【テーマ作成 その⑥】からの続きです。
テーマチェック2回目を行い、細かい所をブラッシュアップしていきます。
今回はほぼ functions.php に書いていく感じです。
よく詰まるところですが、Codex の通りにシンプルな実装をすれば問題なくできるのでがんばってみましょう。
量が多いので若干端折ってるところはありますが、なるべくわかりやすいよう書いたつもりです。
Theme Check
1回目ではある程度 (基本的なテストをパスするぐらい) しかやってませんでしたので、滞りなくやっちゃいます。
Theme Check やらの準備は過去記事を参照のこと。
はい、いくつか出ました。
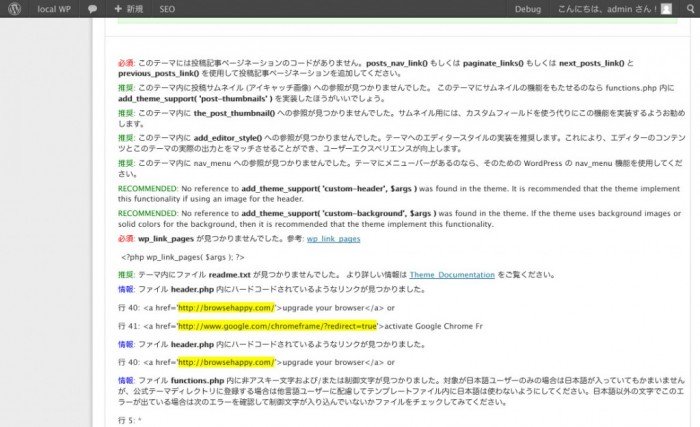
 出てます出てます
出てます出てます
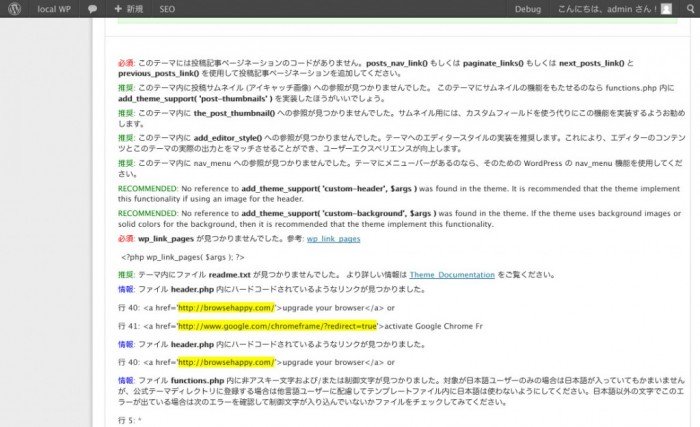
ではひとつひとつ(都合により順番は前後しました)見ていきましょう。
このテーマには投稿記事ページネーションのコードがありません
必須: このテーマには投稿記事ページネーションのコードがありません。posts_nav_link() もしくは paginate_links() もしくは next_posts_link() と previous_posts_link() を使用して投稿記事ページネーションを追加してください。
“前の記事へ” “次の記事へ” ってやつですね。
Codex の posts_nav_link を参考に。
※ソースコードを貼ってるところの先頭行に -が付いてるのは削除行、+が付いてるのは追加行になります。
--- a/index.php
+++ b/index.php
@@ -21,6 +21,13 @@ get_header(); ?>
// content.php を読み込む
get_template_part( 'content' ); ?>
+ <!-- pagination -->
+ <div class="navigation">
+ <div class="alignleft"><?php previous_posts_link( '« 前へ' ) ?></div>
+ <div class="alignright"><?php next_posts_link( '次へ »', '' ) ?></div>
+ </div>
+ <!-- pagination -->
+
</div>
<!-- #main -->
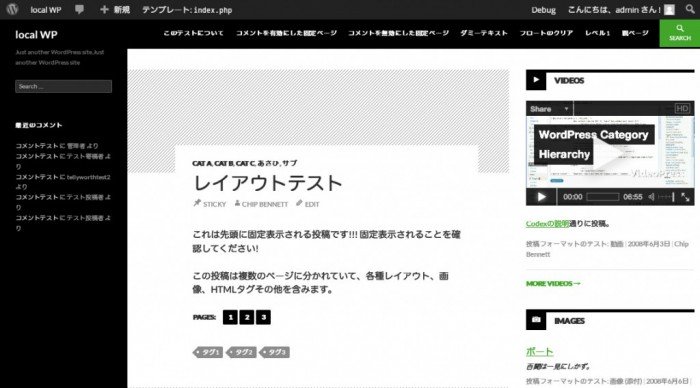
 できた
できた
wp_link_pages が見つかりませんでした
必須: wp_link_pages が見つかりませんでした。参考: wp_link_pages <?php wp_link_pages( $args ); ?>
記事を数ページに分けた時用のページャーを表示する関数ですね。
記事を数ページに分けるなんてやらへんわ!とは思うものの実装。
--- a/single.php
+++ b/single.php
@@ -16,6 +16,10 @@ get_header(); ?>
// content.php を読み込む
get_template_part( 'content' ); ?>
+ <div class="page-links">
+ <?php wp_link_pages(); // 記事内ページャー ?>
+ </div>
+
</div>
<!-- #main -->
 ぺーじゃー
ぺーじゃー
テーマ内にファイル readme.txt が見つかりませんでした
推奨: テーマ内にファイル readme.txt が見つかりませんでした。 より詳しい情報は Theme_Documentation をご覧ください。
Codex には、カスタム機能や設定の使い方を説明するために書けばいいよ、と書いてますね。
テーマによってまちまちで、更新記録が書いてあったりします。
Theme Check 通るように作成だけとりあえずしておきましょう。
