近頃 TinyMCE にはまってますどうも。
Base64 な画像を WordPress で使おうとし、テキストエディタに入力→ビジュアルエディタに切り替えをすると消え去ったので、調べて使えるようにしました。
※WordPress 3.9以上

近頃 TinyMCE にはまってますどうも。
Base64 な画像を WordPress で使おうとし、テキストエディタに入力→ビジュアルエディタに切り替えをすると消え去ったので、調べて使えるようにしました。
※WordPress 3.9以上

WordPressはビジュアルエディタメインで使う派です。
HTML打ち込む際はテキストエディタに切り替えるんですが、そこからビジュアルエディタに戻ると消えるHTMLタグ、ありますよね。
それを自分で調整する方法を。

WordPress のデフォルトウィジェットの話。
最近の投稿 (英: Recent Posts) ウィジェットを使っているならやって損はない一手間でしょう。
気になる人は気になる、という理由です。
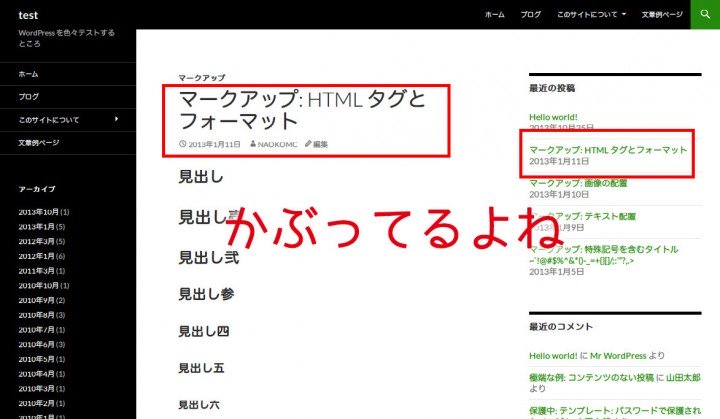
説明しづらいためサンプル画像を用意しました ↓

これ、自分のサイトを見ている分には気づきづらいと思うんです。
しかしですね、よくよく考えると今見てるのに最近って言われてもさー、ってなったわけです。
こういうケースでもなんとかできるようにフックが用意されている WordPress の開発陣、素晴らしい。
WordPress 3.9 現在、/wp-includes/default-widget.php 694行目から
/** * Filter the arguments for the Recent Posts widget. * * @since 3.4.0 * * @see WP_Query::get_posts() * * @param array $args An array of arguments used to retrieve the recent posts. */ $r = new WP_Query( apply_filters( 'widget_posts_args', array( 'posts_per_page' => $number, 'no_found_rows' => true, 'post_status' => 'publish', 'ignore_sticky_posts' => true ) ) );
WP_Query で投稿を取得するところにフックされています(この辺りわからない人は読み飛ばしてください)。
クエリへリクエストするウィジェットデフォルトの配列に、widget_posts_args フックを使って表示中の記事を除外する、というキーを足してやれば良いですね!
WP_Query へ渡す配列にフックで除外したい記事の ID を配列とした値の post__not_in キーを追加してやります。
コードは簡単。
/**
* デフォルトの最近の投稿ウィジェットから閲覧中の記事を除外するフック
*
* @param $args
*
* @return mixed
*/
function remove_current_post_from_recent_posts_widget( $args ) {
// 記事ページの場合
if ( is_single() )
// ウィジェットから現在の記事 ID を除外する配列キー追加
$args['post__not_in'] = array( get_the_ID() );
return $args;
}
add_filter( 'widget_posts_args', 'remove_current_post_from_recent_posts_widget' );
これをいわゆる functions.php に書けばOK。
PHP 5.3 以上であれば無名関数が使えるので、もうちょっとしゅっとしたコードで書けます。
/**
* デフォルトの最近の投稿ウィジェットから閲覧中の記事を除外するフック
*
* @param $args
*
* @return mixed
*/
add_filter( 'widget_posts_args', function ( $args ) {
// 記事ページの場合
if ( is_single() )
// ウィジェットから現在の記事 ID を除外する配列キー追加
$args['post__not_in'] = array( get_the_ID() );
return $args;
} );
変化を見比べてみましょう。
最近の投稿ウィジェットと記事かぶりしなくなりました。
余所のブログと違いを出せるんじゃないかと。
とはいえ、プラグインを使ってサムネイル付きにしているブログさんが多いかもしれないですね。
すごく細かい所にこれからも気づいていきたいです。

