【テーマ作成 その④】からのつづき。
マイペースでのんびり説明入れながら復習しながら進んでます。
色々と順番は前後してますけどそこは置いといていただければ。
※ソースコード貼ってるところの先頭行に -が付いてるのは削除行、+が付いてるのは追加行になります。
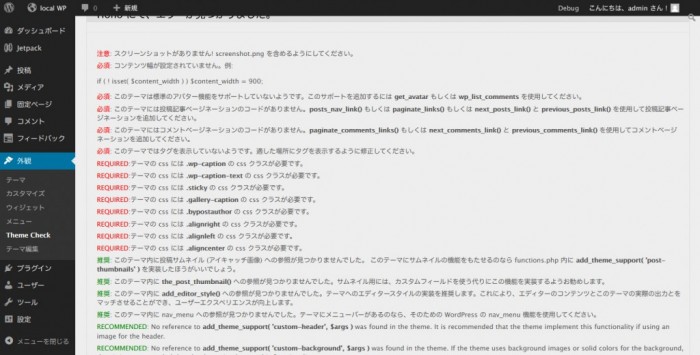
Theme Check に基づいてみる(1回目
テーマを作るための下準備・知っておいた方がいいこと で書きましたテーマチェックをかけて修正していきます。

ということで1つ1つ解決していきます。
コメントやシングル投稿のテンプレートはまだ作ってないのでそのへんは飛ばして、では。
スクリーンショットがありません
テーマフォルダ直下に screenshot.png なファイルを置けばいいです。
スクリーンショットはテーマ選択画面等で出るやつ、サイズは 600×450 が推奨なのでそれに合わせて。
screenshot.png を据えるとこんな感じに。

コンテンツ幅が設定されていません
Content Width (コンテンツの幅)は、WordPress 2.6から導入されたテーマ機能。
テーマ内任意のoEmbedsや画像の最大許容幅を設定することができる機能。
現在のメインコンテンツ、最大の幅は585px、 functions.php の先頭に書いておくことにします。
diff --git a/functions.php b/functions.php --- a/functions.php +++ b/functions.php @@ -10,6 +10,14 @@ */ /** + * コンテンツエリアの最大許容幅を設定 + * + * @since WordPress 2.6 + */ +if ( ! isset( $content_width ) ) + $content_width = 585; + +/** * 自動的にRSSフィードのリンクを挿入 * * @since WordPress 3.0
Content Width を追加したら推奨cssを追加してね、って書いてあるので追加。
diff --git a/css/screen.css b/css/screen.css
--- a/css/screen.css
+++ b/css/screen.css
@@ -69,6 +69,18 @@ body {
margin: 0 5%;
}
+/* =================
+ * WordPress Styles
+ * ================= */
+.size-auto,
+.size-full,
+.size-large,
+.size-medium,
+.size-thumbnail {
+ max-width: 100%;
+ height: auto;
+}
+
/* ===================
* ALL: Orange Theme
* =================== */
diff --git a/sass/_main.sass b/sass/_main.sass
--- a/sass/_main.sass
+++ b/sass/_main.sass
@@ -54,6 +54,18 @@ body
width: 90%
margin: 0 5%
+/* =================
+ * WordPress Styles
+ * =================
+
+.size-auto,
+.size-full,
+.size-large,
+.size-medium,
+.size-thumbnail
+ max-width: 100%
+ height: auto
+
/* ===================
* ALL: Orange Theme
* ===================
このテーマではタグを表示していないようです
タグはループにでも入れときますか、 the_tags でおk。
diff --git a/content.php b/content.php --- a/content.php +++ b/content.php @@ -19,6 +19,8 @@ <time><?php the_time( 'Y.n.j' ); ?></time> + <?php the_category(); ?> + </header> <section> @@ -27,7 +29,7 @@ </section> <footer> - <?php the_category(); ?> + <?php the_tags(); ?> </footer> </article>
テーマの css には *** の cssクラスが必要です
- .alignright
- .alignleft
- .aligncenter
- .wp-caption
- .wp-caption-text
- .sticky
- .gallery-caption
- .bypostauthor
これらは必須のcssクラスで、それぞれ投稿画面で色々指定したとき、要素に付くクラスです。
cssはそのうち整えることにして、Codexのものをそのままとりあえず記述。
(.sticky, .gallery-caption, .bypostauthor はサンプルなかったんでてきとうに)
diff --git a/css/screen.css b/css/screen.css
--- a/css/screen.css
+++ b/css/screen.css
@@ -72,6 +72,88 @@ body {
/* =================
* WordPress Styles
* ================= */
+.alignnone {
+ margin: 5px 20px 20px 0;
+}
+
+.aligncenter, div.aligncenter {
+ display: block;
+ margin: 5px auto 5px auto;