add_theme_support とは
ここからいくつか add_theme_support という関数を使ってのテーマ機能登録になります。
add_theme_support はアクションフックでの登録がいいみたいです、アクションフックっていうのは簡単に言うとですね、
「WordPress のコアファイルをいじることなく、特定の場所に割り込んで動作を指定(関数を追加)できるよ」
ってやつです、覚えたら頗る捗るやつ。
で、アクションフックに取り付ける場合は、after_setup_theme というフックでなきゃいけません。
Codex の after setup theme アクションフックに一例 (Twenty Twelve で使われてるコード) があるので、それをベースにまず functions.php へ記述。
add_action( ‘フック’, ‘追加する関数’ ) という形で記述します。
新規関数を作成して、それを add_action 。
--- a/functions.php
+++ b/functions.php
@@ -17,6 +17,16 @@
if ( ! isset( $content_width ) )
$content_width = 585;
+if ( ! function_exists( 'hoho_setup' ) ):
+
+ function hoho_setup() {
+ // ここに add_theme_support を書いていく
+ }
+
+endif;
+// 'after_setup_theme' フックが実行された時に 'hoho_setup' 関数を実行する処理
+add_action( 'after_setup_theme', 'hoho_setup' );
+
/**
* 自動的にRSSフィードのリンクを挿入
*
if ( function_exists ) ってのは関数があれば true を返す PHP の関数です、 プラグインの関数を呼び出すときに使ったりしますよね。
今回は ! がついてるので、関数がなければ実行する処理になってます。(なぜかと言うと子テーマでここを触れるようにするため)
アクションフックと関数が作れたら以前に書いたコード、RSSフィードのリンクってやつは add_theme_support の仲間なので作った関数に入れてあげる。
--- a/functions.php
+++ b/functions.php
@@ -19,8 +19,17 @@ if ( ! isset( $content_width ) )
if ( ! function_exists( 'hoho_setup' ) ):
+ /**
+ * テーマのデフォルト設定や、WordPress 諸機能のサポートを登録・設定します。
+ *
+ * この関数は init フックの前に実行される after_setup_theme フックへ繋がっていることに注意してください。
+ * init のアクションフックだと間に合わない機能があるからです。
+ */
function hoho_setup() {
- // ここに add_theme_support を書いていく
+
+ // 投稿・コメントページで自動的にRSSフィードのリンクを <head> に挿入
+ add_theme_support( 'automatic-feed-links' );
+
}
endif;
@@ -28,13 +37,6 @@ endif;
add_action( 'after_setup_theme', 'hoho_setup' );
/**
- * 自動的にRSSフィードのリンクを挿入
- *
- * @since WordPress 3.0
- */
-add_theme_support( 'automatic-feed-links' );
-
-/**
* メインのサイドバーを定義
*
* @since WordPress 2.2 (2.9.0: description プロパティ追加