今村界では日本一有名だという今村だけがわかるブログさんの記事に完全に刺激を受けて書いています。
是非・このブログの場合・そもそも論・ふわっとした感想で構成しました。
巷に溢れる「~分で読めます」っていう WordPress 用のコードが間違ってるとぼくは思っていて。
そもそも、前提条件である文字数がおかしいんじゃないのかな?
是非から。
主観でいいんじゃないですか?
入れたい人は入れればいい、入れたくない人は入れなくていい。
自分のブログなんですから。
誰にケチを付けられようと譲らない姿勢、嫌いじゃないです。
ちなみにぼくは記事の日付と本文以外目に入らないタイプです。
実はこっそり、「この記事はだいたい~分ぐらいで読めるよ」ってのを入れてます。
文字数のところにさりげなく。
これに関しては webcre8 さんの記事、メタ情報としてって理由と似てます。
読める時間は副次的な要素、むしろ、文字数を表記することが重要だと思っていて。
なおかつ文字数をただのメタデータとしてではなく、構造化データマークアップに使えるというのが大きな理由。(※構造化データマークアップについては Google ウェブマスターのヘルプを参照されるといいかも
ぼくの場合は microdata を使って記述。
<article itemscope itemtype="http://schema.org/BlogPosting"> … <meta itemprop="wordCount" content="xxxx" /> … <span>x,xxx 文字</span> … </article>
※デザインの都合上メタタグ
構造化データマークアップをすることで、検索エンジンがサイトの情報を解釈しやすくなるんですねー。
検索エンジンさんに記事の文字数をお知らせするついでに、ホバーアクションで読める時間を表示した、それが理由です。
Google で “記事は~分で読めます” を検索して無作為にいくつか WordPress 用のコードが書いてあるのを見繕ってみました。
だいたいにおいてこんな感じのコードでした。
<?php /* * わかりやすいように処理をひとつずつ書いてます */ global $post; // 投稿のコンテンツを取得 $content = $post->post_content; // タグを除去 $content = strip_tags( $content ); // マルチバイトな文字列の長さを得る $content = mb_strlen( $content ); // 600文字を1分で読める計算をする $read_count = round( $content / 600 ) + 1; ?>
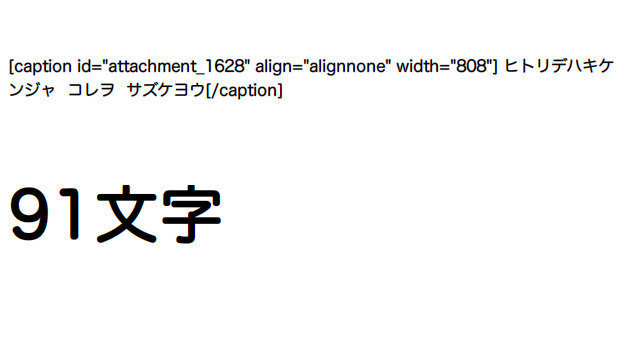
たとえば、キャプション付きの画像があるこんなページ。

このキャプションだけのコンテンツを前述のコード途中、文字数を出力してみると、おや。

なんと 91文字。
これ、ぜったいウソですよね。
ショートコードを省く処理が入ってないので、文字数が知らない間に水増しされるという…。
ですから、「この記事は~分で読めます」を計算している文字数がそもそも違う。
ギャラリーやプラグインのショートコードを使っている場合も上記に同じく。
ちなみに執筆時点で、“分で読めます strip_shortcodes” の検索結果は皆無でした。
ショートコードを省く処理を入れます。
あと、空白も1文字としてカウントされるので、空白も消し去って文字数を取得してあげましょう。
<?php global $post; // 投稿のコンテンツを取得 $content = $post->post_content; // タグを除去 $content = strip_tags( $content ); // ショートコードを消し去る $content = strip_shortcodes( $content ); // 空白文字列を消し去る $content = preg_replace( '/(\015\012)|(\015)|(\012)/', '', $content ); // マルチバイトな文字列の長さを得る $word_count = mb_strlen( $content ); // 600文字を1分で読める計算をする $read_count = round( $word_count / 600 ) + 1; ?>
文字数がきちんとカウントされるはず。
ぼくが思う結論としましては、どんな情報であれ自分の中で精査・反芻できればベストだなーと。
理由付け・考えるキッカケができるのでね。
とはいえ、時間の制約・技術など限られたリソースをどこに割くかというのも悩みどころ。
偉そうに書いてはいますが、自分への戒めが8割方であり。
こうやって色々推敲するのは楽しいものですね。
\この記事は2時間で書きました/

