以前記事を書いた Transients APIを使って各ソーシャルのカウント数をWordPressデータベース内に一時保存&表示するのよ! をいくつかのサイトで使おうと思い、各々のテーマファイルに同じ記述をしました。
近頃プラグイン離れをしてまして、自分で書けるものは自分で書こうがテーマなんです。
プラグインやめる→自分で書く!→あれ…プラグイン化したほうがメンテナンス性よくない?
と思考が至って、WordPressプラグイン作成に着手。
自分で使う用なのでまずは配布を考えず作ろうと。
プラグインの作りかた
最近ぼくの中で大ブレイク中のWordPress Codexを見る。
見たらわかるよね!さて、手順をメモしつつ作りますよ。
1, プラグイン用のファイルを文字コードUTF-8で作成
wordpressディレクトリ/wp-content/plugins/ 以下に任意の名前でphpファイルを作る。

2, プラグインファイルのヘッダー情報を打ち込む
プラグインのヘッダー情報は Plugin Name だけあれば動くんだってさ。
とりあえずこういう形で書き込む。
<?php /* Plugin Name: <プラグイン名> Plugin URI: <プラグインのURL> Description: <プラグインの説明> Version: 1.0 <プラグインのバージョン> Author: <プラグインの作者名> Author URI: <プラグインのの作者URL> License: <ライセンス形式> */ ?>
3, プラグインの処理を記述
プラグインヘッダー情報を書けたら後は処理。
プラグインならではの関数とかは色々ありますけども、基本的にテーマファイルの functions.php に書いていく感じでちゃちゃっと書いていけばおk。
…とは言ってもこれだけじゃあなんのことかわからんのでサンプルを作ってみる。
はてなブックマークの “自分のブログに被ブックマーク数を表示する”
を使って、抜粋の関数 (the_excerpt) をフックし、抜粋の前にはてブ数を表示するプラグインを作ってみる。
まずはプラグインヘッダー。
<?php /* Plugin Name: First Plugin Plugin URI: なし Description: 抜粋の後にはてブ数を表示させるプラグインだよ! Version: 1.0 Author: hayashikejinan Author URI: http://hayashikejinan.com License: GPL2 */ ?>
次に処理部分。
<?php
/**
* the_excerpt をフックして抜粋の前にはてブ数を表示。
*
* @param $except
*
* @return string
*/
function hatena( $except ) {
// 抜粋ごとの記事リンクではてブ数をうんちゃら
return '
<a class="hatena-users" rel="nofollow" target="_blank" href="http://api.b.st-hatena.com/entry/' . get_permalink() . '">
<img border="0" src="http://api.b.st-hatena.com/entry/image/' . get_permalink() . '" alt=""/>
</a>' . $except;// 抜粋の前に入れる
}
// the_excerpt アクションフック
add_action( 'the_excerpt', 'hatena' );
?>
これだけで( `д´)b オッケー!
4, 有効化して確認してみようか
作ったサンプルプラグインをブログにインストールし、プラグインメニューで有効化。

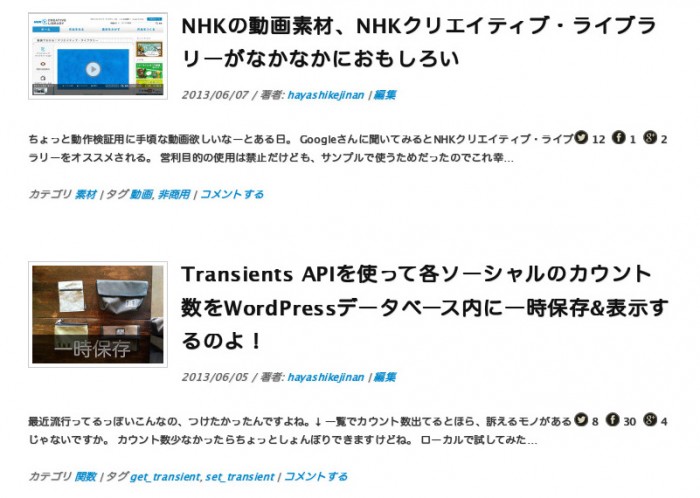
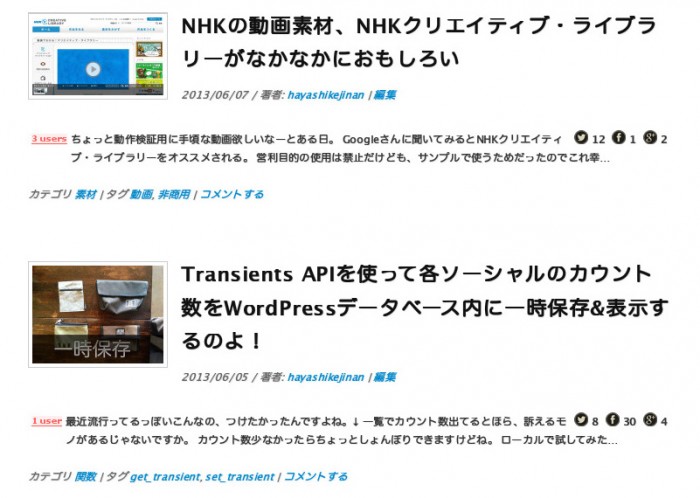
有効化前後のビフォーアフターで比べてみましょう。


とまぁこんな感じであっさりできました。
ホホまとめ
「んー…この処理は色んなところで使えそうだのう」みたいなことがあるのでプラグインを作り始めました。
とっかかりはまぁなんでもいいんですけども、最大の目標である脱プラグインをするためにプラグインを作るというわけのわからないことに。
自分で使うものだったら設定画面なんていらないから楽ちんですね。
ちょいちょい作りたいプラグイン進めていこうと思ってます。
あ、今回作ったサンプルのプラグインしょうもないですけど一応置いときますねー。



コメント、してみません?