このテーマ内に投稿サムネイル (アイキャッチ画像) への参照が見つかりませんでした
推奨: このテーマ内に投稿サムネイル (アイキャッチ画像) への参照が見つかりませんでした。 このテーマにサムネイルの機能をもたせるのなら functions.php 内に add_theme_support( ‘post-thumbnails’ ) を実装したほうがいいでしょう。
サムネイルはもはやなくてはならないと思うので要チェック。
Codex の add_theme_support( ‘post-thumbnails’ ) を見てみます。
パラメータやらなんやらと書いてますね、わかりやすいよう、一番簡単な実装にしておきます。
functions.php に記述。
--- a/functions.php
+++ b/functions.php
@@ -30,6 +30,9 @@ if ( ! function_exists( 'hoho_setup' ) ):
// 投稿・コメントページで自動的にRSSフィードのリンクを <head> に挿入
add_theme_support( 'automatic-feed-links' );
+ // アイキャッチを有効化
+ add_theme_support( 'post-thumbnails' );
+
}
endif;
これで投稿画面にてアイキャッチを設定できるようになります。
このテーマ内に the_post_thumbnail() への参照が見つかりませんでした
推奨: このテーマ内に the_post_thumbnail() への参照が見つかりませんでした。サムネイル用には、カスタムフィールドを使う代りにこの機能を実装するようお勧めします。
アイキャッチを設定できるようにしたものの、出力をしないといけませんね。
Codex の一例がシンプルでわかりやすいのでその通りにします。
--- a/content.php
+++ b/content.php
@@ -29,9 +29,21 @@
<section>
<?php if ( is_singular() ) : ?>
+
<?php the_content(); // 記事を表示 ?>
+
<?php else: ?>
+
+ <?php
+ // アイキャッチが設定されているか確認
+ if ( has_post_thumbnail() ) {
+ // アイキャッチ画像を出力
+ the_post_thumbnail();
+ };
+ ?>
+
<?php the_excerpt(); // 記事の抜粋を表示 ?>
+
<?php endif; ?>
</section>
 アイキャッチ出ましたー
アイキャッチ出ましたー
これでアイキャッチが出るようになりました-。
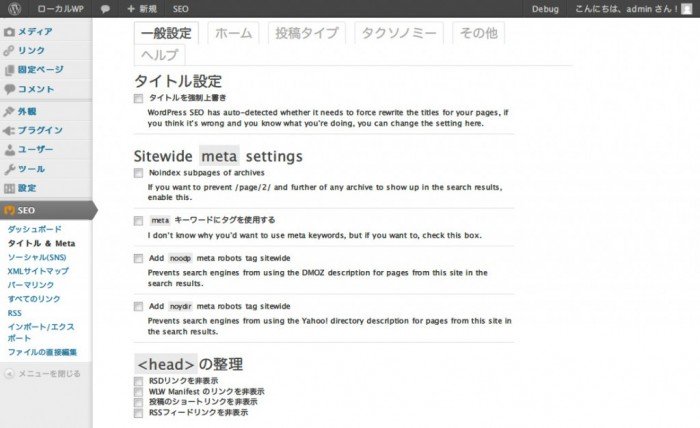
No reference to add_theme_support( ‘custom-background’, $args ) was found in the theme
推奨: このテーマ内に add_theme_support( ‘custom-background’, $args ) への参照が見つかりませんでした。背景画像や背景色をテーマで使用するならこの機能を実装することをお勧めします。
英語なんで和訳しつつ。
このカスタム背景というのは、背景の色や画像のカスタマイズを提供するテーマ機能です。
テーマを配布する時にユーザーが任意でカスタムできるよう WordPress が備えてる機能ですね。
ただインラインで css を吐くので個人的には使わない機能ですけども、推奨されてるんで実装。
--- a/functions.php
+++ b/functions.php
@@ -30,6 +30,9 @@ if ( ! function_exists( 'hoho_setup' ) ):
// 投稿・コメントページで自動的にRSSフィードのリンクを <head> に挿入