WordPress の管理画面から見られる投稿の一覧にアイキャッチがあれば便利だなーと思ったので実装。
パッと見てわかるようになりますよ。
2014.03.13 いらない消し忘れたコードあったので修正しました
投稿のカラムを触るフックたち。
Codex にはお世話になってます。
以前、投稿一覧に ID を出力するってやつを書いたんですが、似た感じです。
今回はアイキャッチだけ。
// カラムタイトルにフック
add_filter( 'manage_posts_columns', 'add_thumb_columns' );
// 各カラム行にフック
add_action( 'manage_posts_custom_column', 'add_thumb_column', 10, 2 );
/**
* 投稿一覧の行タイトルに thumb を配列キーとした dashicon を追加
*
* @param $columns
*
* @return mixed
*/
function add_thumb_columns( $columns ) {
// サムネイル用のスタイル
echo '<style>.column-thumb{width:80px;}</style>';
// サムネイルをカラム先頭に追加するため array_reverse で挟み込んで追加
$columns = array_reverse( $columns, true );
$columns['thumb'] = '<div class="dashicons dashicons-format-image"></div>';
$columns = array_reverse( $columns, true );
return $columns;
}
/**
* 投稿一覧の各行にサムネイル出力
*
* @param $column
* @param $post_id
*/
function add_thumb_column( $column, $post_id ) {
switch ( $column ) {
// 行のキーが thumb なら アイキャッチ を出力
case 'thumb':
// アイキャッチがある場合
if ( $thumb = get_the_post_thumbnail( $post_id, array( 80, 80 ) ) ) {
// 編集権限、ゴミ箱内かどうかの判別用変数
$user_can_edit = current_user_can( 'edit_post', $post_id );
$is_trash = isset( $_REQUEST['status'] ) && 'trash' == $_REQUEST['status'];
// 編集権限があり、ゴミ箱でないなら画像をリンクつきに
if ( ! $is_trash || $user_can_edit ) {
$thumb = sprintf( '<a href="%s" title="%s">%s</a>',
get_edit_post_link( $post_id, true ),
esc_attr( sprintf( __( 'Edit “%s”', 'default' ), _draft_or_post_title() ) ),
$thumb );
}
// 出力
echo $thumb;
}
break;
default:
break;
}
}
とまぁテーマの functions.php に書くならこんな感じで。
ちなみに WordPress 3.8未満だと Dashicon がないので適宜置き換えてください。
うむ、見やすい。

テーマに書くのはもうめんどうだ、という方へ。
野良プラグイン化しました。
公式に登録するほどの機能ではないので。(あと、ただただめんどくさい
野良プラグインを安易に入れることは危険なので、そのへん了承して使ってくれたらいいと思います。
投稿一覧+アイキャッチプラグイン: add-thumb2-admin-posts_v1.1.zip
インストールして有効化するだけです。
いろいろなところへ簡単に手を加えられる WordPress、楽しいですね。
難点は記事におこすこと。
やったことは漏れなく書いていきたいなーなんて。