+}
+
+.alignright {
+ float: right;
+ margin: 5px 0 20px 20px;
+}
+
+.alignleft {
+ float: left;
+ margin: 5px 20px 20px 0;
+}
+
+.aligncenter {
+ display: block;
+ margin: 5px auto 5px auto;
+}
+
+a img.alignright {
+ float: right;
+ margin: 5px 0 20px 20px;
+}
+a img.alignnone {
+ margin: 5px 20px 20px 0;
+}
+a img.alignleft {
+ float: left;
+ margin: 5px 20px 20px 0;
+}
+a img.aligncenter {
+ display: block;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+.wp-caption {
+ background: white;
+ border: 1px solid #f0f0f0;
+ max-width: 96%;
+ /* Image does not overflow the content area */
+ padding: 5px 3px 10px;
+ text-align: center;
+}
+.wp-caption.alignnone, .wp-caption.alignleft {
+ margin: 5px 20px 20px 0;
+}
+.wp-caption.alignright {
+ margin: 5px 0 20px 20px;
+}
+.wp-caption img {
+ border: 0 none;
+ height: auto;
+ margin: 0;
+ max-width: 98.5%;
+ padding: 0;
+ width: auto;
+}
+.wp-caption p.wp-caption-text {
+ font-size: 11px;
+ line-height: 17px;
+ margin: 0;
+ padding: 0 4px 5px;
+}
+
+.sticky time {
+ display: none;
+}
+
+.gallery-caption {
+ padding: 0;
+}
+
+.bypostauthor {
+ background-color: #e44d26;
+}
+
.size-auto,
.size-full,
.size-large,
diff --git a/sass/_main.sass b/sass/_main.sass
--- a/sass/_main.sass
+++ b/sass/_main.sass
@@ -58,6 +58,73 @@ body
* WordPress Styles
* =================
+.alignnone
+ margin: 5px 20px 20px 0
+
+.aligncenter, div.aligncenter
+ display: block
+ margin: 5px auto 5px auto
+
+.alignright
+ float: right
+ margin: 5px 0 20px 20px
+
+.alignleft
+ float: left
+ margin: 5px 20px 20px 0
+
+.aligncenter
+ display: block
+ margin: 5px auto 5px auto
+
+a img
+ &.alignright
+ float: right
+ margin: 5px 0 20px 20px
+ &.alignnone
+ margin: 5px 20px 20px 0
+ &.alignleft
+ float: left
+ margin: 5px 20px 20px 0
+ &.aligncenter
+ display: block
+ margin-left: auto
+ margin-right: auto
+
+.wp-caption
+ background: #fff
+ border: 1px solid #f0f0f0
+ max-width: 96%
+ /* Image does not overflow the content area
+ padding: 5px 3px 10px
+ text-align: center
+ &.alignnone, &.alignleft
+ margin: 5px 20px 20px 0
+ &.alignright
+ margin: 5px 0 20px 20px
+ img
+ border: 0 none
+ height: auto
+ margin: 0
+ max-width: 98.5%
+ padding: 0
+ width: auto
+ p.wp-caption-text
+ font-size: 11px
+ line-height: 17px
+ margin: 0
+ padding: 0 4px 5px
+
+.sticky
+ time
+ display: none
+
+.gallery-caption
+ padding: 0
+
+.bypostauthor
+ background-color: #e44d26
+
.size-auto,
.size-full,
.size-large,
とりあえずここまでやれば基本的なテストをパスできます。
まだ注意や必須の項目が残っていますが、現状 index.php しかないのでまた後ほど。
css を整える
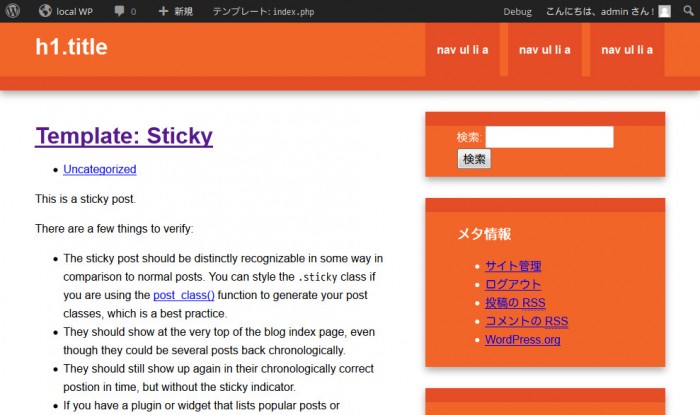
ある程度形がまとまってきたので一旦見た目を整えることに。
現状こんな。

ついでに sass も整理して、と。
