表題まま。
2015テーマが開発されているようなので、ちょっと触ってみたよというメモ。
Twenty Fifteen ファイル&フォルダツリー
こんな感じになってます。
twentyfifteen
│ 404.php
│ archive.php
│ author-bio.php
│ changelog.txt
│ comments.php
│ content-link.php
│ content-none.php
│ content-page.php
│ content-search.php
│ content.php
│ footer.php
│ functions.php
│ header.php
│ image.php
│ index.php
│ page.php
│ readme.txt
│ rtl.css
│ screenshot.png
│ search.php
│ sidebar.php
│ single.php
│ style.css
│
├─css
│ admin-custom-header.css
│ editor-style.css
│ ie.css
│ ie7.css
│
├─genericons
│ COPYING.txt
│ example.html
│ genericons.css
│ Genericons.eot
│ Genericons.svg
│ Genericons.ttf
│ Genericons.woff
│ LICENSE.txt
│ README.md
│
├─inc
│ custom-header.php
│ customizer.php
│ template-tags.php
│
├─js
│ color-scheme-control.js
│ customizer.js
│ functions.js
│ html5.js
│ keyboard-image-navigation.js
│ skip-link-focus-fix.js
│
└─languages
twentyfifteen.pot
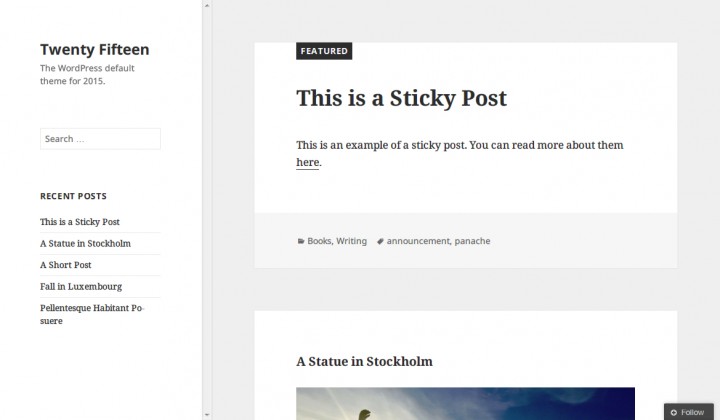
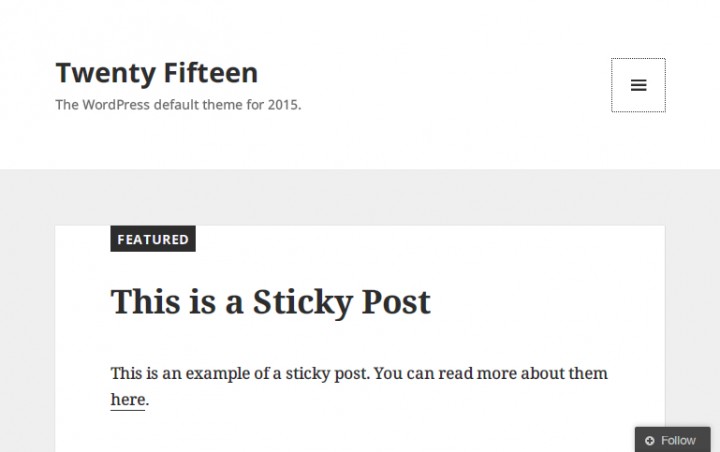
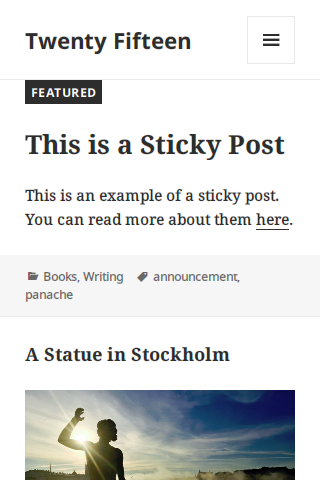
Twenty Fifteen 外観
トップページだけスクリーンショット撮ってみました。
左に固定サイドバー、右にカードタイプなコンテンツという具合。



Twenty Fifteen デモ
公式のデモサイトが WordPress.com で公開中です。
手元で試さなくても満足な方はこちらを覗いてタブを閉じましょう。
Twenty Fifteen、GitHub
WordPress リポジトリに既に上がってます。
https://github.com/WordPress/WordPress/tree/master/wp-content/themes/twentyfifteen
クローンするなら
git clone https://github.com/WordPress/WordPress.git
とでもして任意の場所にクローンしましょう。
Twenty Fifteen、WordPress ベータ更新でも入るよ
WordPress Beta Tester プラグインを入れて本体をβ版に更新すれば入ります。
本番環境でやるのはやめておきましょうね。
ホホまとめ
Twenty Fourteen の変態的な CSS からとは一転、あっさりしていて使いやすそうだと思いました。

コメント、してみません?