先日 WordPress のプラグインを公開したんで、手順を覚えているうちにメモ。
登録する際、参考にしたのは公式ページ
以下、公式ページ手順に従って進めます。
制限事項をチェック
読む。
- GNU General Public License v2 かそれ以降との互換が必要。おすすめは “GPLv2 or later.” 。
- プラグインが違法でない&攻撃的でないこと
- Subversion のリポジトリを使うこと
- 使用者の許可無く外部リンクを埋め込まないこと
- その他ガイドラインに基づくこと
理解した上で次。
GPLv2 の適用(記述)方法はライセンスのページに書いてある。
プラグインを作成
作成して、readme.txt の記述を済ませる。
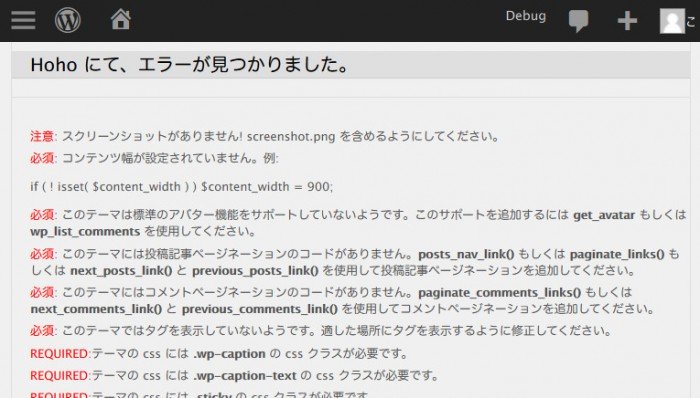
readme.txt の記述がダメだと叩き返されるので、ジェネレーター
から readme.txt を作って validator
で確認するとよし。
外部 API など使う場合はその旨をユーザーに周知する必要があるため、description に記載。
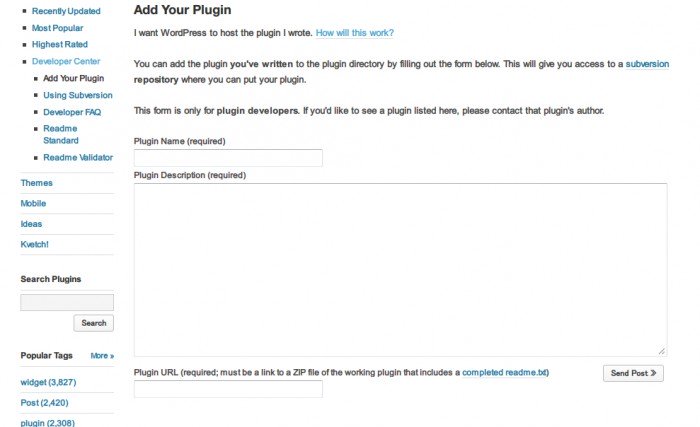
プラグイン追加のリクエストを送る
プラグイン追加リクエストページより、
- プラグインの名前
- プラグインの説明
- プラグインzipを作ってアップロードした URL
を入力して送信。

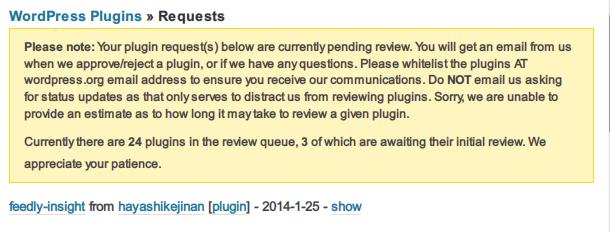
画面が遷移してメッセージが表示される。

審査待ちが何件あるとか、メール送信するので受信できるようにしておくこと、など書いてあり。
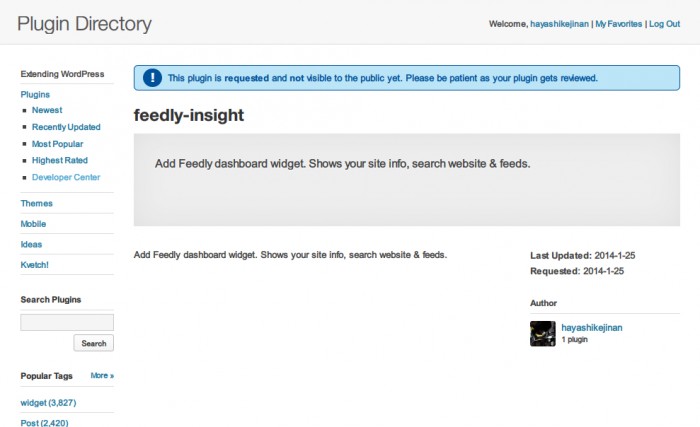
この段階でもうプラグイン専用ページが生成される。

審査が終わると
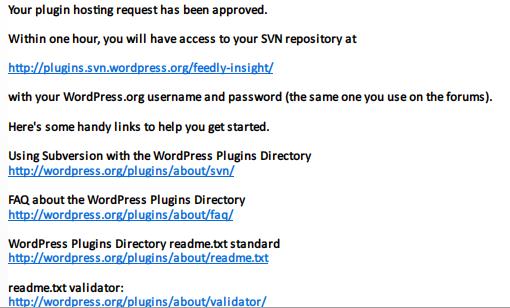
審査で不備があればメールで不備を教えてくれ、審査が無事に通ればこんな感じのメールが届く。

専用ページができるので SVN でコミット
専用ページができまして、公開の準備OK。
一度 SVN でコミットを入れればもうプラグイン、公開され。
ホホまとめ
やったことを書いてるだけなんでほんとただの覚え書きです。
少しでも誰かのためになればいいな。