テーマ、作ろうと思いまして。
せっかくなんで色々順序を追って一通りできるまでを記事にしていきます。
テーマ作成はローカル環境で行うため、既にローカルでWordPressが動いているひと向けです。
WordPressのコーディングスタンダードをチェック
コーディングスタンダードというのはまぁ簡単に言うと、
「書き方は統一しようぜ!」
です、インデントや空白の扱い、クラス名の命名規則等細かくあります。
できるだけ則ったほうがいいので目を通しておきましょう。(全部書こうとしたんですけどCSSのところで3,000字超えたので別途いずれ)
テーマ開発に必須なプラグインを入れる。
テーマを作るなら必須です。
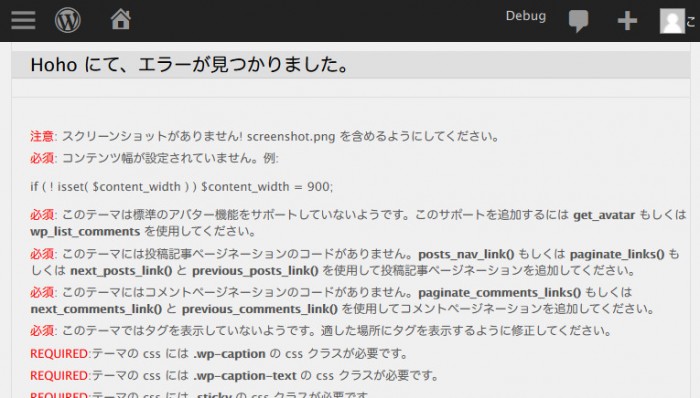
Theme Checkでエラーが出まくる非公式テーマ、よく見ます。
Theme-Check
最新のWordPressに則った仕様になっているかテーマをテストするための開発ツール。


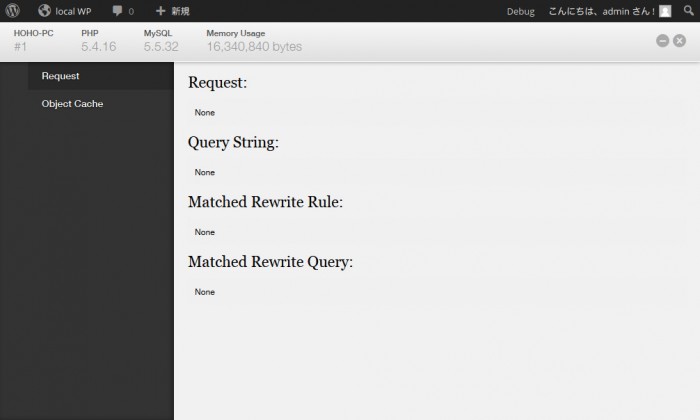
Debug Bar
デバッグモード有効時、管理バーにデバッグメニューを追加してくれます。
クエリ・キャッシュ・および他の有用なデバッグ情報を表示。


テーマ開発に便利なプラグインを入れる。
必須、とまでは言わないですけどもあると捗るやつです。
ぼくは入れてます。
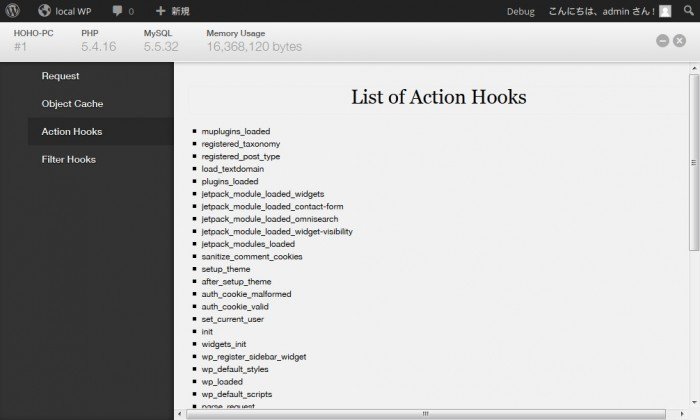
Debug Bar Actions and Filters Addon
必須のところで紹介しました Debug Bar に Action Hooks と Filter Hooks の情報が追加されます。


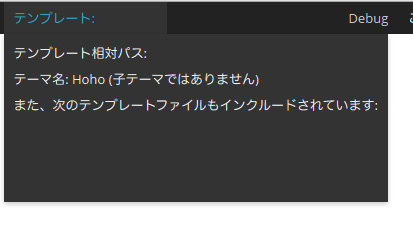
Show Current Template
日本の方が作られたプラグイン。
表示しているページで読み込まれているテンプレートファイルを表示してくれます。


こんなところです。
ホホまとめ
海外製のテーマは英語だとしゅっとしてるんですけど日本語にするともっちゃりしてしまったり。
色々弄ってると結局よくわからないことになったりしません?
いっそのこと自分で作ってその過程で色々さらに勉強できるのでそうしようかと。
次回よりテーマ作成進んで行きます。といってもまるごと1から作るのはさすがにあれなんでhtmlフレームワークを使おうと考えてます。
某イベントで「WordPress公式ディレクトリに登録されていないテーマは危険!」という話があったようで。
試しに色々と見てみましたら Theme Check でエラーいっぱい、デバッグモードでエラー吐く、などが見受けられ。
あーあー…みたいに思うわけですよ。






Ebba_oBL へ返信するコメントをキャンセル