いやー全然知らなかったです、ボタン、あったんですねぇ。

Pocket ってなあに
そもそもですね。ざっくりいうと、あとで読むリストをつくるサービスです。
androidアプリや
iPhoneアプリもあります
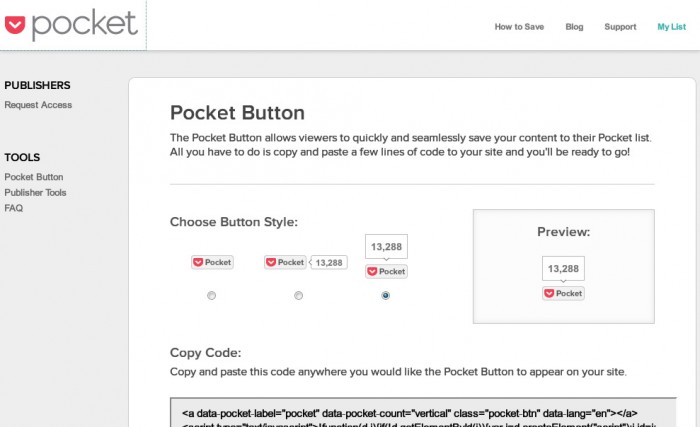
Pocket Button の設置方法
公式のボタン作るページへ行って3種類の中から選ぶだけ。これ簡単。
ボックスタイプならこうですね。スクリプトはフッターにでも置いとくとさらによいか。
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
wordpressの場合
wordpressだと今見てるページにしなきゃいけないですよね!
…と思いきや上のコードで普通に対応してました(;´∀`)
ただまぁせっかくなんでドキュメント通りにやりましょう。簡単ですね。
パラメータは今のところ3つだけ、
- data-save-url: ポケットさせたいURLを指定
- data-pocket-count: ボタンの形式。none, horizontal, vertical の3種類。
- data-pocket-align: data-pocket-countにhorizontalを指定した時だけ有効。ボタンを右側整列したときに right を指定しないとカウントが正しく表示されないんですって。
将来的には data-lang で言語指定できるようになるんでしょうねきっと。
ボタン形式 none
表示はこんな感じ。Pocket// < 
モバイルビューにもつけてみた。

ちなみに、IE8以下は表示されません。pocketのページ自体も対応させてないみたいで、そもそも切り捨ててらっしゃるっぽいです。
ホホまとめ
pocketボタンでは拡散は狙えないものの、どれだけの人が記事に興味を持っているか知れる指標になるんじゃないかと思ってます。
ある程度のアクセスがあるブログさんだとつけておくことで
「おー、こんなにpocketされてるんだね」
って感じで読者へのアピールになるんじゃないでしょうか。



コメント、してみません?