add_theme_support( 'automatic-feed-links' );
+ // カスタム背景有効化
+ add_theme_support( 'custom-background' );
+
// アイキャッチを有効化
add_theme_support( 'post-thumbnails' );
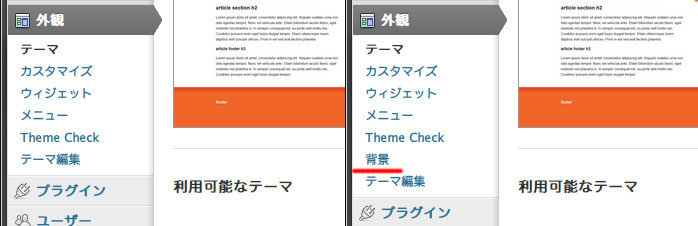
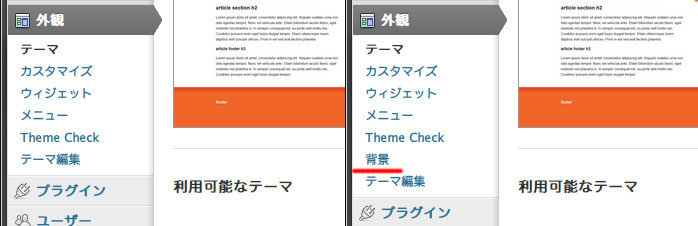
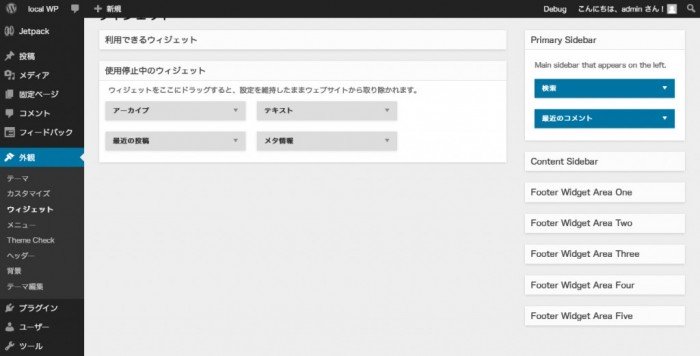
1行だけでオッケーです。簡単!外観メニューに背景オプションが追加されます。
 背景オプションが追加されます。
背景オプションが追加されます。
ただ、テーマによってデフォルトの色とかを決めたい、って時には配列で指定してあげないといけません。
配列とかちょっと難しいっぽいですけども、そんなことないです。
Codex を参考に指定。
--- a/functions.php
+++ b/functions.php
@@ -31,7 +31,15 @@ if ( ! function_exists( 'hoho_setup' ) ):
add_theme_support( 'automatic-feed-links' );
// カスタム背景有効化
- add_theme_support( 'custom-background' );
+ add_theme_support(
+ 'custom-background',
+ array(
+ // デフォルトの色
+ 'default-color' => 'fff',
+ // デフォルトの画像
+ //'default-image' => get_template_directory_uri() . '/images/background.jpg',
+ )
+ );
// アイキャッチを有効化
add_theme_support( 'post-thumbnails' );
No reference to add_theme_support( ‘custom-header’, $args ) was found in the theme
推奨: このテーマ内に add_theme_support( ‘custom-header’, $args ) への参照が見つかりませんでした。ヘッダー画像を使用するならこの機能を実装することをお勧めします。
カスタム背景と似てますね、ヘッダーをユーザーが自由に変えられるよう WordPress が備えてる機能です。
ロゴ部分に使われたりスライダーとして使われたり、実装次第でいろいろできます。
今回は可変幅でブラウザ幅100%になるヘッダー画像として実装してみます。
--- a/functions.php
+++ b/functions.php
@@ -41,6 +41,9 @@ if ( ! function_exists( 'hoho_setup' ) ):
)
);
+ // カスタムヘッダー画像有効化
+ add_theme_support( 'custom-header' );
+
// アイキャッチを有効化
add_theme_support( 'post-thumbnails' );
こちらも1行追加すればOKなんですけども、指定したいところがあるので配列を渡して指定してあげます。
--- a/functions.php
+++ b/functions.php
@@ -42,7 +42,23 @@ if ( ! function_exists( 'hoho_setup' ) ):
);
// カスタムヘッダー画像有効化
- add_theme_support( 'custom-header' );
+ add_theme_support(
+ 'custom-header',
+ array(
+ // デフォルトの画像
+ 'default-image' => get_template_directory_uri() . '/images/header.jpg',