diff --git a/css/screen.css b/css/screen.css
--- a/css/screen.css
+++ b/css/screen.css
@@ -1,3 +1,4 @@
+@charset "UTF-8";
/* ==========================================================================
* Normalize
* ========================================================================== */
@@ -61,7 +62,7 @@ textarea {
* Author: Jonathan Verrecchia - verekia.com/initializr/responsive-template
* ========================================================================== */
body {
- font: 16px/26px Helvetica, Helvetica Neue, Arial;
+ font: 16px/26px "Lucida Grande", "segoe UI", "ヒラギノ丸ゴ ProN W4", "Hiragino Maru Gothic ProN", Meiryo, Arial, sans-serif;
}
.wrapper {
@@ -76,7 +77,8 @@ body {
margin: 5px 20px 20px 0;
}
-.aligncenter, div.aligncenter {
+.aligncenter,
+div.aligncenter {
display: block;
margin: 5px auto 5px auto;
}
@@ -166,6 +168,31 @@ a img.aligncenter {
/* ===================
* ALL: Orange Theme
* =================== */
+a {
+ color: #f16529;
+ text-decoration: none;
+}
+a:hover, a:visited {
+ color: #f16529;
+}
+a:hover {
+ text-decoration: underline;
+}
+
+a,
+a img {
+ -webkit-transition: all 0.3s ease;
+ -webkit-transition-delay: 0s;
+ -moz-transition: all 0.3s ease 0s;
+ -o-transition: all 0.3s ease 0s;
+ transition: all 0.3s ease 0s;
+}
+
+a:hover img {
+ filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
+ opacity: 0.8;
+}
+
.header-container {
border-bottom: 20px solid #e44d26;
}
@@ -227,6 +254,16 @@ nav a:hover {
color: white;
padding: 0 5% 10px;
}
+.sidebar a {
+ text-decoration: none;
+ color: white;
+}
+.sidebar a:hover, .sidebar a:visited {
+ color: white;
+}
+.sidebar a:hover {
+ text-decoration: underline;
+}
.widget {
margin: 0 0 30px;
diff --git a/sass/_main.sass b/sass/_main.sass
--- a/sass/_main.sass
+++ b/sass/_main.sass
@@ -7,7 +7,7 @@ button,
input,
select,
textarea
- color: #222
+ color: $base-font-color
body
font-size: 1em
@@ -48,7 +48,7 @@ textarea
* ==========================================================================
body
- font: 16px / 26px Helvetica, Helvetica Neue, Arial
+ font: 16px / 26px $font-family-maru-gothic
.wrapper
width: 90%
@@ -61,7 +61,8 @@ body
.alignnone
margin: 5px 20px 20px 0
-.aligncenter, div.aligncenter
+.aligncenter,
+div.aligncenter
display: block
margin: 5px auto 5px auto
@@ -123,7 +124,7 @@ a img
padding: 0
.bypostauthor
- background-color: #e44d26
+ background-color: $base-color-dark
.size-auto,
.size-full,
@@ -137,17 +138,34 @@ a img
* ALL: Orange Theme
* ===================
+a
+ color: $link-color
+ text-decoration: none
+ &:hover,
+ &:visited
+ color: $link-color
+ &:hover
+ text-decoration: underline