WordPress 3.8 から管理画面のデザインが一新されました。
それに伴い、管理画面のフォントは open-sans ウェブフォントがデフォルト指定になり。
あいにくぼくは日本語ユーザーですので、管理画面内のフォントは 9割方日本語。
「open-sans 別にいらないじゃん」
と考えたため無効化することに。
無効化するために WordPress 内を grep。
/wp-include/script-loader.php 内、wp_default_styles にて発見。
function wp_default_styles( &$styles ) {
~中略~
$styles->add( 'open-sans', $open_sans_font_url );
~中略~
}
これをフック使って取り除けばいい、と。
フックは wp_default_styles 。
Codex http://codex.wordpress.org/Plugin_API/Action_Reference/wp_default_styles はまだ書かれていないようです。
function hoge( &$styles ) {
// 処理
}
add_action( 'wp_default_styles', 'hoge' );
こういう感じで実行です。
やってることは
というところ。
// 管理バー open-sans ウェブフォントを無効化
function disable_load_opensans ( &$styles ) {
$styles->remove( 'open-sans' );
$styles->add( 'open-sans', null );
}
add_action( 'wp_default_styles', 'disable_load_opensans' );
functions.php にコピペでオッケーです。
ちなみに open-sans、引数を null で再度追加しているのは、open-sans をハンドルとして動いてる他の css があるからです。
日本語環境前提で書きましたが中には多言語環境で使ってるかも。
ということで WordPress が日本語で動いてる時だけ実行するようにすると
// 日本語環境で動いてる場合
if ( get_locale() === 'ja' ) {
// 管理バー open-sans ウェブフォントを無効化
function disable_load_opensans ( &$styles ) {
$styles->remove( 'open-sans' );
$styles->add( 'open-sans', null );
}
add_action( 'wp_default_styles', 'disable_load_opensans' );
}
こうなりました。
フックをある程度コアのソースを見て使えるようになるとできることが飛躍的に増えてうれしいです。
というか、こういうのをまとめたプラグインを作ったらいいんですねきっと。

「投稿とかページのIDを簡単に調べたいんだけど!!!」
ということなので調べて実装してみた。
投稿IDを使ってどうこうするってのはページで使うことが多いですかね、さて。
コードだけ見れればいい、って方は読まずに一番下までいってください。
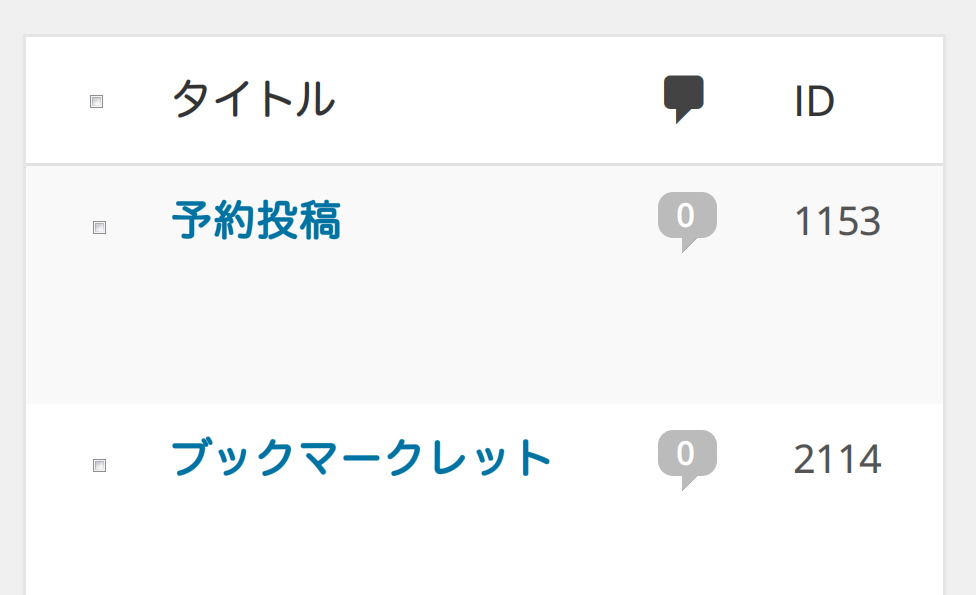
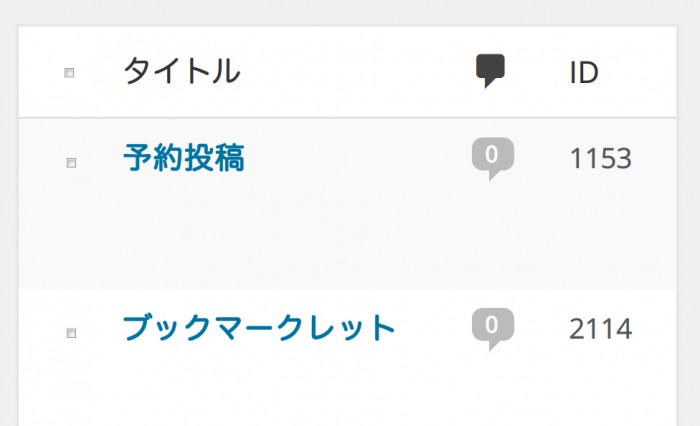
投稿・ページ一覧画面に ID を表示できればいいので、一覧のタイトル・行 x2 の 4つでした。
関数の説明は割愛、Codex リンクでお届け。
ページ一覧の行タイトルを操るフック。
Codex にはまだドキュメントがありませんね。
http://codex.wordpress.org/Plugin_API/Action_Reference/manage_pages_custom_column
ただ、後述の manage_posts_custom_column と内容はほぼ一緒です。
投稿一覧の行タイトルを操るフック。
投稿一覧の各行を操るフック。
Codex はサンプルのコードが載っているのでほんとわかりやすいですね。
ということでしゅっと実装して↓
こんな感じ。
functions.php に書くと、投稿・ページ一覧に ID が表示されるようになります。
/**
* 投稿・ページ行タイトルに項目 ID を追加する関数
*
* @param $columns
*
* @return mixed
*/
function add_id_to_columns_title( $columns ) {
// 行タイトルに post_id を配列キーとした ID という名前を追加
$columns['post_id'] = __( 'ID' );
// post_id 用のスタイル
echo '<style>.column-post_id{width:40px;}</style>';
return $columns;
}
// 関数をフックして適用
add_filter( 'manage_posts_columns', 'add_id_to_columns_title' );
add_filter( 'manage_pages_columns', 'add_id_to_columns_title' );
/**
* 各行に投稿 ID を出力
*
* @param $column
* @param $post_id
*/
function add_id_to_column_rows( $column, $post_id ) {
switch ( $column ) {
// 行のキーが post_id なら ID を出力
case 'post_id':
echo "<span class='$column-$post_id'>$post_id</span>";
break;
default:
break;
}
}
// 関数をフックして適用
add_filter( 'manage_posts_custom_column', 'add_id_to_column_rows', 10, 2 );
add_filter( 'manage_pages_custom_column', 'add_id_to_column_rows', 10, 2 );