+ // 幅を可変にするか否か
+ 'flex-width' => true,
+ // カスタムヘッダーの画像幅
+ 'width' => 9999, // 今回は幅 100% で使うため仮の数値 9999 にしておく
+ // 高さを可変にするか否か
+ 'flex-height' => true,
+ // カスタムヘッダーの画像高さ
+ 'height' => 300,
+ // ヘッダーテキストを使うか否か
+ 'header-text' => false,
+ )
+ );
// アイキャッチを有効化
add_theme_support( 'post-thumbnails' );
指定されてない時でもデフォルトの画像を表示するため、imagesフォルダに header.jpg という画像を入れておきます。
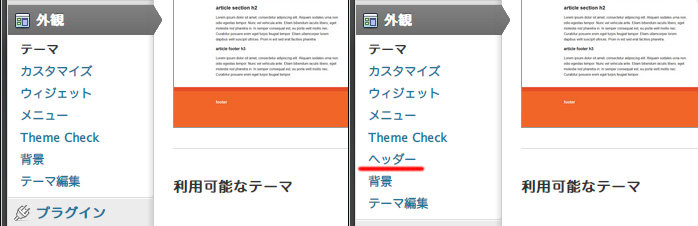
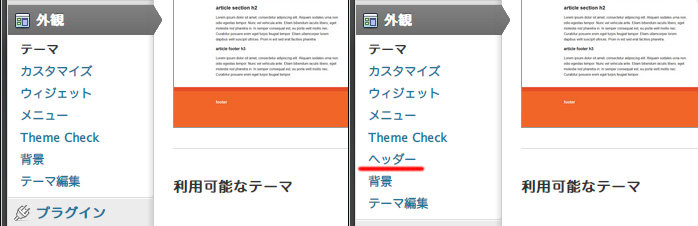
これで外観メニューにヘッダーのオプションが追加されます。
 ヘッダーオプションが追加されます。
ヘッダーオプションが追加されます。
しかしですね、カスタムヘッダーは出力を書いてあげないといけません。
ということで header.php に出力をするべく記述。
--- a/header.php
+++ b/header.php
@@ -43,6 +43,17 @@
<![endif]-->
<div class="header-container">
+
+ <?php
+ // カスタムヘッダーを設定した場合表示する
+ if ( get_header_image() ) : ?>
+ <section class="site-header">
+ <a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
+ <img src="<?php header_image(); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" />
+ </a>
+ </section>
+ <?php endif; ?>
+
<header class="wrapper clearfix">
<h1 class="title">h1.title</h1>
<nav>
html のマークアップを新たにしたので、css で見た目を整える。
--- a/css/screen.css
+++ b/css/screen.css
@@ -212,6 +212,19 @@ a:hover img {
color: white;
}
+/* ================
+ * MOBILE: Header
+ * ================ */
+.site-header a,
+.site-header a img {
+ filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
+ opacity: 1;
+}
+.site-header img {
+ height: auto;
+ width: 100%;
+}
+
/* ==============
* MOBILE: Menu
* ============== */
--- a/sass/_main.sass
+++ b/sass/_main.sass
@@ -170,6 +170,17 @@ a:hover
.title
color: white
+/* ================
+ * MOBILE: Header
+ * ================
+.site-header
+ a,
+ a img
+ @include opacity(1.0)
+ img
+ height: auto
+ width: 100%
+
/* ==============
* MOBILE: Menu
