2014.01.31 加筆修正。number_format_i18n 関数を咬ませて出力。
2015.01.28 購読 URL が変わったためコード変更
今日の午前中メンションが飛んできまして、
購読者数つきのFeedlyボタンを設置したので、その方法と参考にしたサイトを紹介
@hayashikejinan @ezm_t 本当にそのまんま使わせてもらってて恐縮なのですが、お2人のエントリーを見てFeedlyボタン設置させていただきました。ありがとうございます! http://t.co/rRsRpe2LVi
— ushigyu (@ushigyu) August 20, 2013
ぼくの過去記事を参考にして頂いたらしく。
そういえばこのブログでも自分で作ったボタンがあるなぁ、ということで紹介された勢いを借りてサンプルコードを載せておこうと思います。
FeedlyのRSS登録ボタン購読者数付きのサンプルコード
まず前提条件がいくつか。
- 過去記事、FeedlyのブログRSS購読者数(フォロワー数)を取得・表示してうれしがる方法を紹介するよ!をやっていること
- IE7以下だと表示が乱れること
をご理解くださいませ。では早速。
マークアップ
phpにさしこむhtmlタグとphp文です。
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <a href="http://feedly.com/i/subscription/feed%2F<?php echo rawurlencode( get_bloginfo( 'rss2_url' ) ); ?>" | |
| class="feedlyButton" | |
| target="_blank" | |
| title="<?php bloginfo('name'); ?>のRSSをFeedlyで購読してみませんか"> | |
| <div class="arrow_box_feedly"> | |
| <span class="feedlyCount"> | |
| <?php echo number_format_i18n( get_transient( 'feedly_subscribers' ) ); ?> | |
| </span> | |
| </div> | |
| <img id="feedlyFollow" src="http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-small_2x.png" | |
| alt="follow us in feedly" width="66" height="20"> | |
| </a> |
入れたいところに書き込めばOKです。

cssで見た目を整える
ソーシャルボタン的にするためcssでスタイルを指定してあげます。
a.feedlyButton {
color: #777777;
text-align: center;
text-decoration: none;
}
a.feedlyButton:hover {
color: #333333;
}
a.feedlyButton:visited {
color: #777777;
}
.arrow_box_feedly {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
height: 35px;
width: 66px;
margin-bottom: 8px;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
.arrow_box_feedly:after, .arrow_box_feedly:before {
border: medium solid transparent;
content: " ";
height: 0;
left: 50%;
pointer-events: none;
position: absolute;
top: 100%;
width: 0;
}
.arrow_box_feedly:after {
border-color: #FFFFFF rgba(255, 255, 255, 0) rgba(255, 255, 255, 0);
border-width: 4px;
margin-left: -4px;
}
.arrow_box_feedly:before {
border-color: #CCCCCC rgba(204, 204, 204, 0) rgba(204, 204, 204, 0);
border-width: 5px;
margin-left: -5px;
}
.arrow_box_feedly img {
margin: 0;
border: none;
}
.arrow_box_feedly span {
line-height: 35px;
}
テーマのcssに書き込みましょう。
これで終了です、簡単ですね!表示サンプルはこちら(拡大してます、本来はwidth 66pxです)

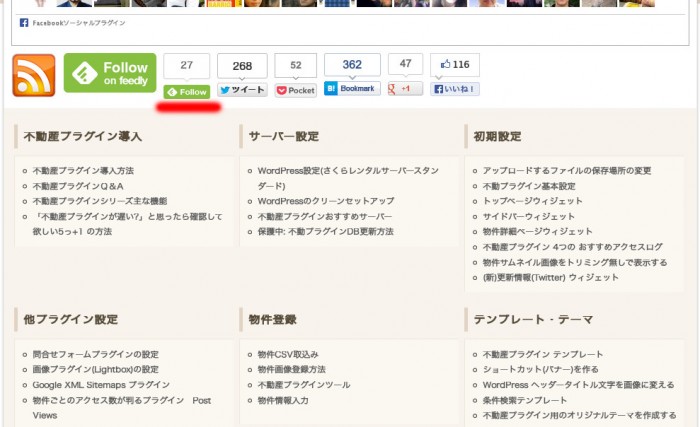
ちなみに、WordPress用の不動産プラグインを作ってらっしゃる nendeb.jp さんがいつの間にかこのブログと同じものを使っておられました。

ホホまとめ
2匹目のどじょうインスパイアを受けて書いてみました。
他のブログと違った個性を出すためには色々試してみるのがいいですね。
全く同じになっちゃうとちょっとオリジナリティがなくなるので、うちではマウスホバー時に~人目の~って出すようにしてます。
横長のソーシャルボタンは使ってないので作っていませんが、リクエストがあれば作ってみようと思います。
ボタンつけてだいぶ購読者さんが増えたのでなかなかに効果はあったのかな。

コメント、してみません?