ちなみに、並び替えの実装はしてないので並び替えはできません。
需要があればやろうかしら。
プラグインを使ったらできることをあえて、プラグインを使わずやることで勉強になりますほんと。
カテゴリやタグでも他のフックを使えば色々できそうですね。

WordPressでなんやらかんやら試したいときにテーマファイルに直接書きこんでむちゃくちゃになることってないですか。ないですよね。ですよねー。
関数とか出力とかをちょっと試したいなーと思うことが多くなってきて、調べてみました。
やりたいことは、「WordPress外からWordPressの関数を使って出力すること」です。
探してみました。あるもんですねぇ。
さっと読んでから試してみました。注意点はこちら
です。ローカルホストならローカルホスト内でどこでもいけますね。
※ちなみにぼくの環境では localhost/www/wp にWordPressをインストールしています。
環境に合わせてパスは適宜置き換えてください。
localhost/www/test.php ってのを作ってみます。

Codex には2つ書いてあります、どっちでもいいよ!っとのことなのでスイートなほうを。
<?php
/* 短くて素敵 */
define('WP_USE_THEMES', false);
// WordPressフォルダ直下の wp-blog-header.php をインクルード
require('./wp/wp-blog-header.php');
?>
これで準備おっけー。なんとお手軽…!
ちょー簡単に、WordPressのバージョンを出力してみます。
<?php
/* 短くて素敵 */
define('WP_USE_THEMES', false);
// WordPressフォルダ直下の wp-blog-header.php をインクルード
require('./wp/wp-blog-header.php');
?>
<!-- WordPressのバージョンを出力 -->
<?php echo $wp_version; ?>
すると、おお!出ました。

これだけです。
投稿の出力も普通にできました。
これは頗る便利ですね、最近真面目にWordPressを始めたので知らないことばかりで毎日楽しいです。
test用のphpを作ってよく使うコードを書いておけばしゅっとチェックしたりできますね。
サーバーに管理用のコードを置いておけばめんどうなことをせず色々できそう!