* ==============
ちょっとこの部分は長いですけども、しっかりと。
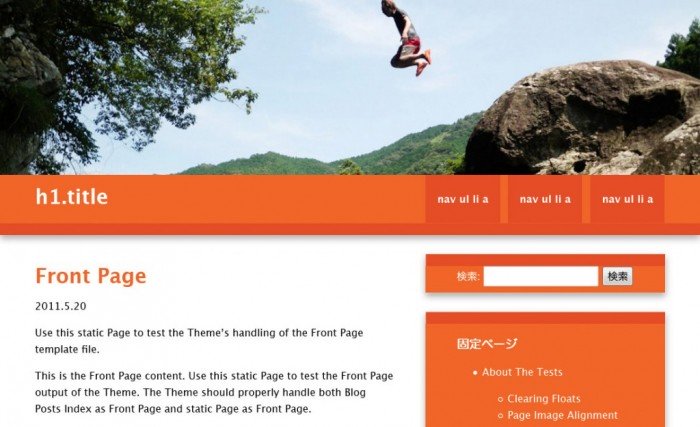
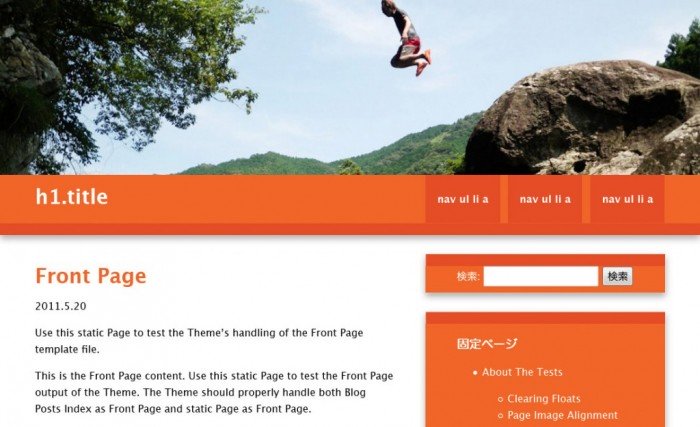
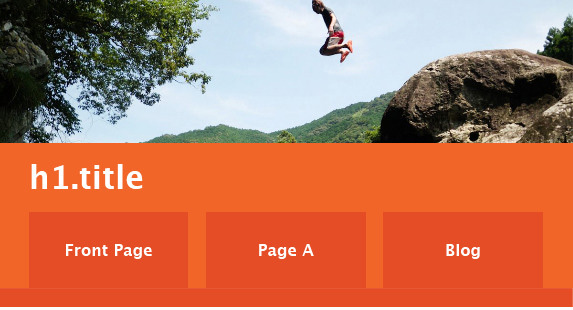
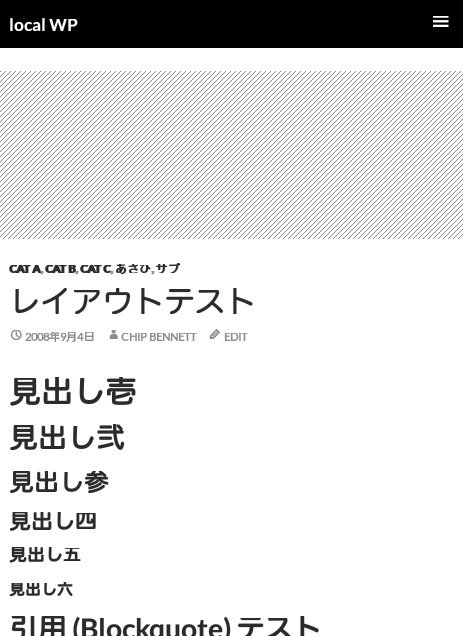
で、ちゃんとできるとこうなりました(∩´∀`)∩ワーイ
 カスタムヘッダーのデフォルト画像が無事表示されました。
カスタムヘッダーのデフォルト画像が無事表示されました。
ついでに WordPress 3.6 からサポートされた add_theme_support( ‘html5’) を追加
WordPress 3.6 から新しく、add_theme_support( ‘html5’) というコメントフォーム、検索フォーム、コメントリストを html5 マークアップにしてくれる機能が追加されました。
せっかく html5 なテーマにしましたし、仕様要件を 3.6以降にしちゃいましょう、ということで追加。
--- a/functions.php
+++ b/functions.php
@@ -63,6 +63,9 @@ if ( ! function_exists( 'hoho_setup' ) ):
)
);
+ // コメントフォーム、検索フォーム、コメントリストを html5 マークアップにしてくれる
+ add_theme_support( 'html5', array( 'comment-list', 'comment-form', 'search-form' ) );
+
// アイキャッチを有効化
add_theme_support( 'post-thumbnails' );
このテーマ内に add_editor_style() への参照が見つかりませんでした
推奨: このテーマ内に add_editor_style() への参照が見つかりませんでした。テーマへのエディタースタイルの実装を推奨します。これにより、エディターのコンテンツとこのテーマの実際の出力とをマッチさせることができ、ユーザーエクスペリエンスが向上します。
ビジュアルエディタ用に css が使えるんですよね、それを指定しろってことです。
add_editor_style() だけを書くと、テーマのフォルダ直下の editor-style.css を読む、って動作をするんですけども
今回はテーマ表示用のスタイルシートへ一緒に記述することにするんで、テーマのスタイルを読むように指定。
--- a/functions.php
+++ b/functions.php
@@ -27,6 +27,9 @@ if ( ! function_exists( 'hoho_setup' ) ):
*/
function hoho_setup() {
+ // ビジュアルエディタ用の css 読み込み
+ add_editor_style( 'css/screen.css' );
+
// 投稿・コメントページで自動的にRSSフィードのリンクを <head> に挿入
add_theme_support( 'automatic-feed-links' );
ビジュアルエディタで使われるクラスを css に追加。
--- a/css/screen.css
+++ b/css/screen.css
@@ -260,6 +260,10 @@ nav a:hover {
font-size: 2em;
}
+.mceContentBody {
+ padding: 0 20px;
+}
+
/* =================
* MOBILE: Sidebar
* ================= */
--- a/sass/_main.sass
+++ b/sass/_main.sass
@@ -215,6 +215,10 @@ nav
article h1
font-size: 2em