+
+a,
+a img
+ @include transition(all 0.3s ease 0s)
+
+a:hover
+ img
+ @include opacity(0.8)
+
.header-container
- border-bottom: 20px solid #e44d26
+ border-bottom: 20px solid $base-color-dark
.footer-container,
.sidebar aside
- border-top: 20px solid #e44d26
+ border-top: 20px solid $base-color-dark
.header-container,
.footer-container,
.sidebar aside
- background: #f16529
+ background: $base-color
.title
color: white
@@ -168,7 +186,7 @@ nav
text-decoration: none
font-weight: bold
color: white
- background: #e44d26
+ background: $base-color-dark
&:hover,
&:visited
color: white
@@ -194,6 +212,14 @@ nav
aside
color: white
padding: 0 5% 10px
+ a
+ text-decoration: none
+ color: white
+ &:hover,
+ &:visited
+ color: white
+ &:hover
+ text-decoration: underline
.widget
margin: 0 0 30px
diff --git a/sass/_mixins.sass b/sass/_mixins.sass
--- /dev/null
+++ b/sass/_mixins.sass
@@ -0,0 +1,4 @@
+@charset "UTF-8"
+//
+// ミックスイン
+// --------------------------------------------------
diff --git a/sass/_variables.sass b/sass/_variables.sass
--- /dev/null
+++ b/sass/_variables.sass
@@ -0,0 +1,29 @@
+@charset "UTF-8"
+//
+// 変数
+//
+
+// 色
+$base-color: #f16529
+$base-color-dark: #e44d26
+
+// リンク
+$link-color: #f16529 !default
+$link-hover-color: lighten($link-color, 15%) !default
+$link-visited-color: darken($link-color, 15%) !default
+
+$selected-font-color: #fff !default
+$selected-background-color: #ff5e99 !default
+
+$invalid-background-color: #f0dddd !default
+
+// 文字体裁
+$font-family-sans-serif: Helvetica, Helvetica Neue, Arial !default
+$font-family-serif: Georgia, "Times New Roman", Times, serif !default
+$font-family-monospace: Monaco, Menlo, Consolas, "Courier New", monospace !default
+$font-family-maru-gothic: "Lucida Grande", "segoe UI", "ヒラギノ丸ゴ ProN W4", "Hiragino Maru Gothic ProN", Meiryo, Arial, sans-serif
+$font-family-kaku-gothic: "Helvetica Neue", Helvetica, "Lao UI", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo, Verdana, Arial, sans-serif
+
+$base-line-height: 1.4 !default
+$base-font-color: #222 !default
+$base-font-size: 1em !default
diff --git a/sass/screen.sass b/sass/screen.sass
--- a/sass/screen.sass
+++ b/sass/screen.sass
@@ -2,6 +2,10 @@
// Compass Support
@import compass
+// 変数
+@import variables
+// ミックスイン
+@import mixins
/* ==========================================================================
* Normalize
--
長いです(´∀`)
sass わかんない人は css だけ変えればいいかと。
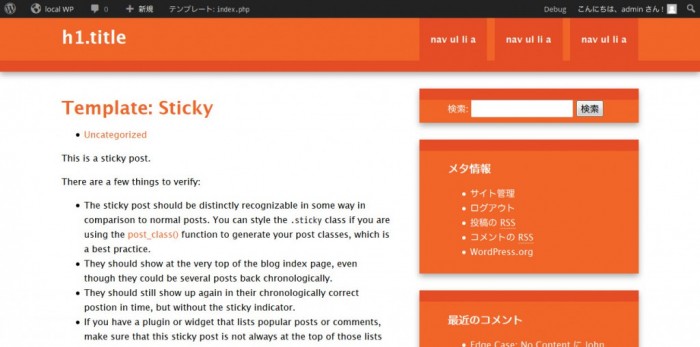
これでちゃんとリンク色がうまい感じに。

ぼちぼちですけども順調。
次回は基本テンプレートファイル、single.phpやpage.php、comment.php等作っていきます。
ここまでのzipをダウンロード
コードだけ追えればいい&見やすいのが見たい ってひとは Github のコミット を参照ください。

コメント、してみません?