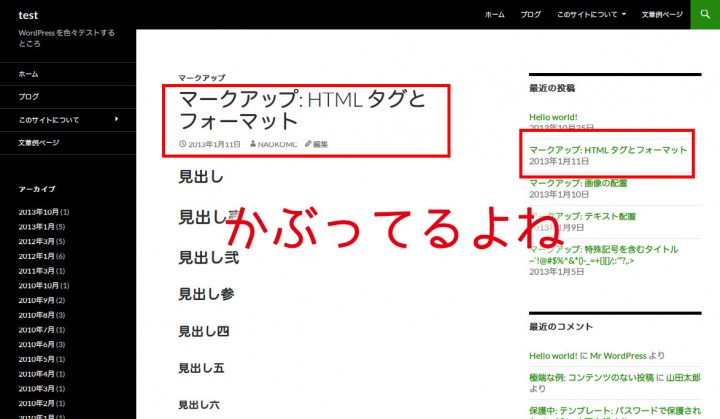
説明しづらいためサンプル画像を用意しました ↓

これ、自分のサイトを見ている分には気づきづらいと思うんです。
しかしですね、よくよく考えると今見てるのに最近って言われてもさー、ってなったわけです。
こういうケースでもなんとかできるようにフックが用意されている WordPress の開発陣、素晴らしい。
WordPress 3.9 現在、/wp-includes/default-widget.php 694行目から
/** * Filter the arguments for the Recent Posts widget. * * @since 3.4.0 * * @see WP_Query::get_posts() * * @param array $args An array of arguments used to retrieve the recent posts. */ $r = new WP_Query( apply_filters( 'widget_posts_args', array( 'posts_per_page' => $number, 'no_found_rows' => true, 'post_status' => 'publish', 'ignore_sticky_posts' => true ) ) );
WP_Query で投稿を取得するところにフックされています(この辺りわからない人は読み飛ばしてください)。
クエリへリクエストするウィジェットデフォルトの配列に、widget_posts_args フックを使って表示中の記事を除外する、というキーを足してやれば良いですね!
WP_Query へ渡す配列にフックで除外したい記事の ID を配列とした値の post__not_in キーを追加してやります。
コードは簡単。
/**
* デフォルトの最近の投稿ウィジェットから閲覧中の記事を除外するフック
*
* @param $args
*
* @return mixed
*/
function remove_current_post_from_recent_posts_widget( $args ) {
// 記事ページの場合
if ( is_single() )
// ウィジェットから現在の記事 ID を除外する配列キー追加
$args['post__not_in'] = array( get_the_ID() );
return $args;
}
add_filter( 'widget_posts_args', 'remove_current_post_from_recent_posts_widget' );
これをいわゆる functions.php に書けばOK。
PHP 5.3 以上であれば無名関数が使えるので、もうちょっとしゅっとしたコードで書けます。
/**
* デフォルトの最近の投稿ウィジェットから閲覧中の記事を除外するフック
*
* @param $args
*
* @return mixed
*/
add_filter( 'widget_posts_args', function ( $args ) {
// 記事ページの場合
if ( is_single() )
// ウィジェットから現在の記事 ID を除外する配列キー追加
$args['post__not_in'] = array( get_the_ID() );
return $args;
} );
変化を見比べてみましょう。
最近の投稿ウィジェットと記事かぶりしなくなりました。
余所のブログと違いを出せるんじゃないかと。
とはいえ、プラグインを使ってサムネイル付きにしているブログさんが多いかもしれないですね。
すごく細かい所にこれからも気づいていきたいです。

そろそろ WordPress 3.9 が来そうですね!
TinyMCE のメジャーバージョンが上がったり、その他細かく変わっている3.9、一応追えるだけ追ってます。
今回は WordPress 3.9 から実装される、キャプションとギャラリーの HTML5 対応について。
WordPress 3.6 から追加されました HTML5 対応。
3.6 から使えたのは、
の3つでした。
3.9 からは新たにここへ、ギャラリーとキャプションが追加されるというわけです。
キャプション、HTML5 でない通常の出力コードは
<div class="wp-caption" style="" id="attachment_xxx"> <img height="xxx" width="xxx" src="http://example.com/img.jpg" alt="xxx" title="xxx" class="wp-image-xxx"> <p class="wp-caption-text"> キャプションのテキスト </p> </div>
div で画像とキャプションのテキストを囲う出力です。
HTML5 に対応させると、
<figure class="wp-caption" style="" id="attachment_xxx"> <img height="xxx" width="xxx" src="http://example.com/img.jpg" alt="xxx" title="xxx" class="wp-image-xxx"> <figcaption class="wp-caption-text"> キャプションのテキスト </figcaption> </figure>
図表を示すタグである figure とその注釈を示す figcaption にそれぞれ置き換わり、正しい意味づけのマークアップへと変貌します。
ギャラリー、HTML5 でない通常の出力コードは
<div class="gallery ..." id="gallery-x" ...> <dl class="gallery-item"> <dt class="gallery-icon landscape"> <a href="http://example.com/img.jpg"> <img height="150" width="150" ... /> </a> </dt> <dd class="wp-caption-text gallery-caption"> キャプションのテキスト </dd> </dl> <dl class="gallery-item"> … </dl> <br style="clear: both"> </div>
出力は dl、定義リストでマークアップされています。
HTML5 に対応させると、
<div class="gallery ..." id="gallery-x" ...> <figure class="gallery-item"> <div class="gallery-icon landscape"> <a href="http://example.com/img.jpg"> <img height="150" width="150" ... /> </a> </div> <figcaption class="wp-caption-text gallery-caption"> キャプションのテキスト </figcaption> </figure> <figure class="gallery-item"> … </figure> <br style="clear: both"> </div>
キャプションの対応と似た感じ、画像を figure で括り、キャプションは figcaption でキャプションを示すように。
そして dt → div ですね。
HTML5 マークアップによって意味づけがなされたことを見てとれます。
コードは簡単、add_theme_support のにて記述。
add_theme_support( 'html5', array( 'caption', 'gallery' ) );
すでに記述がある場合は、配列に caption と gallery を足してやればいいです。
適用できるもの全てを HTML5 にする場合はこう。
// キャプション、コメントフォーム、検索フォーム、コメントリスト、ギャラリーを html5 マークアップにしてくれる add_theme_support( 'html5', array( 'caption', 'comment-list', 'comment-form', 'gallery', 'search-form' ) );
WordPress 3.8以下で足しておいても問題は起きないし何も変わらないので、今のうちに書いておくといいかも。
HTML5 対応に伴い、スタイル指定を少し変えてやる必要があります。
Twenty Thirteen, Twenty Fourteen のギャラリー&キャプション HTML5 対応&修正コミットを参考にしてスタイル指定をちょっと変えてあげればいいです。
毎回のバージョンアップで機能が次々と追加されるので楽しいですね。
次は増えた関数で使えそうなのをまとめようと思います。
バージョンアップマニアとしてはしばらく愉快な日々が続きそう。