WordPressのテーマを作る。テーマを作るための下準備・知っておいた方がいいこと。 からの続きになります。
1から作るとは言ったものの、0から作るのは時間がかかるので、WordPressのテーマ用ではないHTML5なテンプレートを元に作っていきます。
せっかくなんで対応バージョンは3.6以上をターゲットに。
「テーマなんて作ったことないよー(つд⊂)エーン」なひとはいっしょにぜひ。
順次 Github にコミットしていきます。(最初張り切って英語でコミットしてますがそのうち日本語になるはず
WordPressに超絶詳しいわけでは全くないので不備等あったら是非コメントくださいまし。
自分でテーマを作ることのメリット
メリット、考えてみました。
- ソース全部を把握できる…はず
- テーマの更新に惑わされない
- やりたい放題
- 色々試せる
- 日本語だけに対応すればいい(日本用なら
- 作りながらWordPressの勉強ができる
こんな感じですかね。やっぱり実際に打ち込んで動かさないと覚えられないです。
自分でテーマを作ることのデメリット
対してデメリットも考えてみました。
- 飽きる
- やる気と比例してクオリティが上下(下がりがち
セキュリティ云々とかよくわかんないこんな記事を書いたりすると怖いひとに突撃されるかもしれない
デメリットはないも同然ですね!
失敗して学ぶことの方が多いと思います。継続することが大事、あきらめないように。
わからないところは学びながらやればいいんですよきっと。
Initializrってなによ
HTML5 Boilerplate という HTML5 のフレームワークをベースにしたHTML5テンプレートのジェネレーターです。
HTML5 Boilerplate についてはHTML5カルタでおなじみの webcre8 さんが詳しく書いてらっしゃるので見ればいいと思うよ!
簡単に言うと “HTML5でマークアップされた便利な機能がいっぱい詰まったテンプレートだよ” ってやつです。
Initializr でテンプレートを生成
まずは Initializrサイトへ。
デモを見るもよし、ドキュメントを見るもよしです。
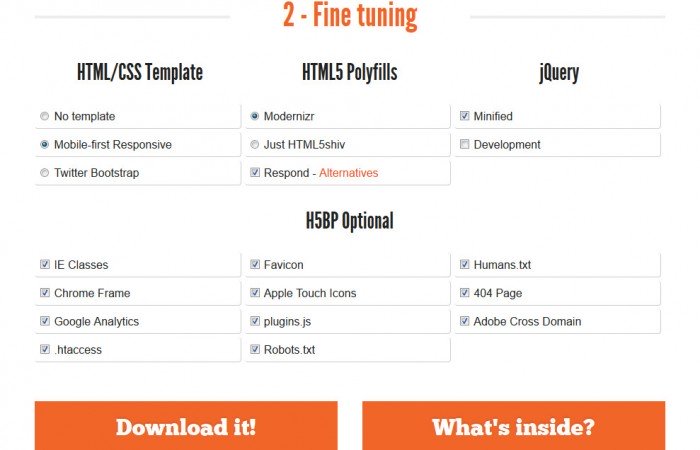
レスポンシブなほうが望ましいのでレスポンシブをクリックしカスタマイズ画面へ。

クリックするとチューニングが開き、カスタムできます。
モバイルファースト等、とりあえず全部選んで Download it!

Initializr のファイル構成
jQuery の開発版以外はフルで選択しましたので色々詰まっています。
ファイル構成はこんな ↓ 感じ
initializr
│ .htaccess
│ 404.html
│ apple-touch-icon-114x114-precomposed.png
│ apple-touch-icon-144x144-precomposed.png
│ apple-touch-icon-57x57-precomposed.png
│ apple-touch-icon-72x72-precomposed.png
│ apple-touch-icon-precomposed.png
│ apple-touch-icon.png
│ crossdomain.xml
│ favicon.ico
│ humans.txt
│ index.html
│ robots.txt
│
├─css
│ main.css
│ normalize.css
│ normalize.min.css
│
├─img
└─js
│ main.js
│ plugins.js
│
└─vendor
jquery-1.10.1.js
jquery-1.10.1.min.js
modernizr-2.6.2-respond-1.1.0.min.js
シンプルな構成ですね。
とりあえずこれフォルダごとをWordPressのthemesフォルダ( ~/wp-content/themes/ )に入れちゃいまして進めます。
フォルダ名はテーマに付けたい名前に変えておきましょう。※空白・日本語はダメです
もちろんWordPressテーマでないためこのままではテーマとして認識しません。
WordPressテーマに作り変えていく
いよいよです、ここからはWodrdPress Codexに従って触っていきます。
まずは style.css を作成
テーマを触ったことがある人なら見たことがあるかも、これがないと話になりません。
テーマの情報(スタイルも)を記述するところ。
Codexのサンプルより
/* Theme Name: Twenty Ten Theme URI: http://wordpress.org/ Description: The 2010 default theme for WordPress. Author: wordpressdotorg Author URI: http://wordpress.org/ Version: 1.0 Tags: black, blue, white, two-columns, fixed-width, custom-header, custom-background, threaded-comments, sticky-post, translation-ready, microformats, rtl-language-support, editor-style, custom-menu (optional) License: License URI: General comments (optional). */
style.css という名前で新規ファイルを作りサンプルをコピペして適宜変えます。
/* Theme Name: テーマ名(日本語でも可) Theme URI: テーマのURL Description: テーマの説明 Author: 作成者 Author URI: 作成者URL Version: バージョンナンバー Tags: タグ License: ライセンス形式 License URI: ライセンスURL ここは好きに記述 */
ちなみにぼくはこう。
/* Theme Name: Hoho Theme URI: http://hayashikejinan.com Description: hoho theme for WordPress. Author: hayashikejinan Author URI: http://profiles.wordpress.org/hayashikejinan Version: 0.1 Tags: orange, two-columns License: License URI: 好きに書いていいところ */
index.php を作ってテーマとして認識させる
style.css でテーマの記述が終わったので次は index.php を作ってテーマとして認識できるようにします。
といっても、テンプレートに index.html があるのでリネームすればOKです。
拡張子が見えないひとは見えるようにしておきましょう。(ついでに 404.html も 404.php にしておく
リネームができたらWordPress管理画面より 外観 > テーマ へ。

テーマを有効化して確認
有効化してやります。

サイトを表示してみます。

cssが読み込まれず、管理バーも表示されません。
ここからWordPress独自のテンプレートタグを使って組んでいきます。(ここまでをダウンロード
つづくはず