+// for visual editor
+.mceContentBody
+ padding: 0 20px
+
/* =================
* MOBILE: Sidebar
* =================
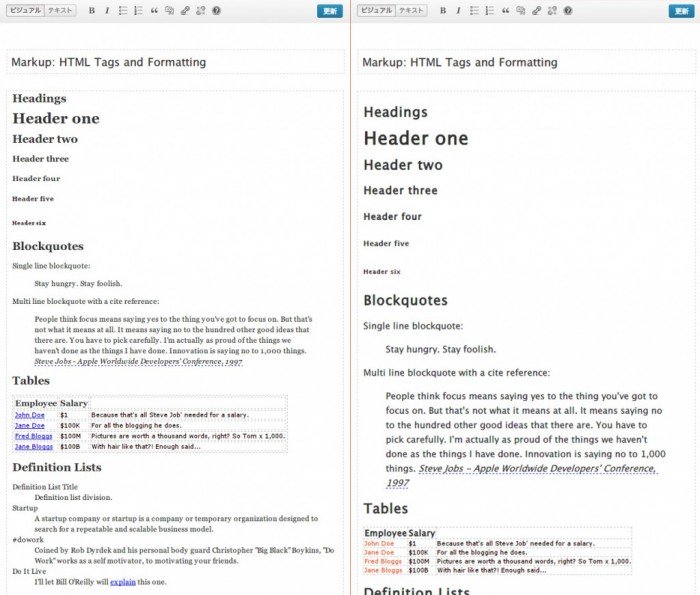
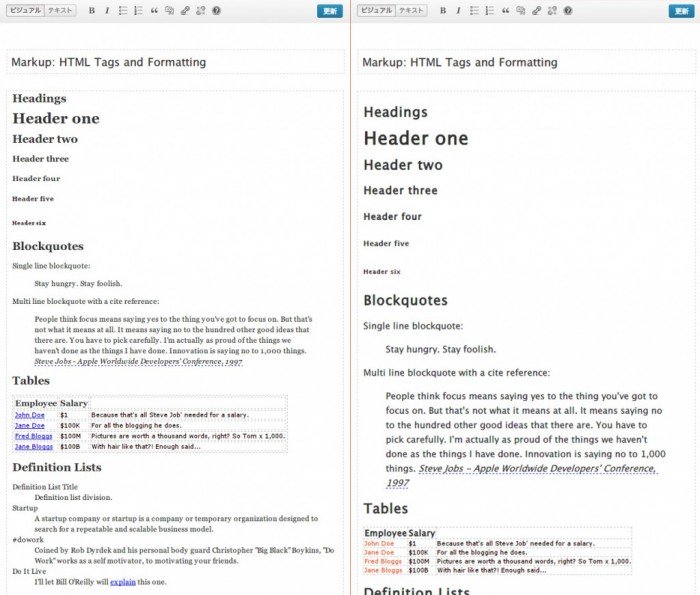
ビジュアルエディタ用のスタイルを Before-After で見てみると…
 左: 適用前 右: 適用後
左: 適用前 右: 適用後
しっかり適用されてます。やったね!
このテーマ内に nav_menu への参照が見つかりませんでした
推奨: このテーマ内に nav_menu への参照が見つかりませんでした。テーマにメニューバーがあるのなら、そのための WordPress の nav_menu 機能を使用してください。
外観 > メニュー で作成できるメニューですね。
使えるようにするには機能を使うよ!ってことを書かなくちゃいけません。
functions.php にまずメニューを登録。
--- a/functions.php
+++ b/functions.php
@@ -66,6 +66,9 @@ if ( ! function_exists( 'hoho_setup' ) ):
// アイキャッチを有効化
add_theme_support( 'post-thumbnails' );
+ // メニューを登録
+ register_nav_menu( 'primary', 'ヘッダーのメニュー' );
+
}
endif;
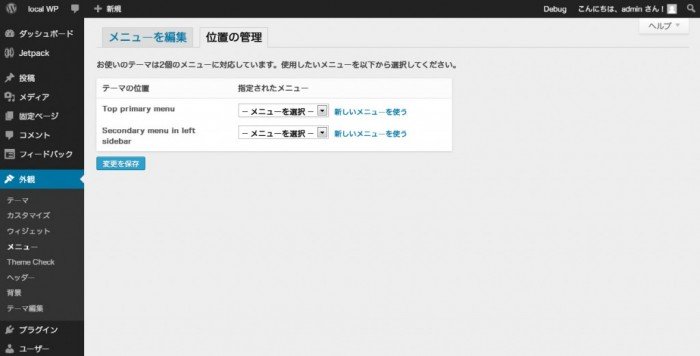
登録すると、登録したメニューが出てきます。
 メニューが追加されました。
メニューが追加されました。
ただまぁこれも出力したいところへ記述が必要ですね、header.php の元々あったメニューを書き変え。
html5 なマークアップにしたいため配列でそうなるよう指定します。
--- a/header.php
+++ b/header.php
@@ -56,13 +56,24 @@
<header class="wrapper clearfix">
<h1 class="title">h1.title</h1>
- <nav>
- <ul>
- <li><a href="#">nav ul li a</a></li>
- <li><a href="#">nav ul li a</a></li>
- <li><a href="#">nav ul li a</a></li>
- </ul>
- </nav>
+
+ <?php
+ /**
+ * ヘッダーメニュー
+ */
+ wp_nav_menu(
+ array(
+ // 使うメニューの登録した名前を指定
+ 'theme_location' => 'primary',
+ // ul を囲むタグ。div か nav を指定。false でタグなし。デフォルト値は div
+ 'container' => 'nav',
+ // container にクラスを付与
+ 'container_class' => 'nav nav-top menu-container',
+ // ul にクラスを付与。デフォルト値は menu
+ 'menu_class' => 'menu menu-top',
+ )
+ ); ?>
+
</header>
</div>
 メニューが実装されましたー
メニューが実装されましたー
続いてせっかくなのでフッターにもメニューを追加してみます。
同じようにメニューを登録し、表示させたいところから呼び出す。
--- a/functions.php
+++ b/functions.php
@@ -67,7 +67,12 @@ if ( ! function_exists( 'hoho_setup' ) ):
add_theme_support( 'post-thumbnails' );
