今まで使っていたテーマはテーマ制作という記事を書くために作ったため、使いやすさ・見た目が若干残念だったものをだましだまし使ってました。
ちょっと気合いを入れてテーマ制作。IE8以下切り捨て。
前回の記事更新日から2週間、夜なべしてなかなかカタチになったので変更。
(トップはまだできてないものの)
使ったもの
css を 0ベースから書くほどの気合いはなかったんで、フレームワークを使いました。
Foundation は有名なんで特に書くことはありません。
IE8 以下切り捨ての理由
Foundation 5 から IE8 切り捨て。
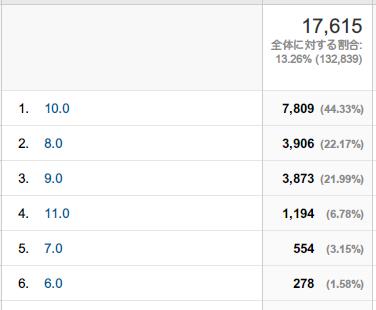
Foundation 4 を使っても良かったんですが当ブログ最近のアクセスを見ると、

ええと、IE8 以下は、
13.26% x ( (22.17%+3.15%+1.58%) / 100 ) = 3.56694%。
全体の 4% 以下なんでこれはもう、いいだろうと。
ちなみに IE8 以下で見たらえらいことになります。
こだわったところ
- できる限りの microdata マークアップ
- 目的のものに辿りつきやすいかどうか
- 見やすいこと
- プラグインを減らす方向で
- ソーシャルボタンは公式のものを使わず、Jetpack のでまかなう。スクリプト削減+高速化。
みたいなところですかね。
php, html はフルスクラッチ。
とりあえず思いつくままに組んでいき。
作っている最中にどんどん横道に逸れていくのが愉快でもありました。
アーカイブやカテゴリーの一覧が見やすくなったはず。
ホホまとめ
あとトップだけ仕上げたら記事を書けるかなーと。
実際動かしてみると整ってないところ、気になるところがあるのでぼちぼち直しつつ。
プラグイン作ったりしたんである程度見た目の説得力も持たせないとな…と思ったのも理由のひとつかも。
「ここどうなってんねん」
などあれば、記事にするのでコメントにでも書いてください。


コメント、してみません?