WordPress のプラグイン。
Regenerate Thumbnails は有名ですがそれとは違い。
サーバー移行時に使って、画像902枚-9800画像ファイルが 4900ファイルと半分、ファイル容量はマイナス200MBになりました。
頗る便利(テーマを変えたことがない人は使う必要ありません)だったので紹介。
Force Regenerate Thumbnails とは
現在のテーマで定義されている画像サイズに基づいて、画像を再生成してくれるプラグイン。
ここまでは前述の Regenerate Thumbnails と同じです。
Force Regenerate Thumbnails はさらに、もう不要になった画像サイズの画像を削除してくれるんですねー。
Force Regenerate Thumbnails 使い方
プラグインのダウンロード・インストールは割愛。
有効化すると、メニューのツールにプラグイン実行メニューが追加されます。

ここからできるのは一括リサイズ。
![]() を押すと一括処理の開始。
を押すと一括処理の開始。
万が一に備えて、画像のバックアップはしておきましょうね。

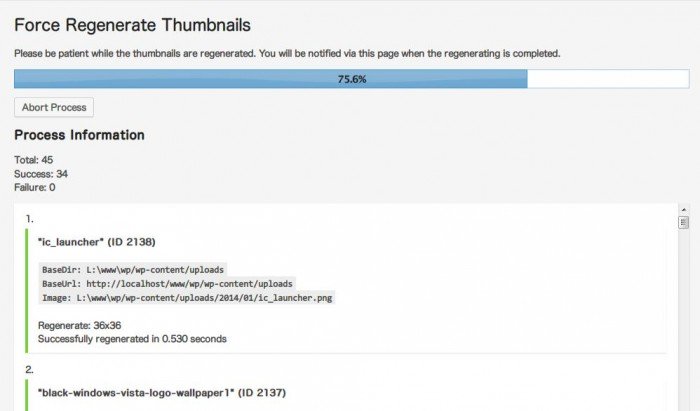
処理中は進捗が見られます。

これだけでOK、使用中のテーマに則ったサイズの画像が生成され、今使われていないサイズの画像は消してくれます。
Force Regenerate Thumbnails を使う時の注意
2014.02.10 追記
便利なプラグイン、2点だけ注意した方がいいところ。
ひとつめ、他のプラグインとの兼ね合いです。
EWWW Image Optimizer や、WP Smush.it などの画像最適化系プラグインを入れてあるとその仕様上、
リサイズと最適化が同時に行われてしまい、速度低下はもとより、サーバーへの負荷がかなり上がってしまいます。
場合によってはサーバーに制限を喰らうかもしれませんので、Force Regenerate Thumbnails を使う前にはそれらの画像最適化系プラグインはいったん停止し、画像の再生成後に元に戻すことをオススメします。
ふたつめ、以前に WordPress デフォルトで生成された画像も置き換えてくれるのですが、投稿やカスタムフィールドの画像パスは置き換えてくれません。
DB データを置換するか、投稿の画像を再編集しましょう。
ホホまとめ
テーマごとに色んな画像サイズを定義してあることが大半なので、一度でもテーマを変えたことがある人にはもってこいかと。
サーバー容量は余ってるケースがほとんどだと思いますが、こんなプラグインがあるよって覚えておくと何かの時に役立つと思います。


sakimoridotnet へ返信するコメントをキャンセル