// メニューを登録
- register_nav_menu( 'primary', 'ヘッダーのメニュー' );
+ register_nav_menus(
+ array(
+ 'primary' => 'ヘッダーのメニュー',
+ 'secondary' => 'フッターのメニュー',
+ )
+ );
}
--- a/footer.php
+++ b/footer.php
@@ -13,6 +13,26 @@
<!-- #main-container -->
<div class="footer-container">
+
+ <div class="wrapper clearfix">
+ <?php
+ /**
+ * フッターメニュー
+ */
+ wp_nav_menu(
+ array(
+ // 使うメニューの登録した名前を指定
+ 'theme_location' => 'secondary',
+ // ul を囲むタグ。div か nav を指定。false でタグなし。デフォルト値は div
+ 'container' => 'nav',
+ // container にクラスを付与
+ 'container_class' => 'nav nav-bottom menu-container',
+ // ul にクラスを付与。デフォルト値は menu
+ 'menu_class' => 'menu menu-bottom',
+ )
+ ); ?>
+ </div>
+
<footer class="wrapper">
<h3>footer</h3>
</footer>
ファイル header.php 内にハードコードされているようなリンクが見つかりました
そもそも、元々 html5 なテンプレートを元に作り始めたんで、そのコードが残ってます。
IE7以下のブラウザの場合 chrome frame をオススメするメッセージを出してくれるテンプレートなのですよね。
まぁいらないんで消しときます。
--- a/header.php
+++ b/header.php
@@ -35,12 +35,6 @@
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
-<!--[if lt IE 7]>
-<p class="chromeframe">You are using an <strong>outdated</strong> browser. Please
- <a href="http://browsehappy.com/">upgrade your browser</a> or
- <a href="http://www.google.com/chromeframe/?redirect=true">activate Google Chrome Frame</a> to improve your experience.
-</p>
-<![endif]-->
<div class="header-container">
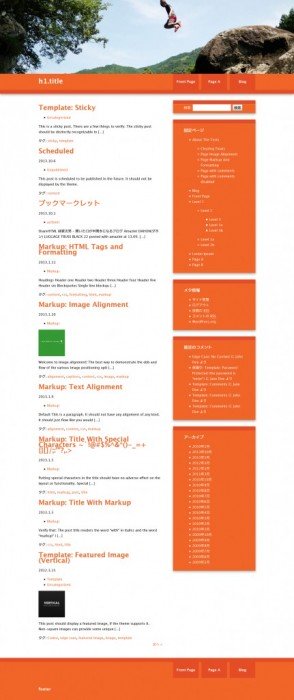
ここまでが終わると、すごくそれっぽくなります。というか、もうなってます。
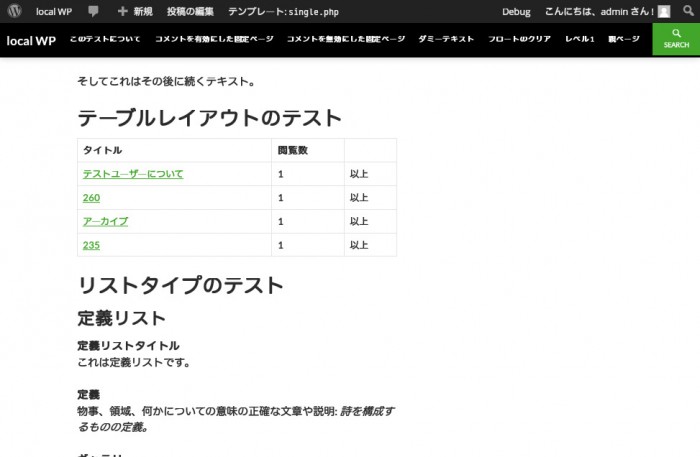
 現時点上から下までのスクショ
現時点上から下までのスクショ
まだテーマチェックで日本語が~とだけは言われますが、日本語で書いてるので問題ないですね!
7回目の今回はだいぶとボリュームが多いですし若干難しいところです。
ここをしっかりと追えないとテーマをいじるにもなかなか手こずるところなので、きっちり学びたいところ。
次回、見た目や細かいところを整え。
ここまでのzipがこちら、今までの履歴は Github でも辿れます。






























 ぼくはがっちり使ってますので今まで何度も取り上げています。
ぼくはがっちり使ってますので今まで何度も取り上げています。